
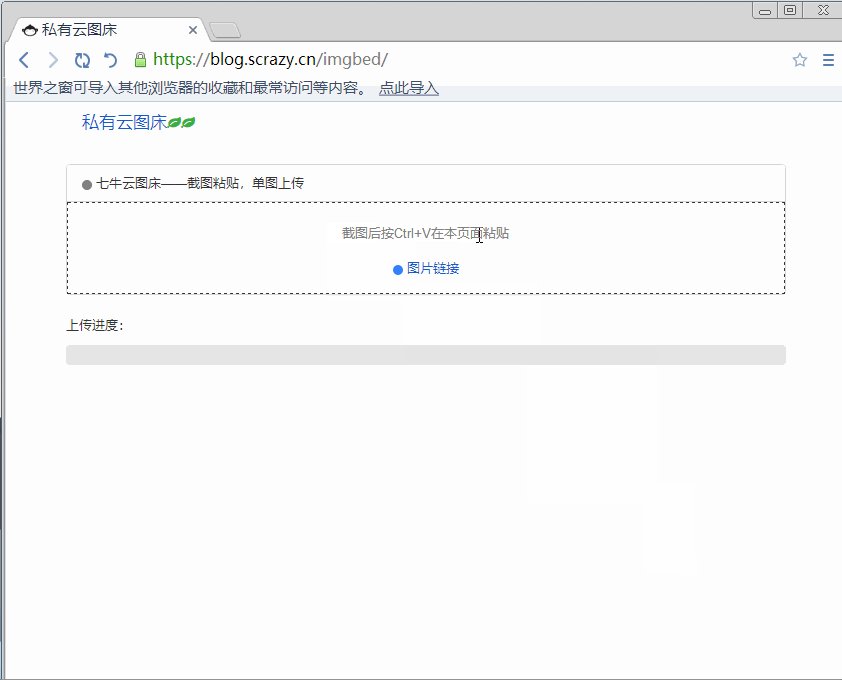
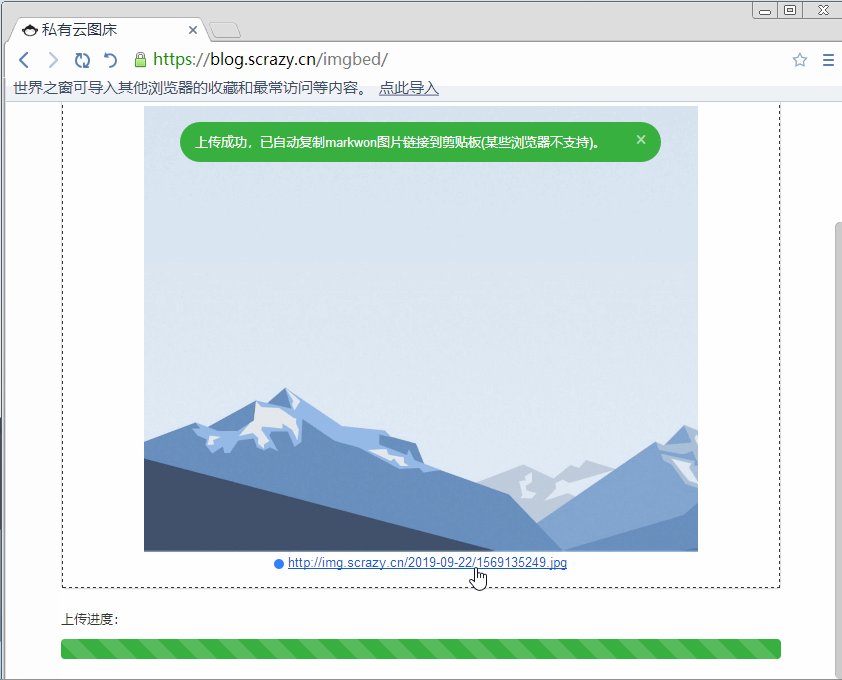
页面展示

起因&需求
在利用hexo写博客的时候,图片是一个一直让人头疼的问题。我们对图片有这样的需求:
- 图片不存放在本地而是存放在云端
- 可以获取到图片的访问链接
- 自动转变为符合markdwon语法的图片格式
- 支持截图后直接复制粘贴即可快速得到想要的图片格式
- 考虑到稳定性及维护性,不使用网上免费提供的图床
- 要求在浏览器端实现上述功能,不能有后端服务器参与。(降低成本投入)准备
- 软件准备:浏览器、Submine
- 前端框架:zui框架
- 资源准备:七牛云个人10G免费对象存储空间、Coding静态资源托管…思路
- html页面代码
- ui布局
- 页面概述
- 图片预览区域
- 上传进度条
- 图片链接
- js功能实现
- 监听浏览器粘贴
- 上传图片
- ui布局








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 354
354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








