一 , 表单
功能 : 表单用于向服务器传输数据, 从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段,复选框 , 单选框 , 提交按钮等等.
表单还可以包含textarea , select , fieldset 和 label 标签
表单属性
name:表单的名称,用于JS来操作或控制表单时使用;
id:表单的名称,用于JS来操作或控制表单时使用;
action:指定表单数据的处理程序,一般是PHP,如:action=“login.php”
method:表单数据的提交方式,一般取值:get(默认)和post
form标签里面的action属性和method属性,在后面课程给大家讲解。稍微说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
Multipart/form-data:上传附件时,必须使用这种编码方式。
:输入标签(文本框)
用于接收用户输入。
属性:
type="属性值":文本类型。属性值可以是:
text(默认)
password:密码类型
radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。
)。非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。
checkbox:多选按钮,名字相同的按钮作为一组进行选择。
checked:将单选按钮或多选按钮默认处于选中状态。当标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略。
hidden:隐藏框,在表单中包含不希望用户看见的信息
button:普通按钮,结合js代码进行使用。
submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。
reset:重置按钮,清空当前表单的内容,并设置为最初的默认值
image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。
file:文件选择框。
提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
value="内容":文本框里的默认内容(已经被填好了的)
size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。
注意size属性值的单位不是像素哦。
readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。
用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。
disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
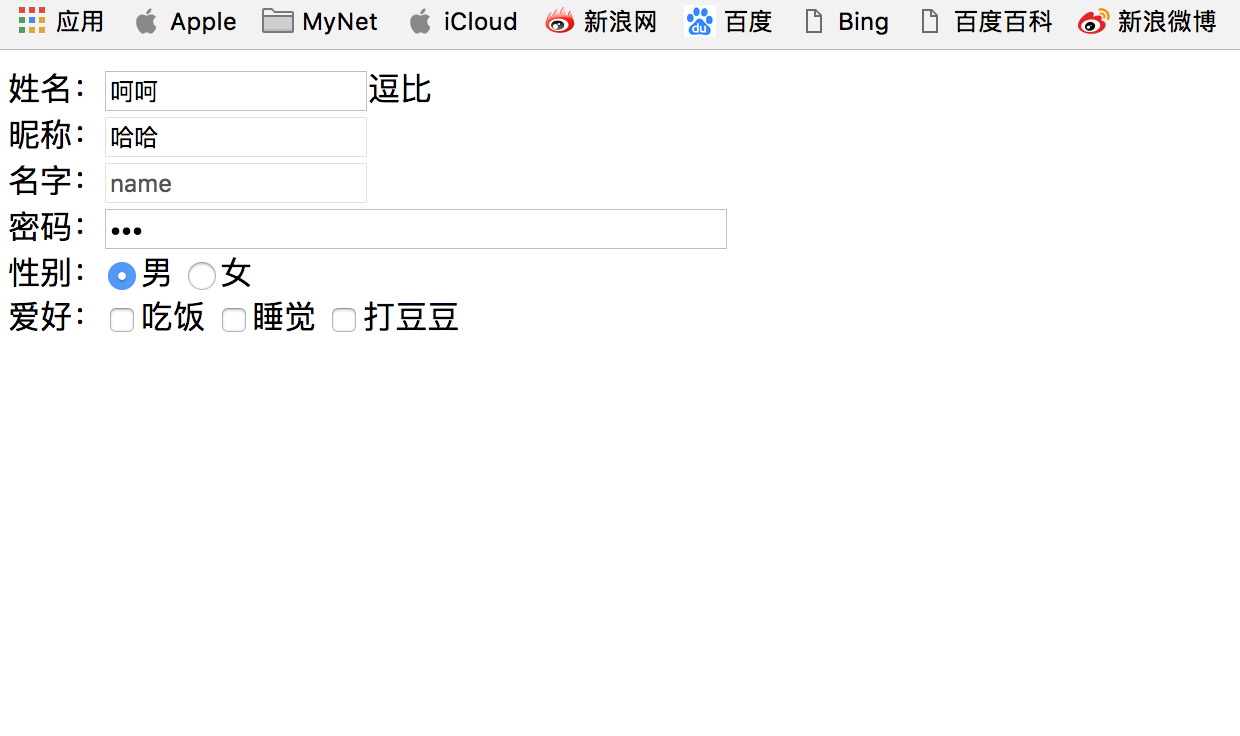
例子:
姓名:逗比昵称:
名字:
密码:
性别:男女
爱好:吃饭睡觉打豆豆
效果:

四种按钮的举例:

:下拉列表标签
text就是“文本”,area就是“区域”。
属性:
value:提交给服务器的值。
rows="4":指定文本区域的行数。
cols="20":指定文本区域的列数。
readonly:只读。
路飞学城
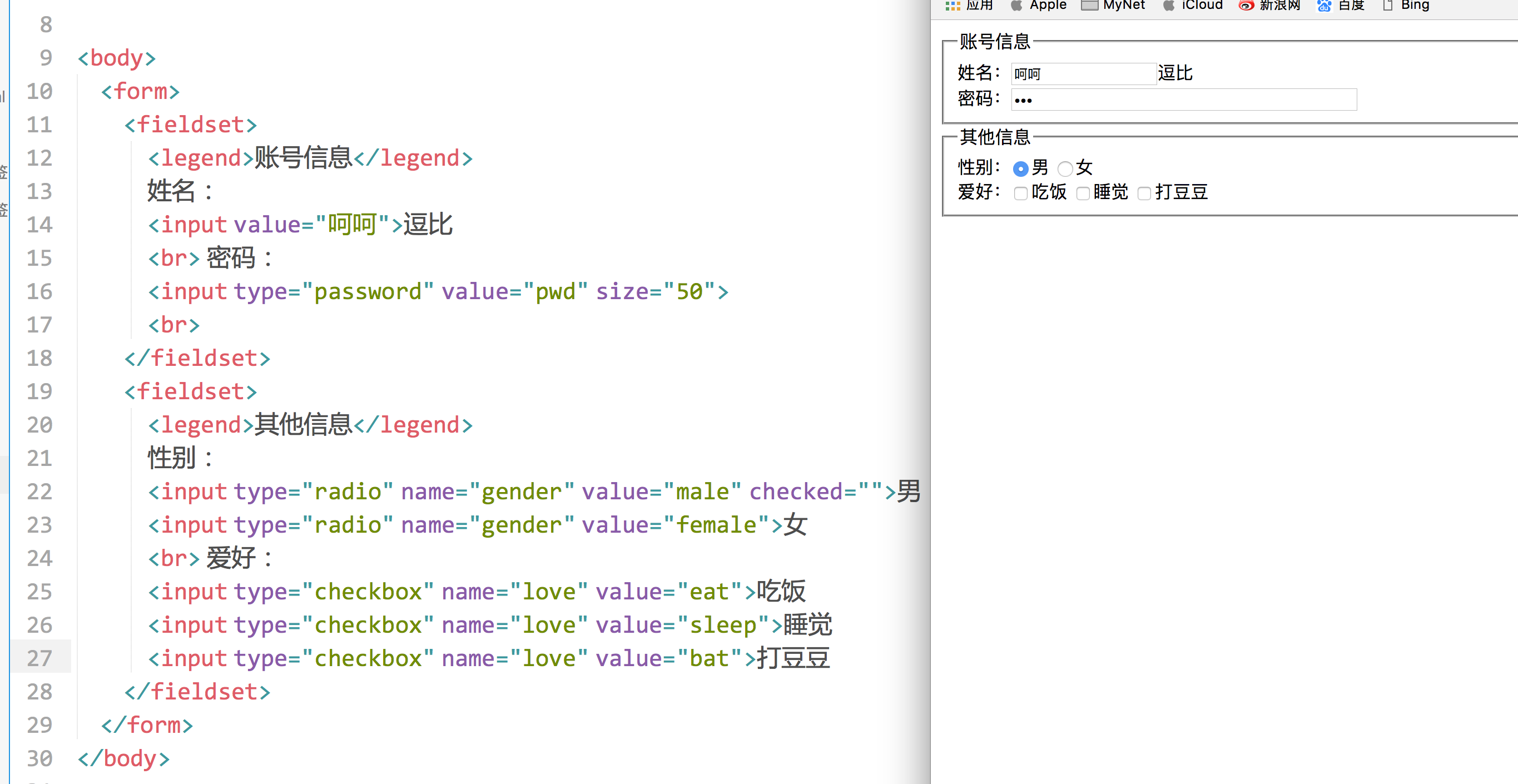
表单的语义化
比如,我们在注册一个网站的信息的时候,有一部分是必填信息,有一部分是选填信息,这个时候可以利用表单的语义化。
账号信息姓名:逗比
密码:
其他信息性别:男女
爱好:吃饭睡觉打豆豆
效果:

标签
我们先来看下面一段代码:
男 女
对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的;于是,label标签派上了用场。
本质上来讲,“男”、“女”这两个文字和input标签时没有关系的,而label就是解决这个问题的。我们可以通过label把input和汉字包裹起来作为整体。
解决方法如下:
男
女
上方代码中,input元素要有一个id,然后label标签有一个for属性,和id相同,那么这个label和input就有绑定关系了。
当然了,复选框也有label:(任何表单元素都有label)
10天内免登陆
ok,基本上HTML标签就给大家介绍到这里,基本上呢,标准的div+css布局,我们常用的的标签如下:
div p h1 span a img ul ol dl input





















 871
871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








