导读
写前端代码,肯定是离不开console.log()调试的。但是,你们知道其实还能使用CSS来设置控制台打印的日志。所以这篇为大家介绍一下如何花样打印日志。
如果查看Mozilla Developer文档Console,你会看到该Console对象支持一些漂亮的功能,例如字符串替换和CSS样式。
这两个功能都通过在第一个console.log()参数内使用特殊标记,然后使用一系列用于修改第一个参数的后续参数来工作。
01
字符串替换
我们可以%o像这样插入一个对象:
console.log("我的document是:%o", document);
02
CSS样式插入
我们可以使用以下方式设置相同的日志语句的样式%c:
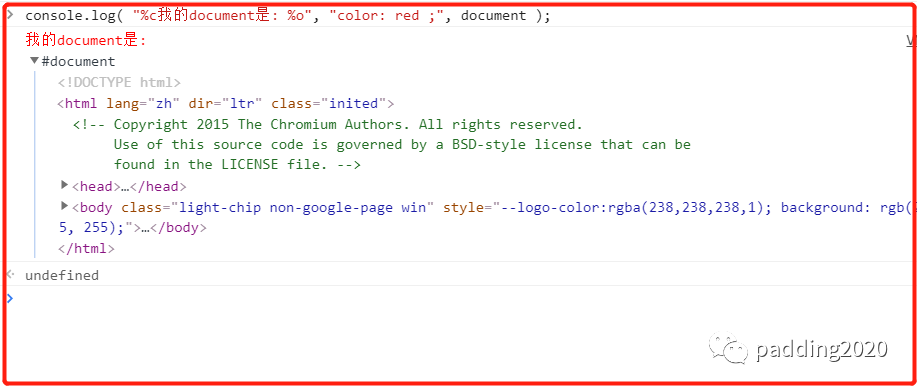
console.log( "%c我的document是: %o", "color: red ;", document );
打印的字体变成了红色。请注意,第二个和第三个参数分别用于修改%c和%o。在这种情况下,color: red影响会影响后面的所有内容%c。
下面我们来看一下能用这个两个东西变得更有趣!
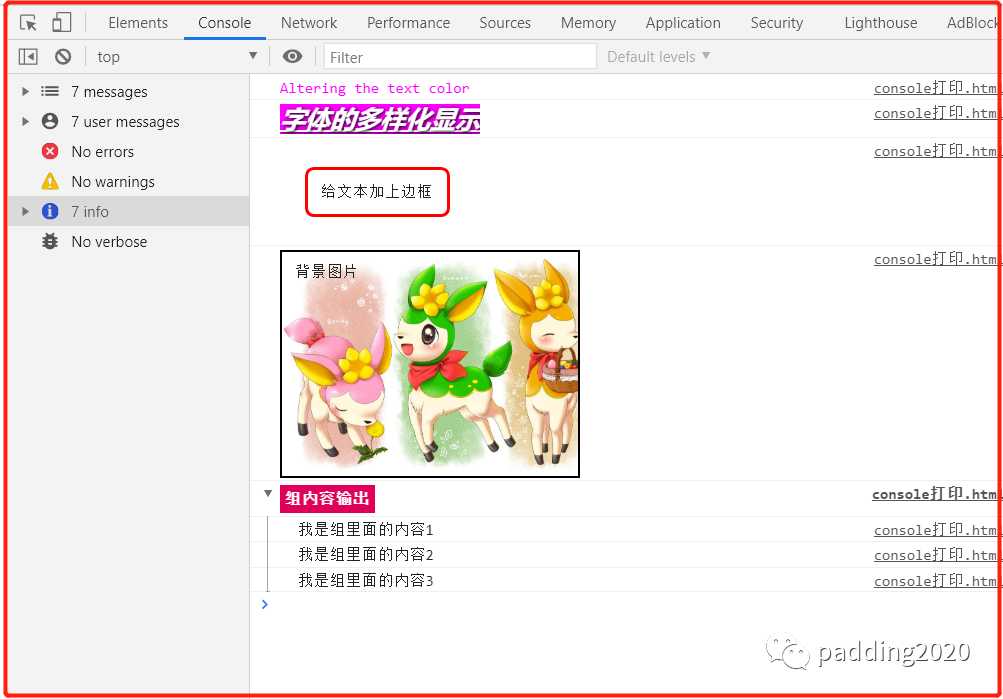
<html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, initial-scale=1.0, user-scalable=no"> <title>控制打印样式title>head><body><script type="text/javascript"> console.log("%cAltering the text color", "color: fuchsia"); //文本颜色 console.log( "%c字体的多样化显示", "background-color: fuchsia ; color: white ; font-weight: bold ; " + "font-size: 20px ; font-style: italic ; text-decoration: underline ; " + "font-family: 'american typewriter' ; text-shadow: 1px 1px 3px black ;" ); //字体的多样化显示 console.log( "%c给文本加上边框", "display: inline-block ; border: 3px solid red ; border-radius: 7px ; " + "padding: 10px ; margin: 20px ;" );//边框样式 console.log( "%c背景图片", "display: inline-block ; background-image: url( 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fa2.att.hudong.com%2F27%2F81%2F01200000194677136358818023076.jpg&refer=http%3A%2F%2Fa2.att.hudong.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1612363383&t=9672c03657ad4a95d026f8a512979328' ) ; " + "background-size: cover ; padding: 10px 175px 158px 10px ; " + "border: 2px solid black ; font-size: 11px ; line-height: 11px ; " + "font-family: monospace ;" ); //显示一张背景图片 //相同的CSS样式可以与许多其他控制台方法一起使用,例如.group()方法。 //创建一个组 console.group("%c组内容输出", "background-color: #e0005a ; color: #ffffff ; font-weight: bold ; padding: 4px ;"); //分组输出 console.log("我是组里面的内容1"); console.log("我是组里面的内容2"); console.log("我是组里面的内容3"); //结束 console.groupEnd();script>body>html>我们只是试图在各种log语句中投放大量CSS,console.log()以查看它们所支持的内容。并且,当我们在Chrome中运行上述代码时,在控制台输出如下:

为了让这个更好用和方便,我将创建一个echo对象来代替console。
// 创建一个日志记录API,其中包含一些特殊的格式信息。var echo = (function () { var queue = []; var ECHO_TOKEN = {}; var RESET_INPUT = "%c "; var RESET_CSS = ""; function alertFormatting(value) { queue.push({ value: value, css: "display: inline-block ; background-color: #e0005a ; color: #ffffff ; font-weight: bold ; padding: 3px 7px 3px 7px ; border-radius: 3px 3px 3px 3px ;" }); return (ECHO_TOKEN); } function warningFormatting(value) { queue.push({ value: value, css: "display: inline-block ; background-color: gold ; color: black ; font-weight: bold ; padding: 3px 7px 3px 7px ; border-radius: 3px 3px 3px 3px ;" }); return (ECHO_TOKEN); } //背景图片 function addBgImg(value) { queue.push({ value: value, css: "display: inline-block ; background-image: url( 'https://bkimg.cdn.bcebos.com/pic/21a4462309f79052ac6d8d5d06f3d7ca7bcbd567?x-bce-process=image/watermark,image_d2F0ZXIvYmFpa2UxNTA=,g_7,xp_5,yp_5' ) ; " + "background-size: cover ; padding: 10px 175px 158px 10px ; " + "border: 2px solid black ; font-size: 11px ; line-height: 11px ; " + "font-family: monospace ;" }); return (ECHO_TOKEN); } function using(consoleFunction) { function consoleFunctionProxy() { var inputs = []; var modifiers = []; for (var i = 0; i < arguments.length; i++) { if (arguments[i] === ECHO_TOKEN) { var item = queue.shift(); inputs.push(("%c" + item.value), RESET_INPUT); modifiers.push(item.css, RESET_CSS); // 对于其他所有参数类型,直接输出值。 } else { var arg = arguments[i]; if ((typeof (arg) === "object") || (typeof (arg) === "function")) { inputs.push("%o", RESET_INPUT); modifiers.push(arg, RESET_CSS); } else { inputs.push(("%c" + arg), RESET_INPUT); modifiers.push(RESET_CSS, RESET_CSS); } } } consoleFunction(inputs.join(""), ...modifiers); // 全部输出后,清空队列。 queue = []; } return (consoleFunctionProxy); } return ({ // 控制台功能。 log: using(console.log), warn: using(console.warn), error: using(console.error), trace: using(console.trace), group: using(console.group), groupEnd: using(console.groupEnd), // 格式化功能。 asAlert: alertFormatting, asWarning: warningFormatting, setBg: addBgImg });})();// 混合打印echo.log( echo.asAlert("我是错误"), "哈哈哈", {"我": "是一个对象"}, null, ["我是一个数组"], function amAFunction() { //方法 }, echo.asWarning("我是警告"));echo.log();// 测试打印echo.group(echo.asWarning("周星驰·功夫"));echo.log(echo.setBg('剧照'));echo.log("主演:周星驰");echo.log("类型", echo.asAlert("喜剧!"), echo.asWarning("动作"));echo.log("2004年");echo.log("票房", echo.asWarning("1.73亿"));echo.groupEnd();echo.log();echo.log(echo.asAlert("多重打印"), "我是外层");格式化方法asAlert()和asWarning()会将值和CSS插入到数组中。然后,console代理方法将数组遍历并合并为单个console调用。

正如你所看到的,这种echo抽象使得它封装成一个简单好调用的方法,然后将所有可变参数代理函数传递给它即可。
希望这些有趣的东西可以带给你快乐。
爱情要占据一个人莫大的精力,它要一个人离开自己的生活专门去做一个爱人。
--《月亮与六便士》






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








