
身为设计师,图标设计是一项必须掌握的技能,一个具有创意的图标,不仅可以吸引更多用户关注,还能向用户传达一种“高品质、大品牌”的信号。

图标设计作为UI设计当中重要的一环,承担着物品、动作、程式等等图形象征的过程,如果对于用户而言,这个对象或行动不明确,该图标就立刻会失去它的实用价值,并成为一个视觉干扰。
那么UI设计师在设计图标的时候,针对这些情况,该怎么处理呢,跟数艺君一起来看。
App 产品界面中的图标设计
1
功能图标在 App 中的应用场景
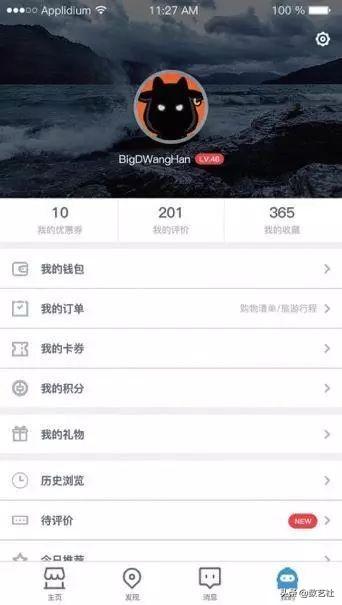
以手机为例,几乎所有界面都设有功能图标,尤其是个人设置界面和功能类别繁多的界面中,设置功能图标是非常必要的。在UI设计工作中,设计功能图标已经成为设计师的常规工作。而功能图标的设计水平也体现了设计师的能力。另外,在求职的时候,关于功能图标的设计经验和能力也是简历中的必备项。



不同的App产品,功能图标所占数量也不同。根据 App产品的性质不同,少则十几个功能图标,多则几十个。
如下图所示,优酷的分类图标设计得就非常有创意,在类别繁多的情况下依然能够保持良好的识别度,对颜色的使用可圈可点,将优酷的主题颜色——蓝和红体现得淋漓尽致。



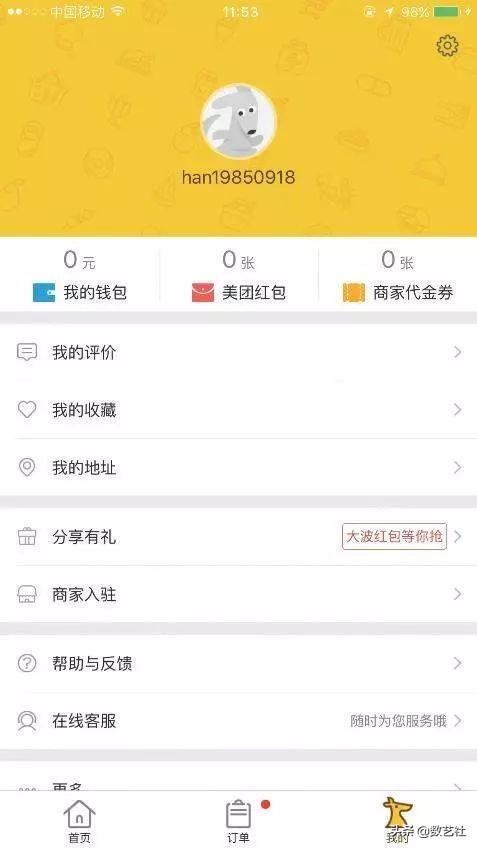
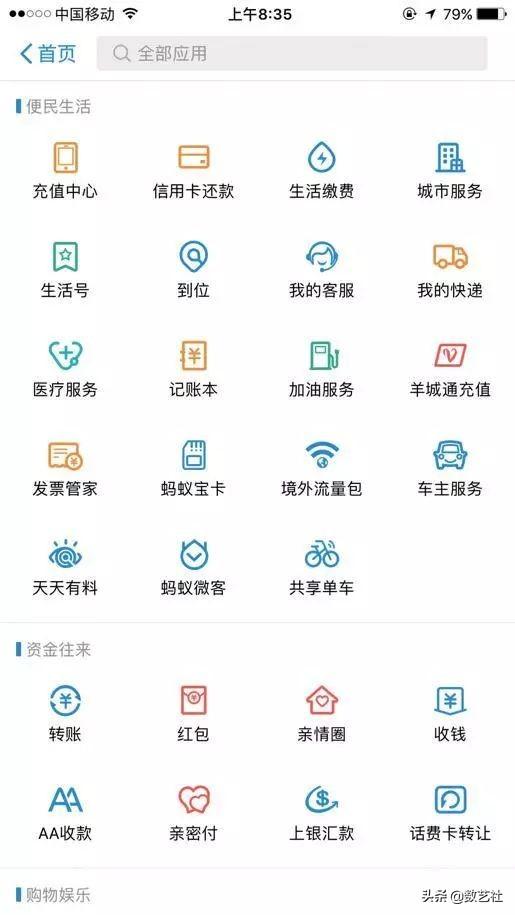
目前,以线下服务为目的的产品越来越多,功能类别也越来越多,例如支付宝的功能分类,如果只使用文字会很难辨识,在这里,功能图标的意义就更加重要了。
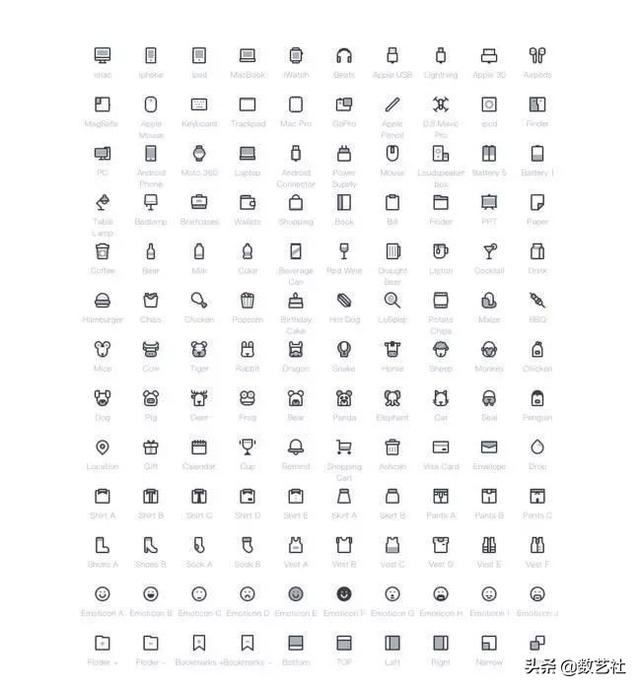
设计功能图标时,新手往往会出现下图中的错误,就是做得复杂、充满故事性、图形随意,这是违背了功能图标的基本设计原则的。比如火焰的表达,是不需要木柴等其他元素的;楼梯同样不需要重复很多次,3个阶梯足以表达准确;雷电和云彩应使用规则图形,不应随意勾勒,等等,以上这些违背了功能图标的基本原则。

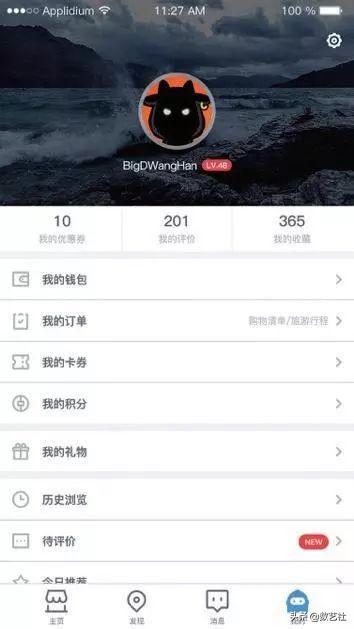
功能图标设计有3大原则,简洁、规则、统一。重点在于简洁,语义层准确,表达清晰,图形规则有序,线条风格统一。功能图标不需要每一个都像logo那样有创意、有内涵、有寓意,它的基本功能就是辅助信息分类。总而言之,简单易懂才是功能图标的重要设计精髓。

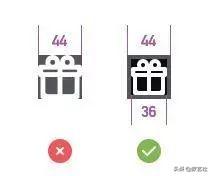
32像素和36像素单位是App中常见的功能图标尺寸,我们知道,目前的触屏手机最佳范围是44像素,但是如果将图标充满44像素,会太过于饱满。常规做法是,肉眼能识别的视觉尺寸采用36像素,而肉眼看不到的切图点击范围采用44像素,这也是我们在设计功能图标时的一个技巧。

功能图标设计注意事项

1 圆角和描边粗细不统一
2 图形不规则,比如礼物的丝带
3 没有居中对齐,比如积分

1 图标极简
2 语义层表达准确
3 图形规则,逻辑严谨
4 风格统一,线条统一
功能图标设计的描边法
目前,功能图标的常用制作方法有两种,各有利弊。一是布尔运算法,该方法相对比较高级,特点是使用稳定并且造型变化空间大;二是描边法,该方法非常简单,适合轻量级设计,但是锚点过多,生成的图标在使用过程中容易出现问题,非常有局限性。描边法不是利用图层样式的描边来实现,而是使用截图中的工具。

36×36 尺寸功能图标操作实例
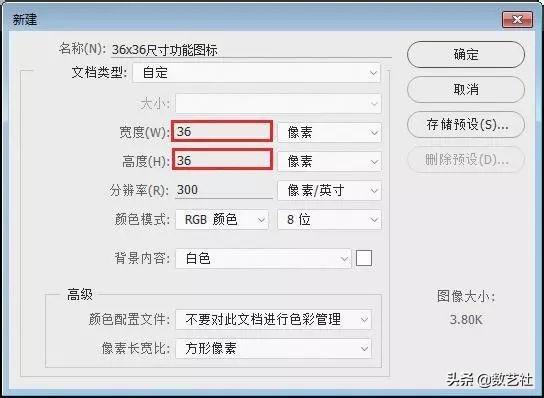
01 按快捷键Ctrl+N新建一个空白文档,大小为36像素×36像素。

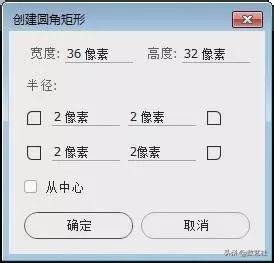
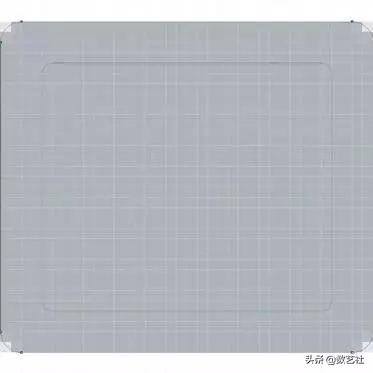
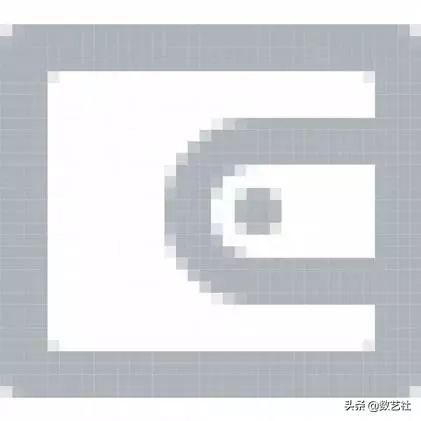
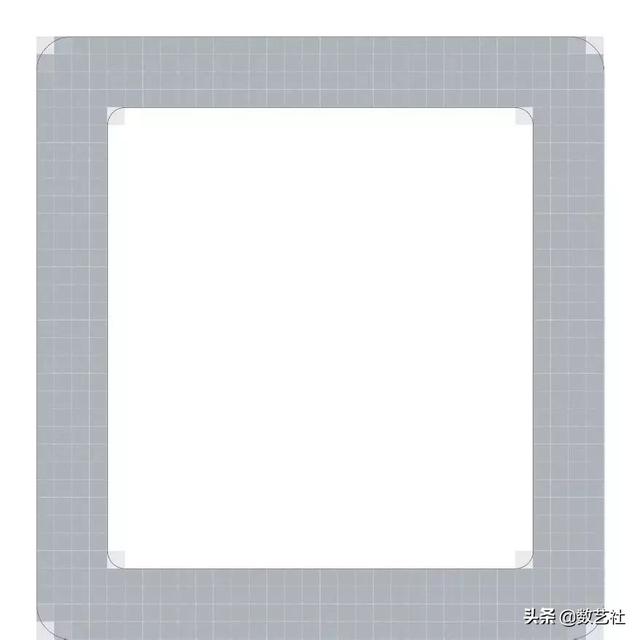
02 新建一个“钱包”组,选择“圆角矩形工具”,在画布中单击鼠标创建一个圆角矩形,大小为36像素×32像素,“半径”为2像素,在选项栏设置“填充”颜色为(R:184,G:189,B:192)。


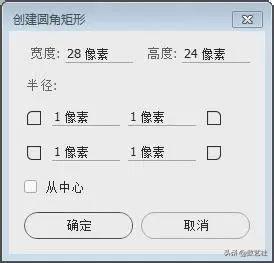
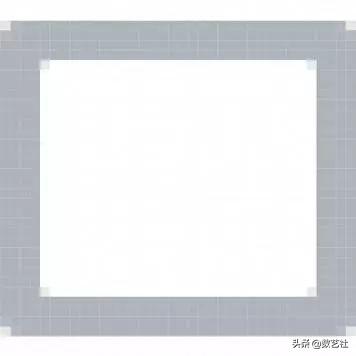
03 使用“圆角矩形工具”在画布中间创建一个相同颜色的小圆角矩形,大小为28像素×24像素,“半径”为1像素,再将这两个图层合并。


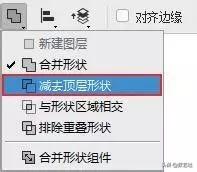
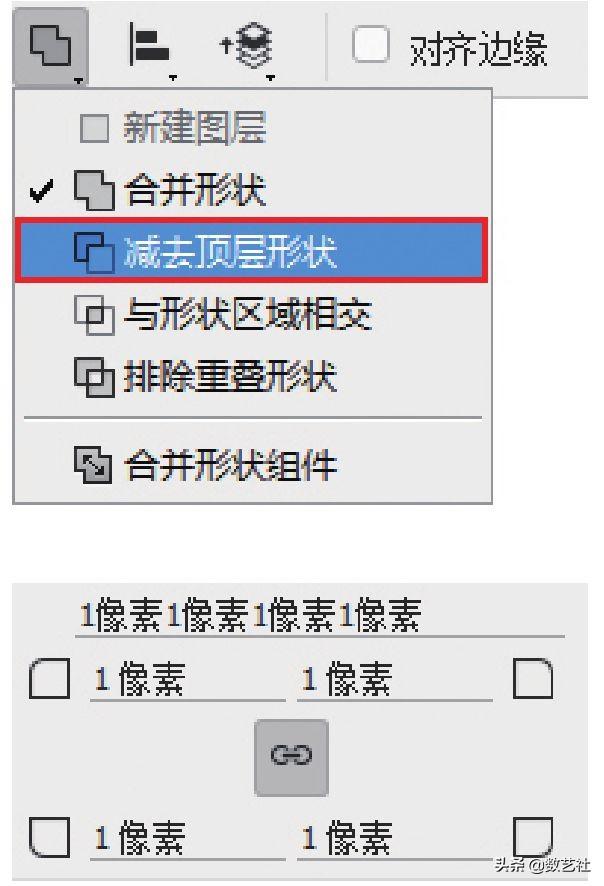
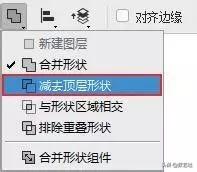
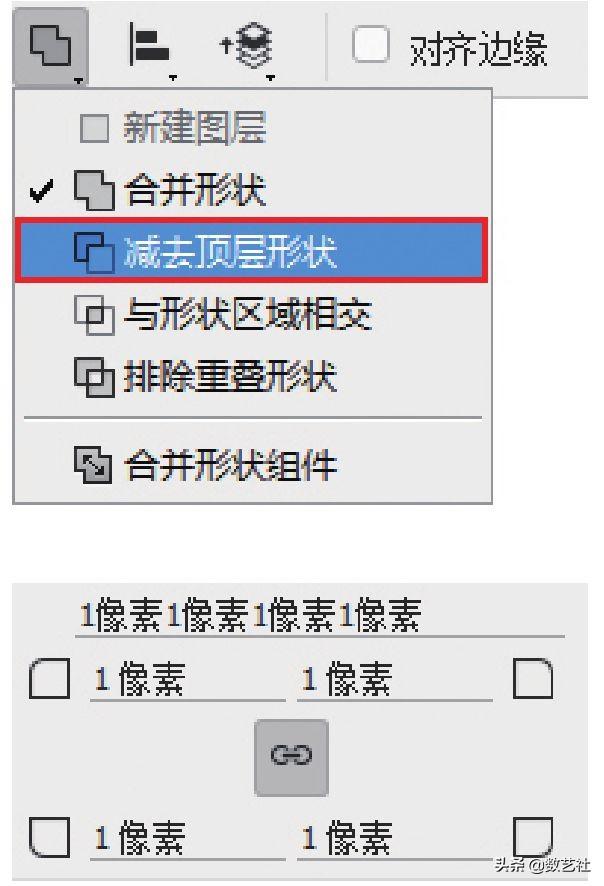
04 使用“路径选择工具”选中小矩形,单击选项栏的“路径操作”按钮,选择“减去顶层形状”选项,得到矩形框。


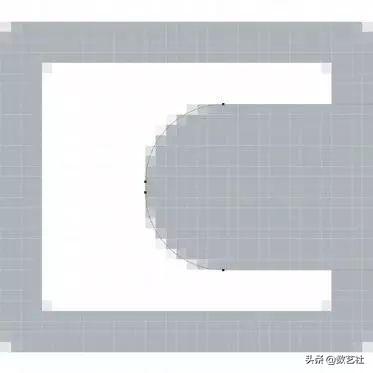
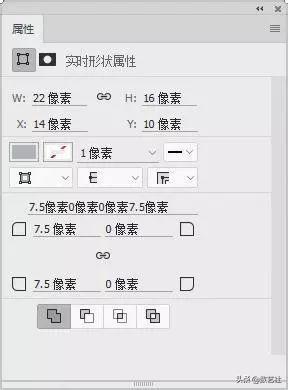
05 使用“圆角矩形工具”创建一个相同颜色的矩形,大小为22像素×16像素,“左上半径”和“右下半径”均为 7.5像素,拖曳到矩形框中靠右的位置。


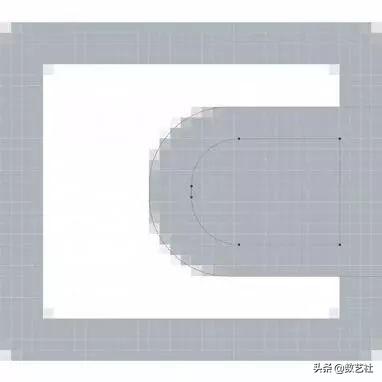
06 将矩形在原位置复制粘贴一份,等比例缩小到原矩形中间,再使用与步骤04相同的方法“减去顶层形状”,得到小矩形框。


07 使用“椭圆形工具”在小矩形框中绘制一个大小为4像素×4像素的圆形,再选中组内所有图层,按快捷键Ctrl+E合并,完成“钱包”图标的绘制。

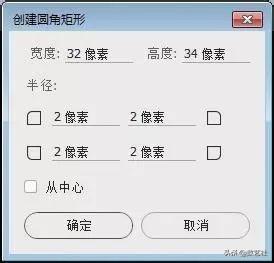
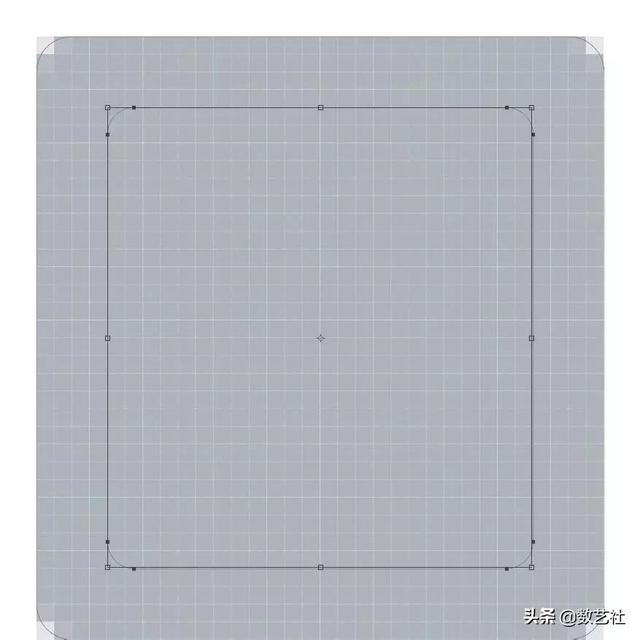
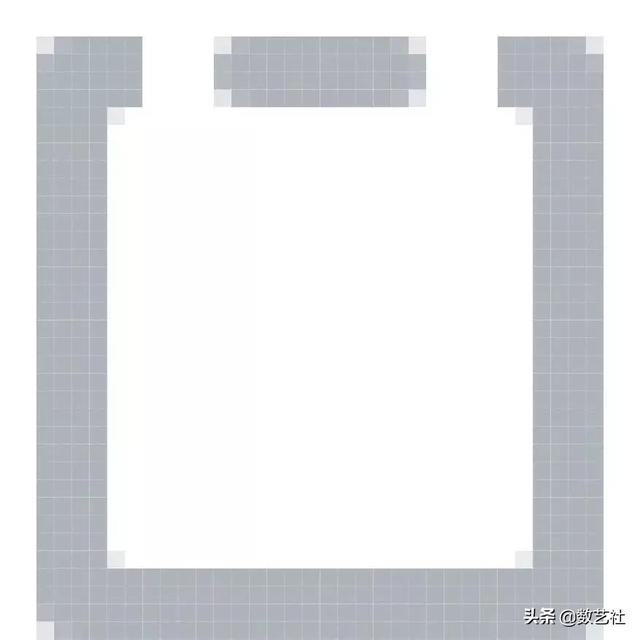
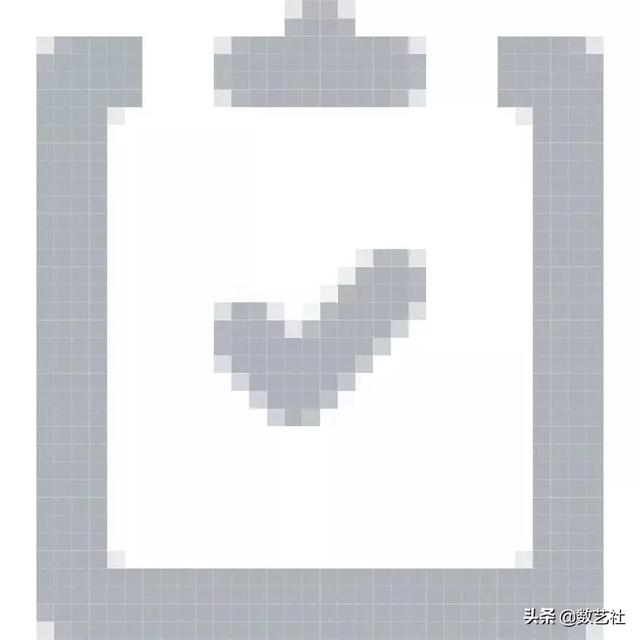
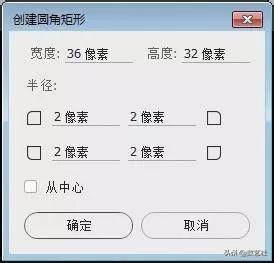
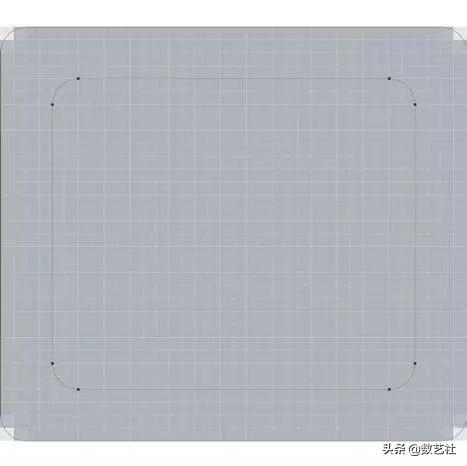
08 新建一个“我的订单”组,选择“圆角矩形工具”,在画布中单击鼠标创建一个圆角矩形,大小为32像素×34 像素,“半径”为2像素,在选项栏设置“填充”颜色为(R:184,G:189,B:192)。


09 使用“路径选择工具”选中圆角矩形,在原位置复制粘贴一份,调整大小为24像素×26像素。

10 使用“路径选择工具”选中小圆角矩形,单击选项栏的“路径操作”按钮,选择“减去顶层形状”选项,得到矩形框,最后在“属性”对话框中设置“半径”为1像素。


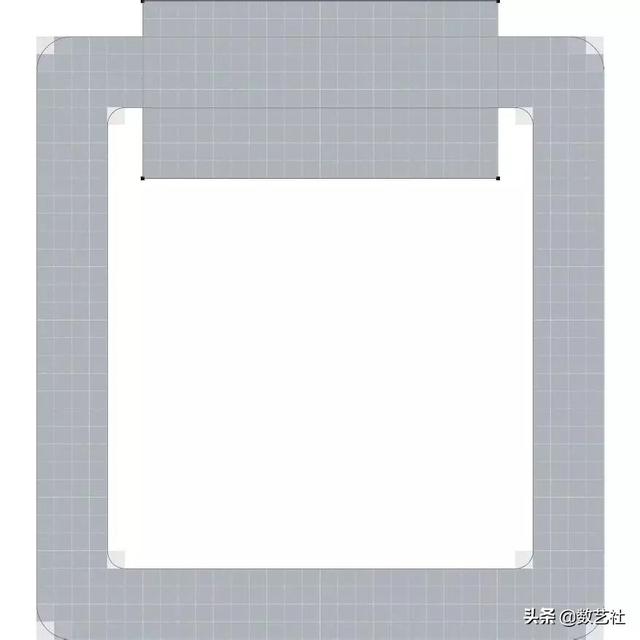
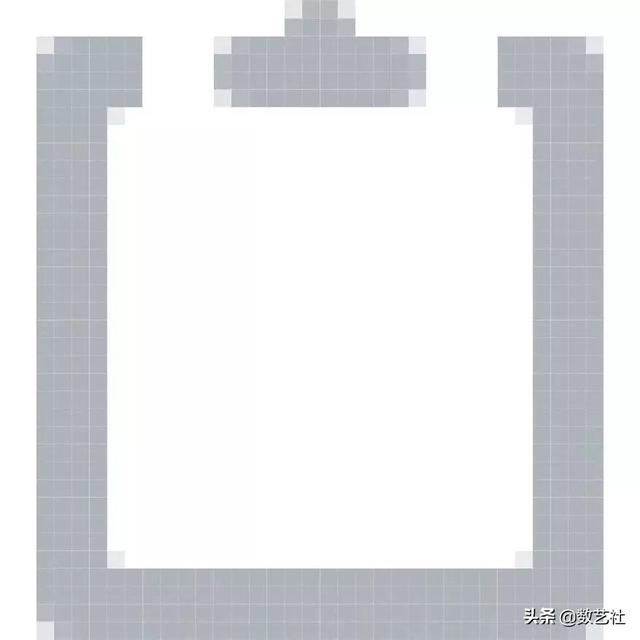
11 使用“矩形工具”在圆角矩形上边线中间绘制一个矩形,大小为20像素×10像素,再将这两个图层合并。

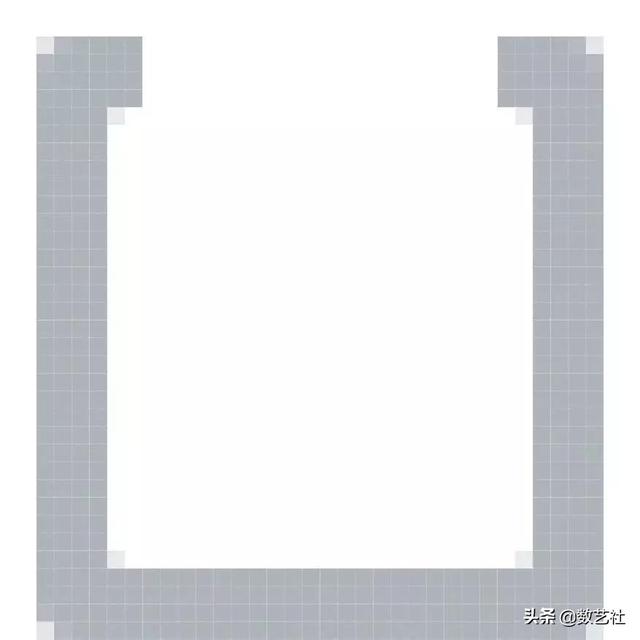
12 使用“路径选择工具”选中矩形,单击选项栏的“路径操作”按钮,选择“减去顶层形状”选项,得到矩形框。


13 使用“圆角矩形工具”在上边线的空白处的中间绘制一个圆角矩形,大小为12像素×4像素,“半径”为2像素。

14 使用“椭圆形工具”在画布中绘制一个大小为4像素 ×4像素的圆形,拖曳到合适位置。

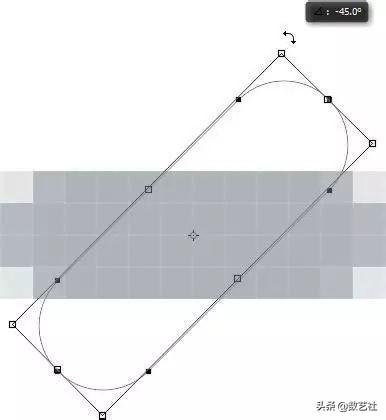
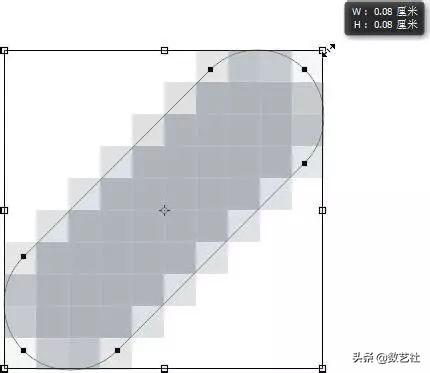
15 使用“圆角矩形工具”在画布中绘制一个圆角矩形,大小为12像素×4像素,“半径”为10像素,按快捷键Ctrl+T进行自由变换,将其旋转-45度,按Enter键确定。

16 进行自由变换,将对象的宽和高调整为0.08厘米, 按Enter键确定。

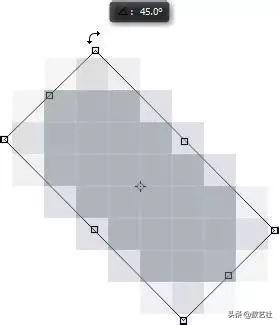
17 使用“圆角矩形工具”在画布中绘制一个圆角矩形,大小为8像素×4像素,“半径”为10像素,按快捷键Ctrl+T进行自由变换,将其旋转45度,按Enter键确定。

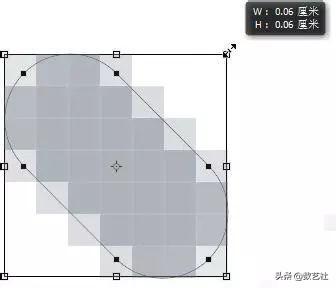
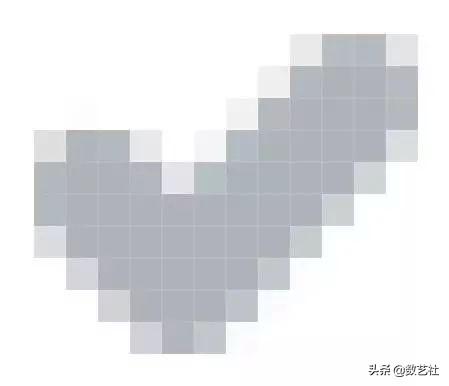
18 进行自由变换,将对象的宽和高调整为0.06厘米,按Enter键确定,再拖曳到前面绘制的倾斜对象旁边,形成对勾的形状。


19 将对勾所在的两个图层合并,按快捷键Ctrl+A全选对勾,再单击选项栏中的“垂直居中”按钮和“水平居中”按钮,使其处于画布中间。选中组内所有图层,按快捷键Ctrl+E合并,完成“订单”图标的绘制。

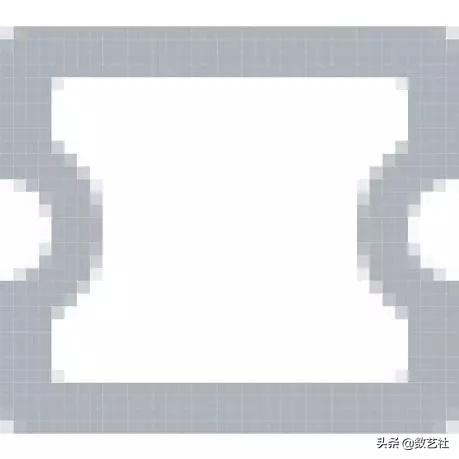
20 新建一个“我的卡券”组,选择“圆角矩形工具”,在画布中间单击鼠标创建一个矩形,大小为36像素×32像素,“半径”为2像素,在选项栏设置“填充”颜色为(R:184,G:189,B:192)。


21 将矩形在原位置复制粘贴一份,调整大小为28像素×24像素。

22 使用“路径选择工具”选中小矩形,单击选项栏的“路径操作”按钮,选择“减去顶层形状”选项,得到矩形框,最后在“属性”对话框中设置“半径”为1像素。


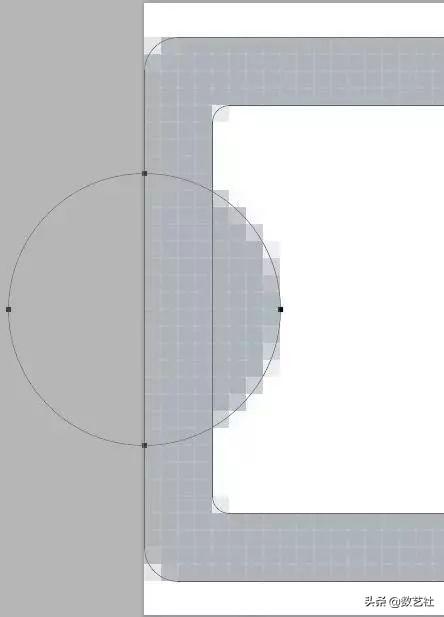
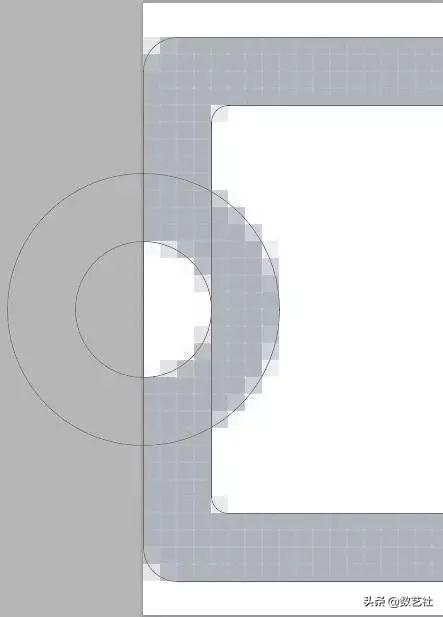
23 使用“椭圆形工具”绘制一个大小为16像素×16像素的圆,拖曳到圆角矩形左边线中间。将其在原位置复制粘贴一份,调整大小为8像素×8像素。将所有图层合并,单击选项栏的“路径操作”按钮,选择“减去顶层形状”选项。


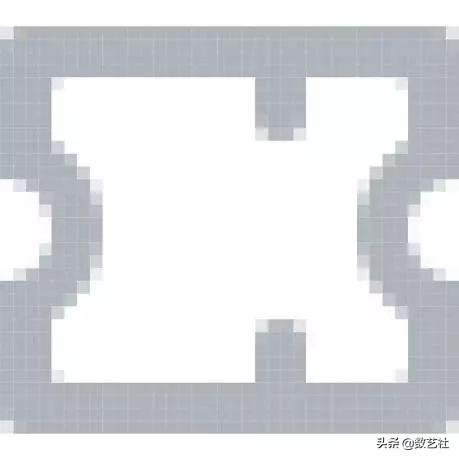
24 将步骤23制作完成的圆圈复制粘贴一份,水平移动到右边线中间相同的位置。

25 使用“圆角矩形工具”在画布中绘制一个立着的圆角矩形,大小为4像素×9像素,“半径”为2像素,将其拖曳到圆角矩形框的边线上,使其距离右边线12像素。将该对象复制一份,垂直平移到下边线相同的位置。

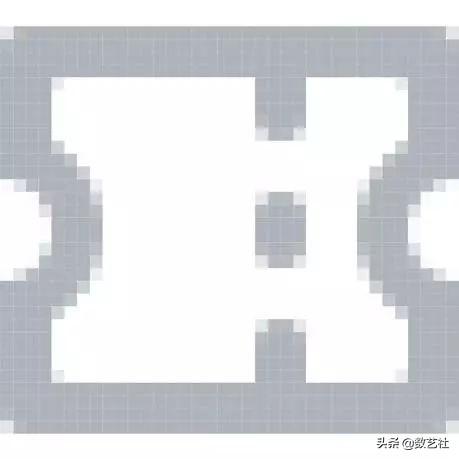
26 复制圆角矩形对象,垂直拖曳到两个圆角矩形中间,调整大小为4像素×6像素,再选中组内所有图层,按快捷键Ctrl+E合并,完成“卡券”图标的绘制。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








