JQuery.Gantt是一个开源的基于JQuery库的用于实现甘特图效果的可扩展功能的JS组件库。它既可以图形化行程安排,也可以展示数据分布。
本人在原有基础上,修改了部分代码,较原有功能外,主要改进为:
1、修正“某一条数据为空时原有的代码js会报错的问题”。
2、修正“ie显示时进度条会闪烁的问题”。
3、json的数据不再为new Date(时间戳)的形式,直接为时间戳
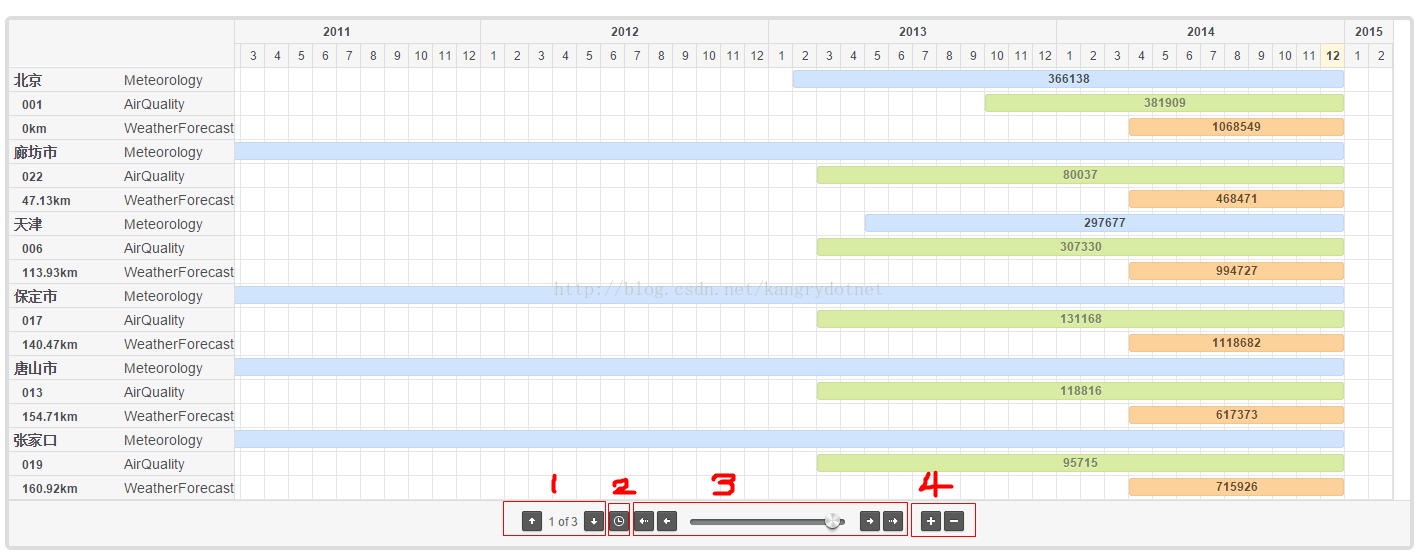
页面展示为:

其中,框1为上下翻页,框2表示滚动到当前时间,框3为滚动条和滚动按钮,框4为显示粒度切换。
代码引入:
注意若你引入的jquery为1.9+,则需要引入js/jquery-migrate-1.2.1.min.js,因为jquery1.9+取消了对$.browser的支持,若不引入升级包,则js运行出错
产生图表的js代码如下:$('选择器').gantt({
source: source, //显示的数据,见下面分析
navigate: "scroll", //显示成scroll还是buttons
months: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"], //月份显示的语言
dow: ["S", "M", "T", "W", "T", "F", "S"], //星期显示的语言
scale: "weeks", //默认显示的粒度
maxScale: "months", //最大显示的粒度
minScale: "days", //最小显示的粒度
itemsPerPage: 18, //每页显示的数目
onItemClick: function(data) { //进度条显示的单击事件,data参见source定义
//alert("Item clicked - show some details" + data);
},
onAddClick: function(dt, rowId) { //图表空白处的单击事件
},
onRender: function() { //渲染时的事件
}
});
上面source表示数据来源,其格式如下:source:[
{
name:"Example", //一行的标题
desc:"Something", //某行的描述
values:[{
from:"1333411200000", //起始时间,13位时间戳,这里不同于原版"/Date(1333411200000)/"
to:"1328832000000", //终止时间,13位时间戳,这里不同于原版"/Date(1333411200000)/"
desc:"Something", //描述
label:"Example Value", //显示在进度条上的标签
customClass:"ganttRed", //显示的颜色,基本上都是gantt+"颜色名词"
dataObj: dataObj //onclick等事件传入的数据对象
}]
}
]
其他的参数可参考[1]
参考:
[1] http://www.cnblogs.com/liusuqi/archive/2013/06/09/3129293.html,JQuery.Gantt(甘特图) 开发指南





















 1013
1013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








