前言
对前端开发不是很熟练,之前学过html和Javascrip课程但是掌握的并不是很熟练,希望能够借助Bootstrap课程巩固前端课程。
提示:以下是本篇文章正文内容,下面案例可供参考
一、Grid布局和Flex弹性盒子
这次也是用到Grid进行整体布局,在局部使用Flex弹性盒子进行局部布局。代码很简单,基本一看就懂。
二、Flex弹性盒子展示

简单的来说,弹性盒子就是使盒子内的内容不会超出盒子范围泄露出去。根据对弹性盒子的应用我们可以在盒子里面布局更好的符合响应式开发。
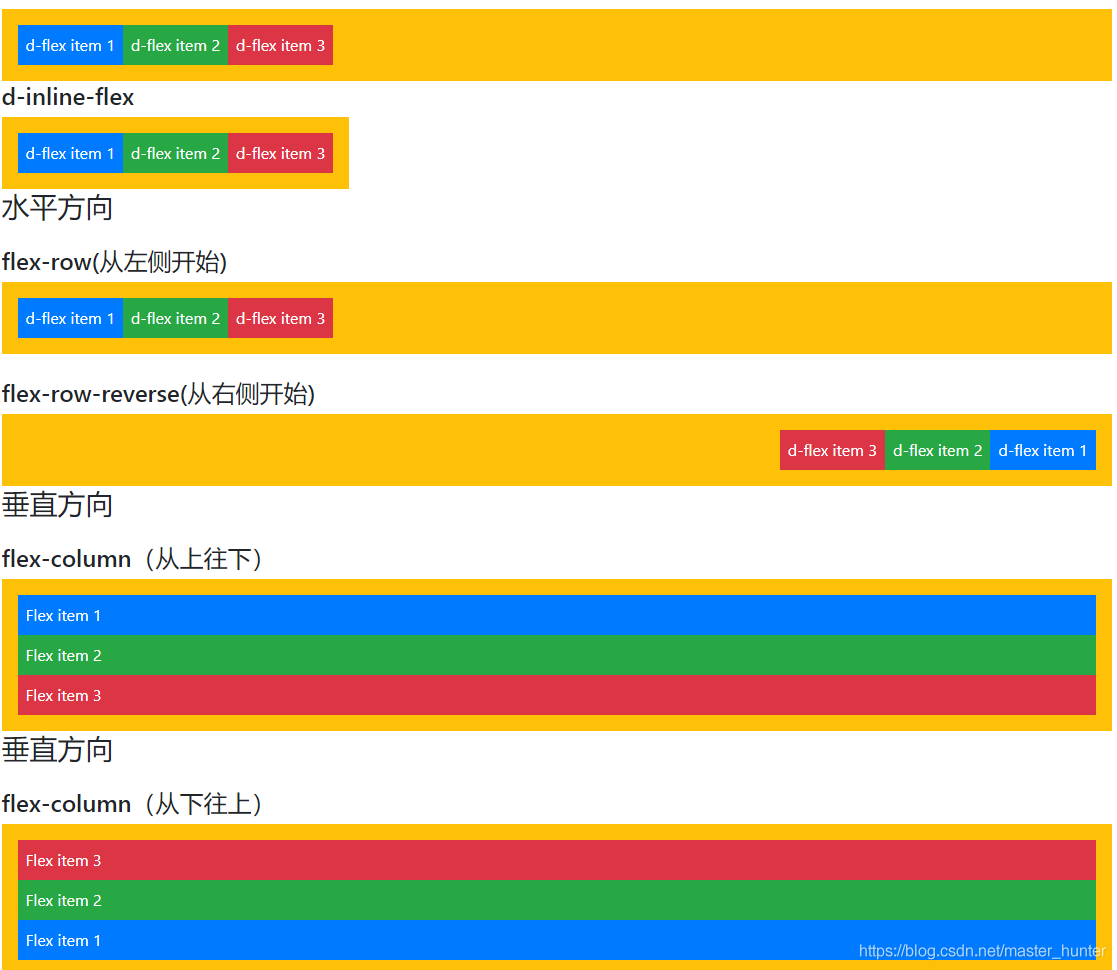
这里先展示一下盒子的基本用法:
html>
弹性盒子展示title>
head>
定义弹性盒子
h3>
d-flex
h4>
div>
div>
div>
div>
d-inline-flex
h4>
div>
div>
div>
div>
水平方向
h3>
flex-row(从左侧开始)
h4>
div>
div>
div>
div>
flex-row-reverse(从右侧开始)
h4>
div>
div>
div>
div>
垂直方向
h3>
flex-column(从上往下)
h4>
div>
div>
div>
div>
垂直方向
h3>
flex-column(从下往上)
h4>
div>
div>
div>
div>
body>
html>
展示效果:

三、导航栏制作
根据上述弹性盒子展示的效果,不难发现可以利用Gird的布局划分col4份预留给我们的表单空间。然后利用flex的纵向排布作为我们表单格式。
html>
弹性盒子表单测试title>
head>
头部导航栏固定
nav>
内容栏1
p>
内容栏2
p>
内容栏3
p>
内容栏4
p>
内容栏5
p>
内容栏6
p>
内容栏7
p>
内容栏8
p>
内容栏9
p>
div>
body>
html>
大概是这个形式:

在进行修饰一下就行了。
四、Grid布局
将导航栏和所展示的内容分开来。
超过中屏就展示导航栏和内容,小于中屏就只显示上面是导航栏下面是内容。
五、整体实装
我写的是关于学院学生活动的一个导航栏响应网页。

左边为导航行,利用锚点导航,左边顶部为固定定位,点击可回到顶部。过多内容将不作太多设置,仅作展示。
附上源代码:
html>
带有导航栏的响应式网页档title>
head>
软件学院2020年活动
p>
a>
nav>
众星捧月美好时,举国欢庆悦团员
p>
a>
学四史 铭初心 庆八秩芳华
p>
a>
歌舞诠释活力,青春演绎精彩
p>
a>
节俭始于心,"光盘"践于行
p>
a>
“迎国庆庆中秋 从瑶湖再出发”拔河比赛
p>
a>
软件学院学生同上一堂思政大课
p>
a>
毕业季 |致敬我们的四年
p>
a>
软件学院组织举办"垃圾分类"主题教育
p>
a>
前方高能!直击超燃现场!
p>
a>
青山湖校区“奋进2020”元旦文艺晚会
p>
a>
有爱师大!你的专属月饼已送达~
p>
a>
校党委委员、副校长深入软件学院开展“双体验日”活动
p>
a>
关于举办软件学院“学四史 铭初心 庆八秩芳华”网页设计制作大赛的通知
p>
a>
nav>
div>
div>
众星捧月美好时,举国欢庆悦团员
h3>
佳节将至,或难团圆。希望这份月饼可以陪伴,每一位师大学子。家在远方,你在师大心上。此心安处,便是师大。
p>

a>
div>
“迎国庆庆中秋 从瑶湖再出发”拔河比赛
h3>
10月1日上午,2020级新生在篮球场举行“迎国庆庆中秋 从瑶湖再出发”拔河比赛。参加此次拔河比赛的学院有软件学院,音乐学院和体育学院。现场氛围十分热烈,快随小编一起来看看吧~
p>

a>
div>
div>
div>
body>
html>
总结
知识点1:锚点链接作为导航设置超链接。(利用锚点回到Top 顶部网页)
知识点2:Grid布局和Flex弹性盒子作纵向设置表单。
还是要多多复习html和js获得更好的网页体验。
如果学到了或者用到了~~~求个赞吖~~
文章来源: blog.csdn.net,作者:master_hunter,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/master_hunter/article/details/109140280





















 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








