当项目中我们碰到空格不换行,英文、数字竖排展示时,我们可以选择dangerouslySetInnerHTML属性
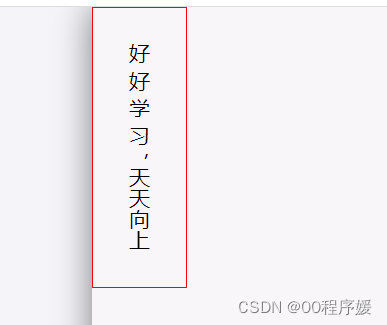
1、空格不换行
import React, { useState } from 'react'
export default function Test() {
const desc = useState('好 好 学 习,天天向上')
return (
<div style={{border:"1px solid red",padding:"20px",writingMode:"vertical-rl"}}>
{desc}
</div>
)
}

我们发现,好好学习之间原本有空格,换行处理后为什么没有了呢?
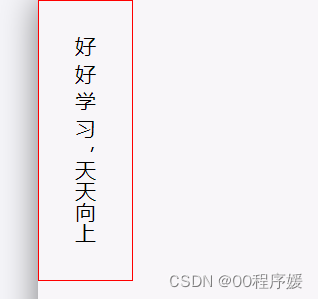
- 此时,如果我们想保留,我们就可以使用到该属性处理,示例如下:
import React, { useState } from 'react'
export default function Test() {
const desc = '好 好 学 习,天天向上'
return (
<div
style={{
border: "1px solid red",
padding: "20px",
writingMode: "vertical-rl"
}}
dangerouslySetInnerHTML={{__html:desc.replace(/" "/g,"<br/>")}}
>
</div>
)
}

注意:该属性只支持文本字符串
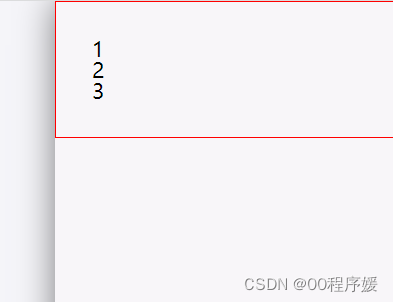
2、数字文本换行
import React, { useState } from 'react'
export default function Test() {
const desc = '123'
return (
<div
style={{
border: "1px solid red",
padding: "20px"
}}
dangerouslySetInnerHTML={{__html:desc.split("").join("<br/>")}}
>
</div>
)
}

英文如果想实现
123这样的效果,写法和上面一致,不过英文换行不建议使用这个属性,最好还是采用css中的 writing-mode 属性去实现
随时欢迎小伙伴留言评论,大家一起学习!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










