
什么是父子变体
在商品之间创建父子变体可以帮助买家找到所查看商品的不同版本,这是关于父子变体亚马逊的官方解释。
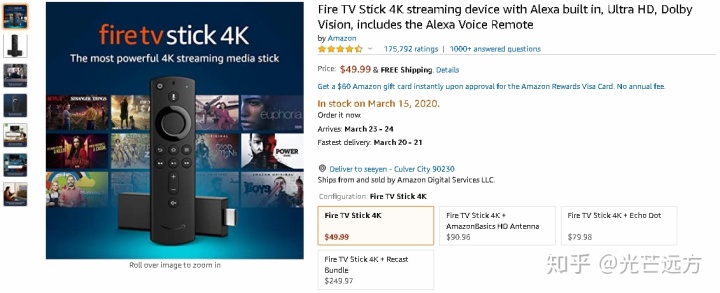
看图你就明白了

如果商品有不同的颜色,尺寸,配置等都可以做父子变体,最常见的服装类目是一定要做父子变体的。
什么时候创建父子变体
在亚马逊运营过程中创建和拆分父子变体是一项必备技能,通过合适的时间进行变体的拆分来达到一定的运营目标。
父子的变体的review和QA能共享,这就达到了review数量和QA数量的极速增长,比如A listing有review和QA数量分别5个,B listing也有review和QA数量分别5个,创建父子变体后,在一个父体下面,则review和QA数量会变成各10个。
因此在推新款的时候,把新品挂和老品组合成一个父子变体,则能很好地带动新品的销售。(具体的要看实测数据)
在组建了父子变体一段时间,如果因为某个字体的商品评分过低,导致父体review星级偏低,这时候则要考虑拆分评分较低的字体,以免影响父体整体销量。
父子变体的创建和拆分详解,超简单!
创建,使用模板组建父子变体。
- 库存-批量上传商品-下载库存文件(选择对应的类目,选择模板类型为“高级”)。
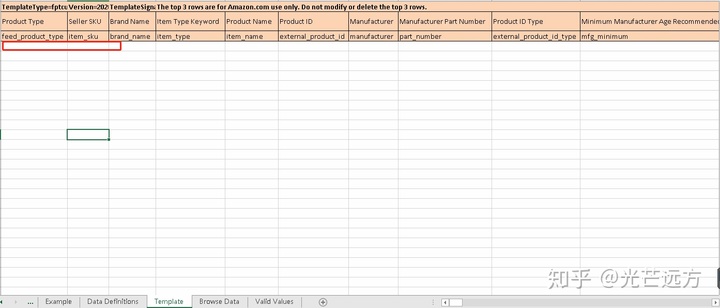
- 表格下载完后,打开表格中名为”Template”的工作表,第4行,填写父商品的信息:

- “Product Type”和“Item Type Keyword”直接从第四行下拉框里选。
- “Seller SKU”栏填写自定义父商品的SKU,重新命名一个sku;
- “Update Delete”栏填写”Update”;
- “Product ID”和”Product ID Type”两栏不需要填写;
- “Parentage” 栏填写“Parent”,“Variation Theme”填写现有父子变体的变体主题,如“color”“size”等;
- “Relationship Type”、”Parent SKU”两栏不需要填写;
注意:前3行为系统自带值,请勿对其做任何修改,包括字体、删除等,修改后系统会无法正确读取您的模板。
- 第五行往下填写子商品信息。
- “Seller SKU”栏为子商品SKU,有几个子体往下面填几行;
- “Update Delete”栏填写“PartialUpdate”,每一个子体都一样;
- “Parentage” 栏填写“Child”,“Parent SKU”栏填写第4行中自定义的父商品的SKU(重新命名的),“Relationship Type”栏填写“Variation” ,“Variation Theme”栏填写与父商品一致。
- 填写其他必要信息。请参考名为”Data Definitions”的工作表中的信息,如果标注为”Required”则为必填信息。
请注意:如果”Variation Theme”栏填写的是”Color”,那么表格中的color name列需要填写子商品相应的颜色名称,且各子商品的color值不能相同。同理也适用于其他变体主题。
- 填写完之后保存,通过“库存>批量上传商品>上传您的库存文件>第 1步-检查您的文件”
- ”文件类型”选择”库存文件”;
- ”文件上传”,选择您保存的文件;
- 点击”检查库存文件”。
在监控上传状态查看报错信息,如果报错为0,那么恭喜,表格填写没有问题。
- 检查完库存文件之后,到“上传您的库存文件>第2步-上传文件”
- ”文件类型”选择”库存文件”
- ”文件上传”,选择您保存的文件;
- ”处理报告格式”选择”Excel”,默认选项;
- 点击”上传”。
在监控上传状态那一栏,如果上传成功,会显示“上传状态 完成”。
拆分,使用模板拆分父子变体。
- 拆分父子变体,就是把父体sku删除。使用“Inventory Loader”这个模板直接删除父体sku即可。表格上传不了,如需要这个模板请留言回复。
- 模板中只需要填写父体的SKU,以及add-delate 这列只需要选“x”即可;
- 模板填写完成后,请将其另存为”文本文件(制表符分隔)”格式;
- 通过 “库存>批量上传商品>上传您的库存文件>第 2 步 - 上传文件”上传您填写好的模板。注:”文件类型”选择“库存加载工具文件”,”文件上传”选择您保持的”文本文件(制表符分隔)”文件,不需要第1步检查您的文件。
- 点上传。







 本文围绕亚马逊父子变体展开,介绍了其概念,即能让买家找到商品不同版本。阐述了创建和拆分的时机,如推新时组合、子商品评分低时拆分。还详细说明了使用模板创建和拆分父子变体的具体步骤,包括表格填写、文件上传等。
本文围绕亚马逊父子变体展开,介绍了其概念,即能让买家找到商品不同版本。阐述了创建和拆分的时机,如推新时组合、子商品评分低时拆分。还详细说明了使用模板创建和拆分父子变体的具体步骤,包括表格填写、文件上传等。
















 21万+
21万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








