基本配置
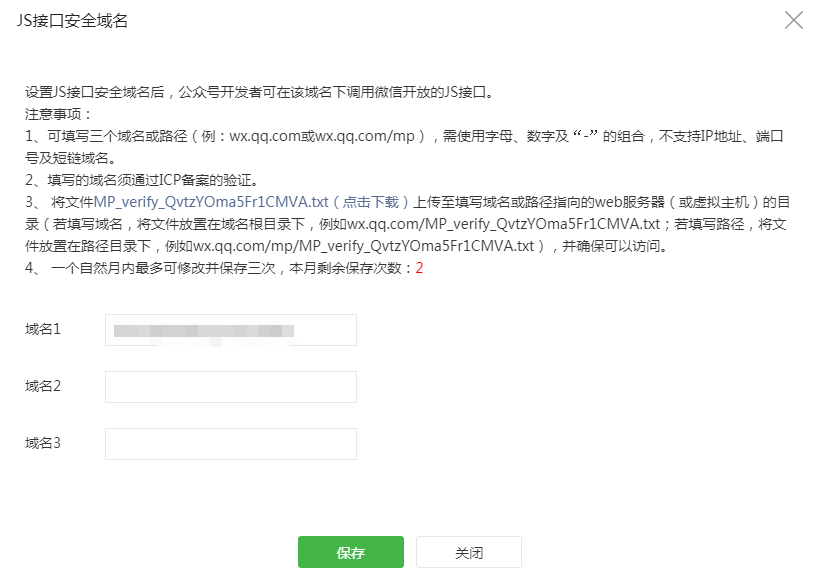
1.设置—公众号设置—功能设置—配置JS接口安全域名
安全域名配置规则如下
2.开发—基本配置

开发者密码第一次使用需要重新设置
记录 开发者ID(AppID) 开发者密码(AppSecret)后面会用到
3.IP白名单配置
推荐填写当前本地开发IP地址和服务器IP地址
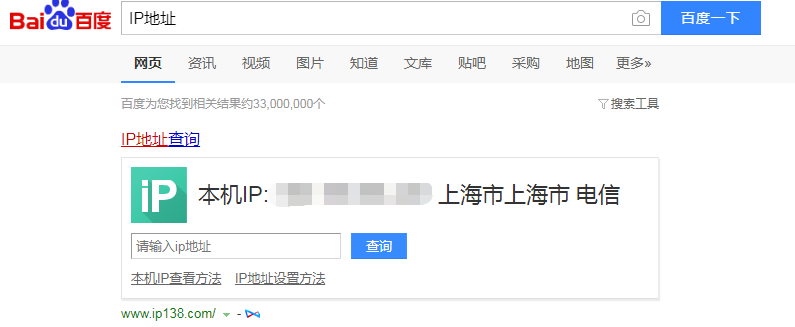
本地开发地址获取方式
服务器IP地址(根据自己的服务器Ip地址自行填写)
多个IP地址填写用回车隔开
4重要的一步
在:微信公众号-开发-接口权限查看想要调用的开发接口是否可用
如果有相关接口权限无法开启,推荐使用:微信公众平台-开发-开发者工具-公众平台测试帐号开发
开始开发
1.引入JS文件
2通过config接口注入权限验证配置(最重要的一步)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
appID(前面在微信公众号基本配置中已经拿到了)
jsApiList:['uploadImage','updateAppMessageShareData'] (例:上传图片接口,和自定义分享接口)
签名算法(微信官方提供)
jsapi_ticket
生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket 。<











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2062
2062

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








