html5 多线程
版本:HTML5
运行者 Worker 接口是Web Workers API 的一部分,代表一个后台任务,它容易被创建并向创建者发回消息。创建一个运行者只要简单的调用Worker()构造函数,指定一个脚本,在工作线程中执行。
运行者能够依序产生新(嵌套)的运行者,只要这些运行者有同源(origin)的父页面(注意:Blink暂时不支持嵌套 Worker)。 此外,运行者还能够使用 XMLHttpRequest 实现网络 I/O 操作, 只不过 XMLHttpRequest上的 responseXML 与 channel 两个属性值始终返回 null。
运行者 Workder 支持的函数 页面提供了一个 worker 支持的全局函数列表。
火狐浏览器中, 如果在扩展使用运行者,不应使用(js-ctypes),应该使用 ChromeWorker 对象。
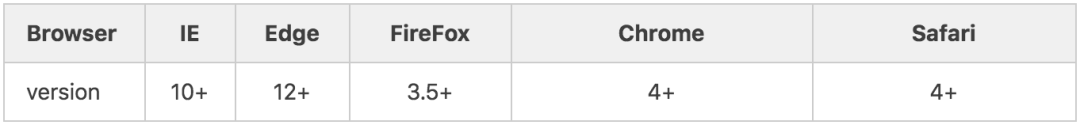
浏览器支持




Internet Explorer 10 以上版本支持
构造函数
Worker():创建一个专用Web worker,它只执行URL指定的脚本。Worker不指定URL时,而由使用Blob创建。
属性
继承父对象EventTarget 的属性,以及实现对象 AbstractWorker的属性。
事件句柄AbstractWorker.onerror:当ErrorEvent 类型的事件冒泡到 worker 时,事件监听函数 EventListener 被调用. 它继承于 AbstractWorker。
Worker.onmessage:当MessageEvent类型的事件冒泡到 worker 时,事件监听函数 EventListener 被调用. 例如,一个消息通过 DedicatedWorkerGlobalScope.postMessage,从执行者发送到父页面对象,消息保存在事件对象的 data 属性中。
Worker.onmessageerror:当messageerror 类型的事件发生时,对应的EventHandler 代码被调用。
方法
继承父对象EventTarget 的方法,以及实现对象 AbstractWorker的方法。Worker.postMessage():发送一条消息到最近的外层对象,消息可由任何 JavaScript 对象组成。
Worker.terminate():立即终止 worker。该方法不会给 worker 留下任何完成操作的机会;就是简单的立即停止。Service Woker 不支持这个方法。
示例
下面的代码通过构造函数Worker()创建了一个 Worker 对象。
var myWorker = new Worker('worker.js');
var first = document.querySelector('#number1');
var second = document.querySelector('#number2');
first.onchange = function()
{
myWorker.postMessage([first.value,second.value]);
console.log('Message posted to worker');
}
以前我们总说,JS是单线程没有多线程,当JS在页面中运行长耗时同步任务的时候就会导致页面假死影响用户体验,从而需要设置把任务放在任务队列中;执行任务队列中的任务也并非多线程进行的,然而现在HTML5提供了我们前端开发这样的能力 - Web Workers API,我们一起来看一看 Web Worker 是什么,怎么去使用它,在实际生产中如何去用它来进行产出。
1. 概述
Web Workers 使得一个Web应用程序可以在与主执行线程分离的后台线程中运行一个脚本操作。这样做的好处是可以在一个单独的线程中执行费时的处理任务,从而允许主(通常是UI)线程运行而不被阻塞。
它的作用就是给JS创造多线程运行环境,允许主线程创建worker线程,分配任务给后者,主线程运行的同时worker线程也在运行,相互不干扰,在worker线程运行结束后把结果返回给主线程。这样做的好处是主线程可以把计算密集型或高延迟的任务交给worker线程执行,这样主线程就会变得轻松,不会被阻塞或拖慢。这并不意味着JS语言本身支持了多线程能力,而是浏览器作为宿主环境提供了JS一个多线程运行的环境。
不过因为worker一旦新建,就会一直运行,不会被主线程的活动打断,这样有利于随时响应主线程的通性,但是也会造成资源的浪费,所以不应过度使用,用完注意关闭。或者说:如果worker无实例引用,该worker空闲后立即会被关闭;如果worker实列引用不为0,该worker空闲也不会被关闭。
看一看它的兼容性

2. 使用
2.1 限制
worker线程的使用有一些注意点同源限制:worker线程执行的脚本文件必须和主线程的脚本文件同源,这是当然的了,总不能允许worker线程到别人电脑上到处读文件吧
文件限制:为了安全,worker线程无法读取本地文件,它所加载的脚本必须来自网络,且需要与主线程的脚本同源
DOM操作限制:worker线程在与主线程的window不同的另一个全局上下文中运行,其中无法读取主线程所在网页的DOM对象,也不能获取document、window等对象,但是可以获取navigator、location(只读)、XMLHttpRequest、setTimeout族等浏览器API。
通信限制:worker线程与主线程不在同一个上下文,不能直接通信,需要通过postMessage方法来通信。
脚本限制:worker线程不能执行alert、confirm,但可以使用XMLHttpRequest对象发出ajax请求。
2.2 例子
在主线程中生成 Worker 线程很容易:
var myWorker = new Worker(jsUrl, options);
Worker()构造函数,第一个参数是脚本的网址(必须遵守同源政策),该参数是必需的,且只能加载 JS 脚本,否则报错。第二个参数是配置对象,该对象可选。它的一个作用就是指定 Worker 的名称,用来区分多个 Worker 线程。
// 主线程
var myWorker = new Worker('worker.js', { name : 'myWorker' });
// Worker 线程
self.name
关于api什么的,直接上例子大概就能明白了,首先是worker线程的js文件:
// workerThread1.js
let i = 1
function simpleCount()
{
i++
self.postMessage(i)
setTimeout(simpleCount, 1000)
}
simpleCount()
self.onmessage = ev =>
{
postMessage(ev.data + ' 呵呵~')
}
在HTML文件中的body中:
Worker 输出内容:
发送
stop!
if (typeof(Worker) === 'undefined') // 使用Worker前检查一下浏览器是否支持
document.writeln(' Sorry! No Web Worker support.. ')
else {
window.w = new Worker('workerThread1.js')
window.w.onmessage = ev => {
document.getElementById('app').innerHTML = ev.data
}
window.w.onerror = err => {
w.terminate()
console.log(error.filename, error.lineno, error.message) // 发生错误的文件名、行号、错误内容
}
function sendMessage() {
const msg = document.getElementById('msg')
window.w.postMessage(msg.value)
}
function stopWorker() {
window.w.terminate()
}
}
可以自己运行一下看看效果,上面用到了一些常用的api
主线程中的api,worker表示是 Worker 的实例:worker.postMessage: 主线程往worker线程发消息,消息可以是任意类型数据,包括二进制数据
worker.terminate: 主线程关闭worker线程
worker.onmessage: 指定worker线程发消息时的回调,也可以通过worker.addEventListener('message',cb)的方式
worker.onerror: 指定worker线程发生错误时的回调,也可以worker.addEventListener('error',cb)
Worker线程中全局对象为self,代表子线程自身,这时this指向self,其上有一些api:self.postMessage: worker线程往主线程发消息,消息可以是任意类型数据,包括二进制数据
self.close: worker线程关闭自己
self.onmessage: 指定主线程发worker线程消息时的回调,也可以self.addEventListener('message',cb)
self.onerror: 指定worker线程发生错误时的回调,也可以self.addEventListener('error',cb)
注意,w.postMessage(aMessage, transferList)方法接受两个参数,aMessage是可以传递任何类型数据的,包括对象,这种通信是拷贝关系,即是传值而不是传址,Worker 对通信内容的修改,不会影响到主线程。事实上,浏览器内部的运行机制是,先将通信内容串行化,然后把串行化后的字符串发给 Worker,后者再将它还原。一个可选的 Transferable对象的数组,用于传递所有权。如果一个对象的所有权被转移,在发送它的上下文中将变为不可用(中止),并且只有在它被发送到的worker中可用。可转移对象是如ArrayBuffer,MessagePort或ImageBitmap的实例对象,transferList数组中不可传入null。
更详细的API参见 MDN - WorkerGlobalScope。
worker线程中加载脚本的api:
importScripts('script1.js') // 加载单个脚本
importScripts('script1.js', 'script2.js') // 加载多个脚本
3. 实战场景
个人觉得,Web Worker我们可以当做计算器来用,需要用的时候掏出来摁一摁,不用的时候一定要收起来~加密数据:有些加解密的算法比较复杂,或者在加解密很多数据的时候,这会非常耗费计算资源,导致UI线程无响应,因此这是使用Web Worker的好时机,使用Worker线程可以让用户更加无缝的操作UI。
预取数据:有时候为了提升数据加载速度,可以提前使用Worker线程获取数据,因为Worker线程是可以是用XMLHttpRequest的。
预渲染:在某些渲染场景下,比如渲染复杂的canvas的时候需要计算的效果比如反射、折射、光影、材料等,这些计算的逻辑可以使用Worker线程来执行,也可以使用多个Worker线程,这里有个射线追踪的示例。
复杂数据处理场景:某些检索、排序、过滤、分析会非常耗费时间,这时可以使用Web Worker来进行,不占用主线程。
预加载图片:有时候一个页面有很多图片,或者有几个很大的图片的时候,如果业务限制不考虑懒加载,也可以使用Web Worker来加载图片,可以参考一下这篇文章的探索,这里简单提要一下。
// 主线程
let w = new Worker("js/workers.js");
w.onmessage = function (event) {
var img = document.createElement("img");
img.src = window.URL.createObjectURL(event.data);
document.querySelector('#result').appendChild(img)
}
// worker线程
let arr = [...好多图片路径];
for (let i = 0, len = arr.length; i < len; i++) {
let req = new XMLHttpRequest();
req.open('GET', arr[i], true);
req.responseType = "blob";
req.setRequestHeader("client_type", "DESKTOP_WEB");
req.onreadystatechange = () => {
if (req.readyState == 4) {
postMessage(req.response);
}
}
req.send(null);
}
在实战的时候注意虽然使用worker线程不会占用主线程,但是启动worker会比较耗费资源
主线程中使用XMLHttpRequest在请求过程中浏览器另开了一个异步http请求线程,但是交互过程中还是要消耗主线程资源
在 Webpack 项目里面使用 Web Worker 请参照:怎么在 ES6+Webpack 下使用 Web Worker




















 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








