本地虚拟两个域名,分别为:www.test.com、www.abc.com
http://www.test.com/index.html页面点击按钮,请求返回www.abc.com域名目录下的文件的数据,其代码为:
JSONP跨域请求$(function(){
$(".button").on("click",function(){
$.ajax({
type:"get",
url:"http://www.abc.com/json.php",
dataType:"jsonp",
jsonp:"callback",
jsonpCallback:"success_jsonpCallback",
success:function(json){
$(".user").html("用户信息:"+json.username+","+json.age+","+json.gender);
},
error:function(){
alert("请求出错!");
}
});
});
});
点击获取数据
http://www.abc.com/json.php文件代码为:
$arr = array ('username'=>'jack','age'=>21,'gender'=>'male');
echo json_encode($arr);
?>
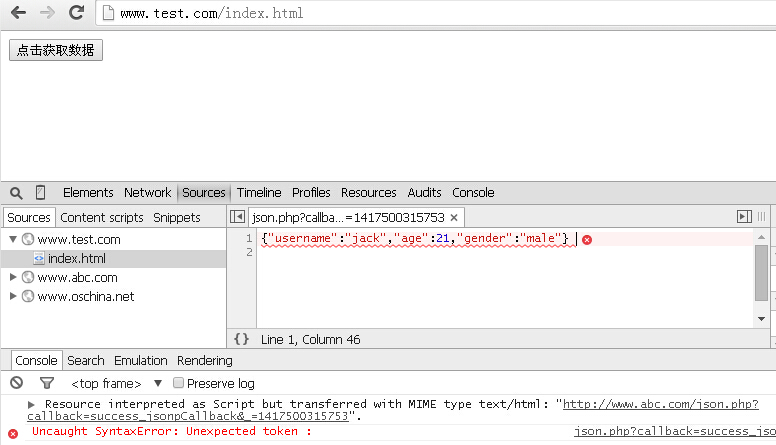
在Chrome浏览器调试会发现报错了,如图:

json.php返回的数据确实是json类型的数据 {"username":"jack","age":21,"gender":"male"} ,问题处在哪?
翻看了一下Jquery文档发现jsonp:"callback", jsonpCallback:"success_jsonpCallback",传递这两个参数是有原因的,jsonp的返回数据格式应该是: “客户端传递的回调方法名称(json数据)”,将php文件改为:
$arr = array ('username'=>'jack','age'=>21,'gender'=>'male');
echo $_GET['callback']."(".json_encode($arr).")";
?>
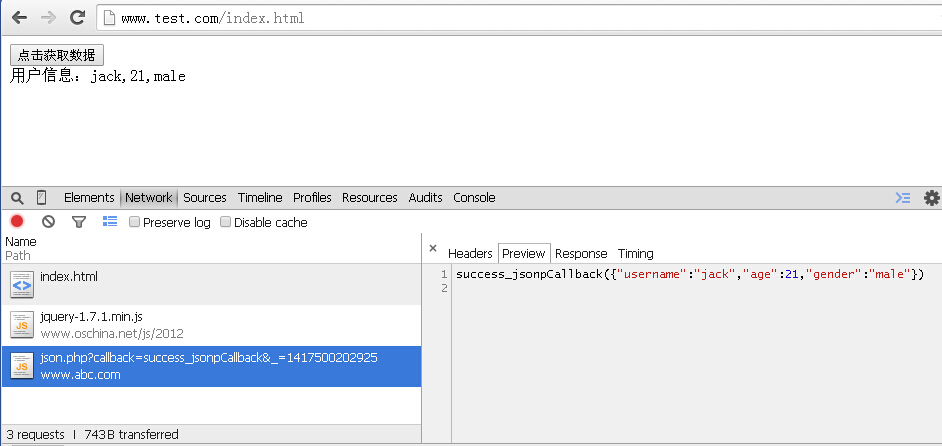
测试,正确返回结果,如下图:

可以看到,php文件返回的结果是 success_jsonpCallback({"username":"jack","age":21,"gender":"male"}) ,这才是正确的jsonp返回格式,而success_jsonpCallback这是传递过去的参数。




















 3679
3679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








