CSS3标准新增动画(animation)属性(@-webkit-keyframes),通过简单的定义动画过程的三个帧即可实现完美的动画效果。
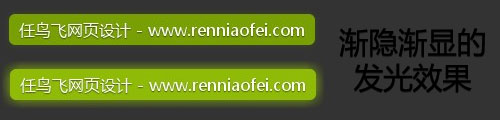
实例预览:radioactive buttons css3 animation

说明:现阶段,由于部分浏览器对CSS3标准支持的力度不够,为了更好的展现面的动画效果,请使用Safari 4.x版本以上浏览器,或者高版本的Firefox浏览器。
实现过程
1. 定义动画过程 greenPulse (类似于函数或过程的概念)
@-webkit-keyframes greenPulse {
from { background-color: #749a02; -webkit-box-shadow:: 0 0 9px #333; }
50% { background-color: #91bd09; -webkit-box-shadow:: 0 0 18px #91bd09; }
to { background-color: #749a02; -webkit-box-shadow:: 0 0 9px #333; }
}
2. 定义class(.)或ID(#)的动画属性,指定greenPulse来处理动画(类似于计算机语言中的委托)
a.button {
-webkit-animation-duration: 2s;
-webkit-animation-iteration-count: infinite;
display: inline-block;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
-webkit-border-radius:6px;
-moz-border-radius:6px;
color: #FFFFFF;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
}
.green.button {
-webkit-animation-name: greenPulse;
-webkit-animation-duration: 3s;
}
代码说明:
@-webkit-keyframe // 定义动画的三个阶段(或帧) from (起始),50%(中间),to(结尾)
-webkit-animation-duration: 2s; //代表单次动画所持续的时间
-webkit-animation-iteration-count: infinite; //动画的循环次数,infinite代表不限次数循环,也可指定循环次数。
-webkit-animation-name: greenPulse; //这里的greenPulse就是我们自己定义的动画处理函数或过程
3. HTML代码
任鸟飞网页设计 - www.renniaofei.com
























 572
572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








