4399游戏盒(安卓版APP)项目接手已久,想输出一些小经验分享给大家,以下是写了一个很简单的lottie应用。

一直以来,在 Android、iOS、React Native 上实现一套复杂动画是一件蛮困难而且耗时的事。开发者们不仅要为各种屏幕尺寸加载一大堆素材,还得写成百上千行生硬、难维护的代码。正因如此,绝大部分 App 都不愿意使用动画 —— 尽管动效对用户体验来说是一个强大的工具。接下来一起get下“超炫”的新技能~
Lottie是什么?
Lottie 是在 Android 和 iOS上 原生渲染 的After Effects(AE)动画,Lottie是 Airbnb 开源的支持Android 和 iOS 的动画库,它可以解析 AE 动画中用Bodymovin 导出的json文件,并在移动设备上利用原生库进行渲染 !
所有的这些动画都是在 After Effects 中创建,使用Bodymovin导出,无需额外的工作,Bodymovin 是一个AE 的插件,导出效果文件作为json和一个javas cript web 播放器,在其之上,Lottie将它扩展到 Android,iOS和React Native。
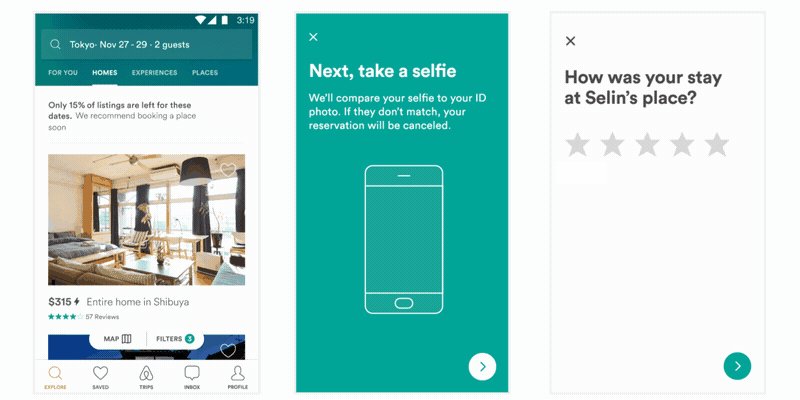
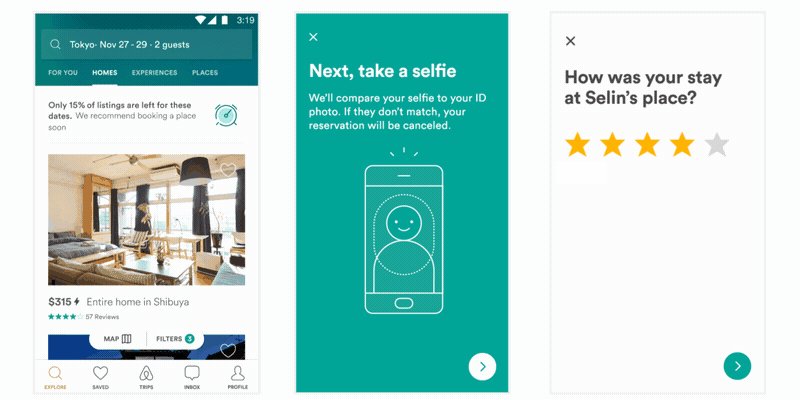
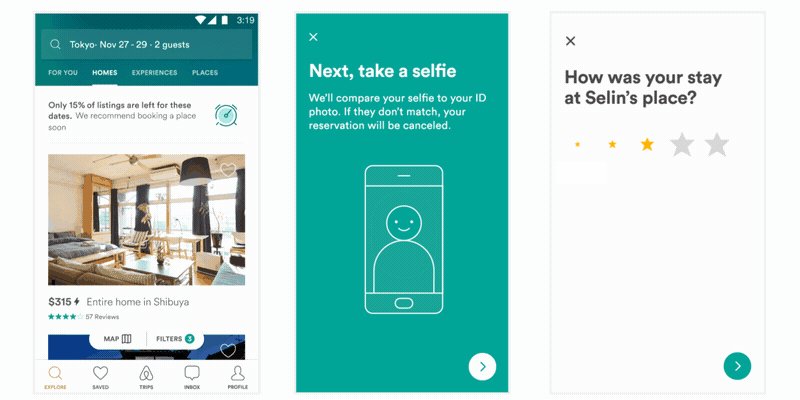
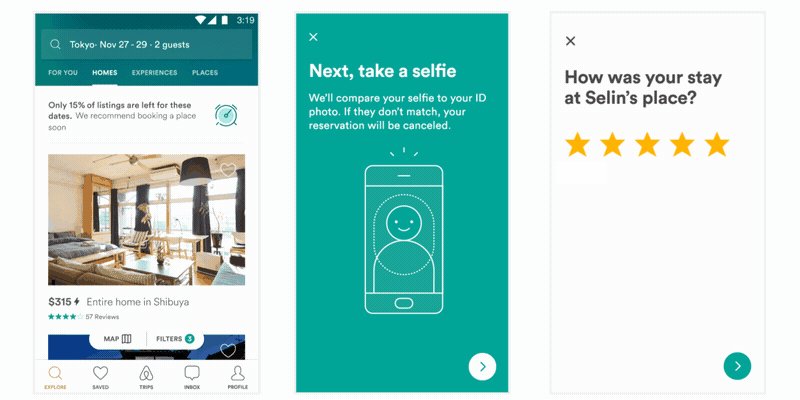
以下是Airbnb上的一些开源动效:



关于在APP内的动效实现,传统的实现方法是提供GIF图,但我们常常会遇到问题:
1.导出有锯齿
2.为了控制文件大小,压缩损失图片质量,动效也不敢做太多帧数
(尤其是安卓的APP安装包体,我们的图片资源更需要控制文件大小)
AE导出json文件的优点:
1.动效更顺滑
2.文件小,输出的image只有涉及动效的图层素材,动效是生成代码进行渲染实现的
需要使用的工具:
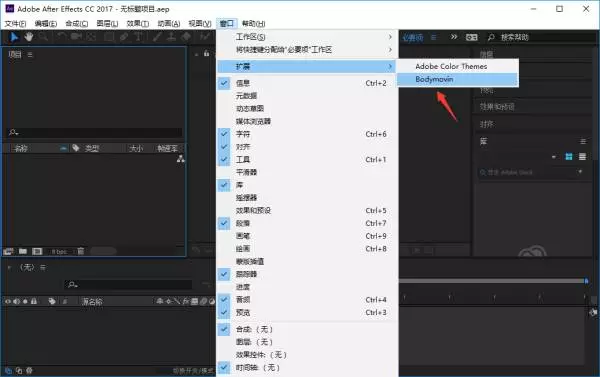
1.Adobe After Effects CC 2015以上版本(非简化版,简化没有【扩展】功能)
2.bodymovin插件【win版附件内可下载】
3.AI 或 PS 做前期的设计稿
有哪些动效是安卓客户端无法识别进行渲染的?
1.动效不能使用遮罩
2.不能使用三维
3.不能使用锚点
游戏盒APP上的使用实例:


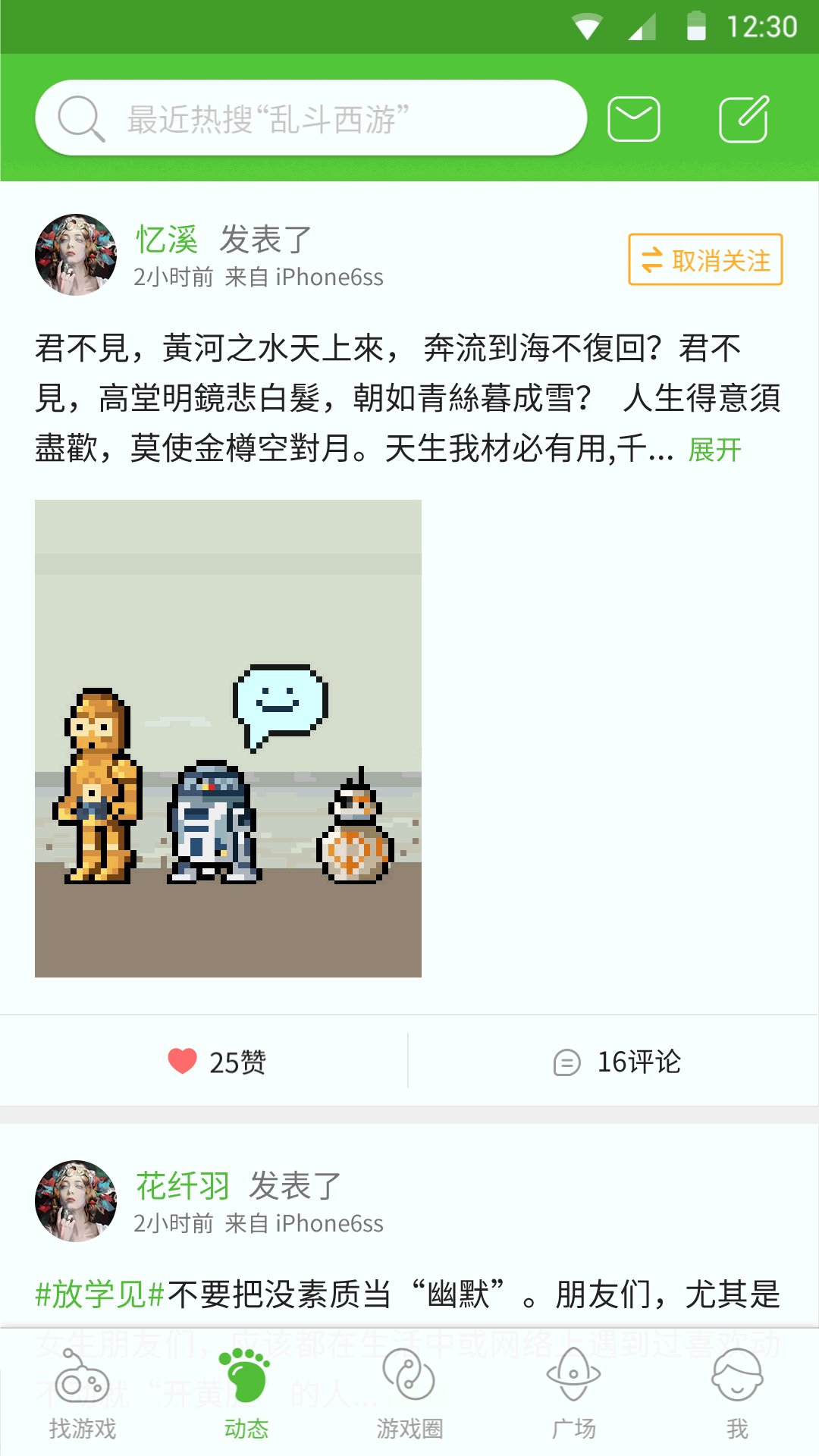
评论点赞动效

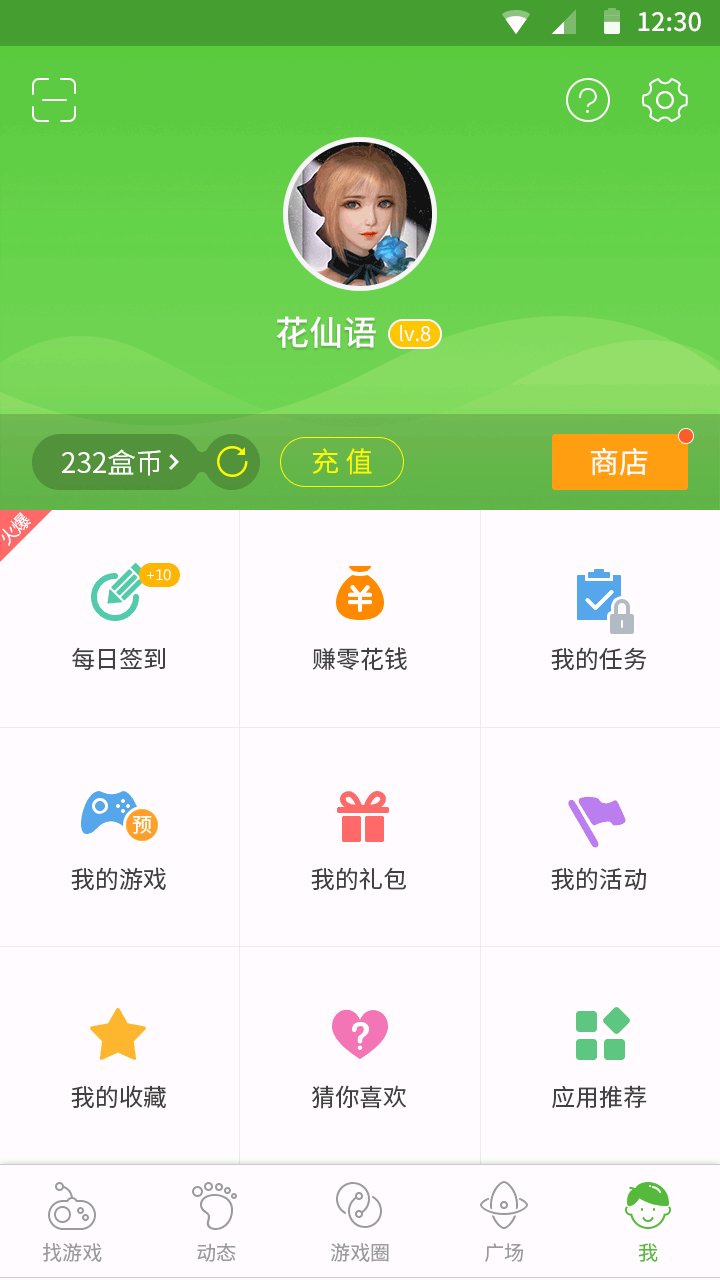
我页顶部H5活动预加载loading

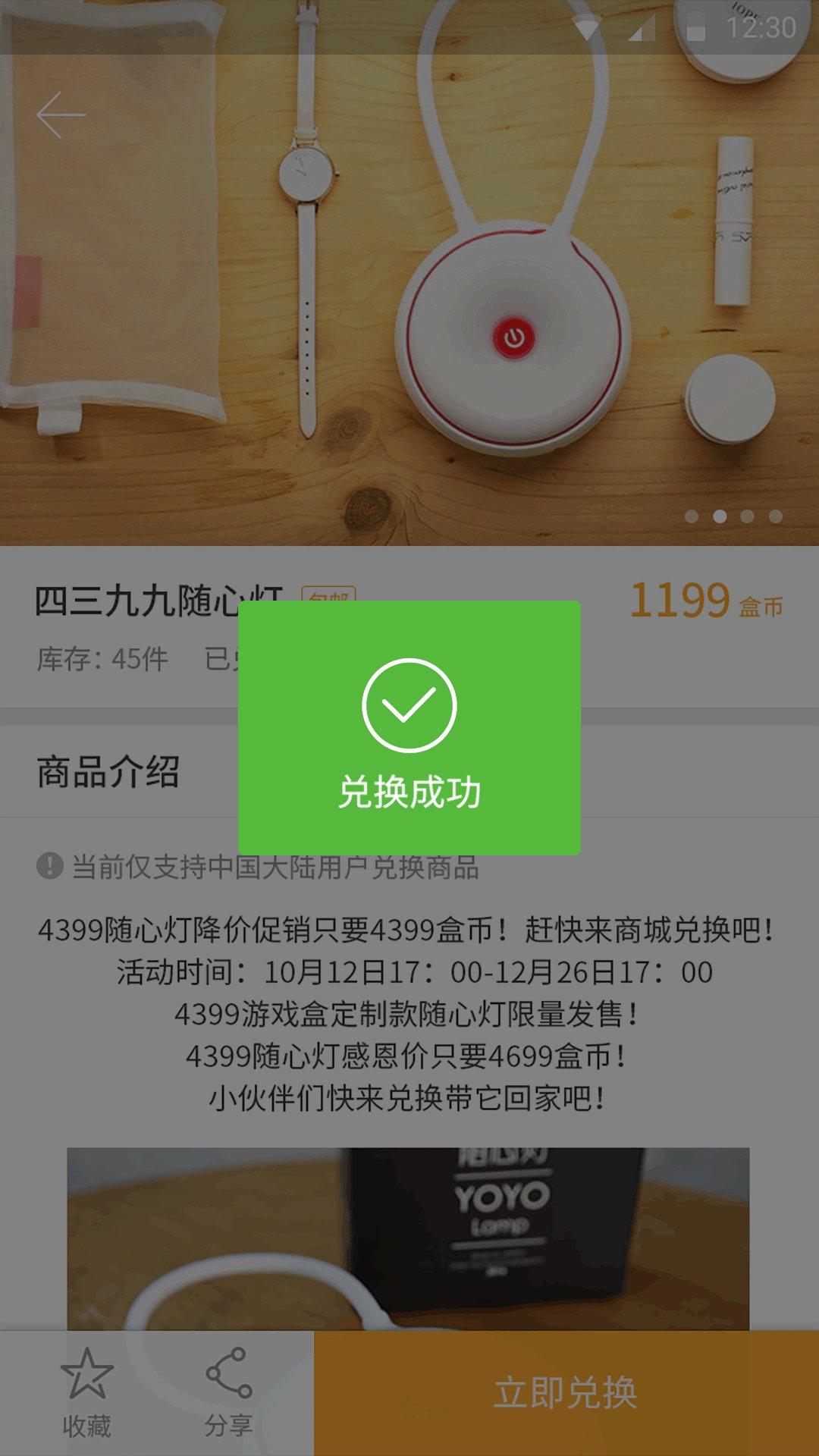
商店兑换成功打钩动效(AE里纯形状制作,导出是代码,无需素材图)

设置页推出权限功能时 增加了权限图标与设置图标的切换

*图标三维变换导出后,安卓上无法渲染成功*

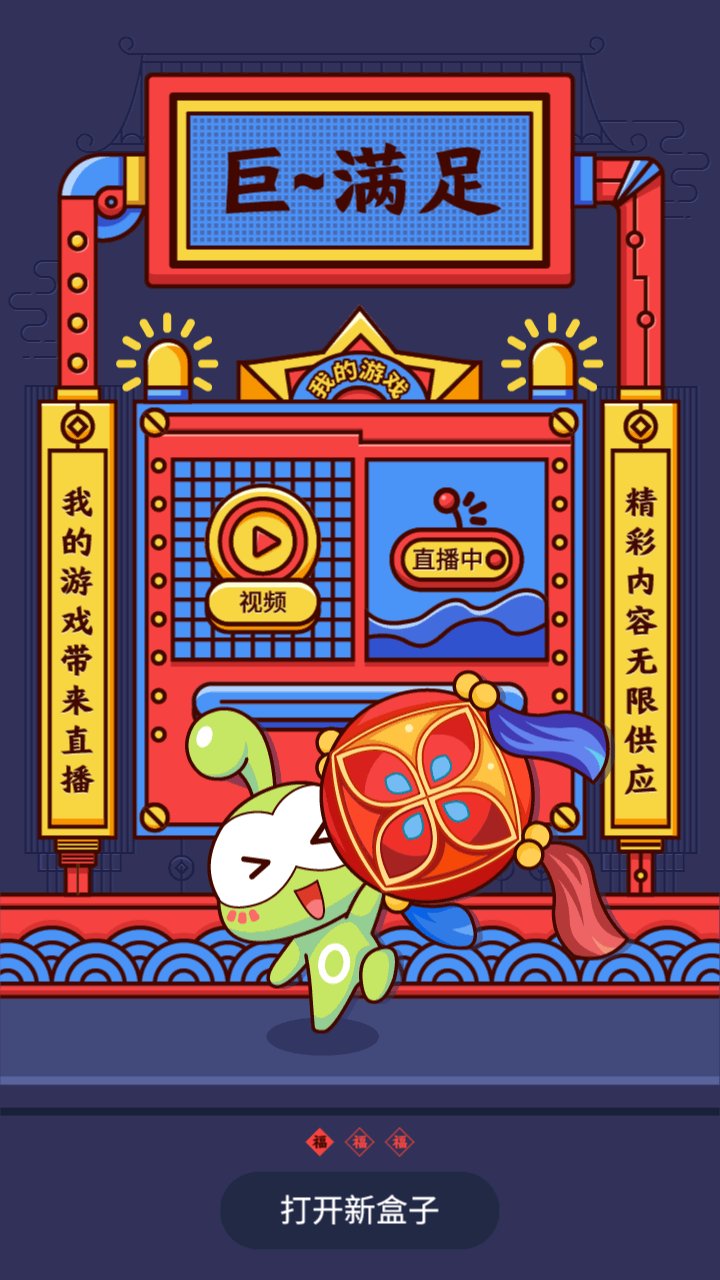
新春版的引导图里首次尝试了lottie实现动效(设计稿是用AI制作,也同样支持导入到AE里制作动效)
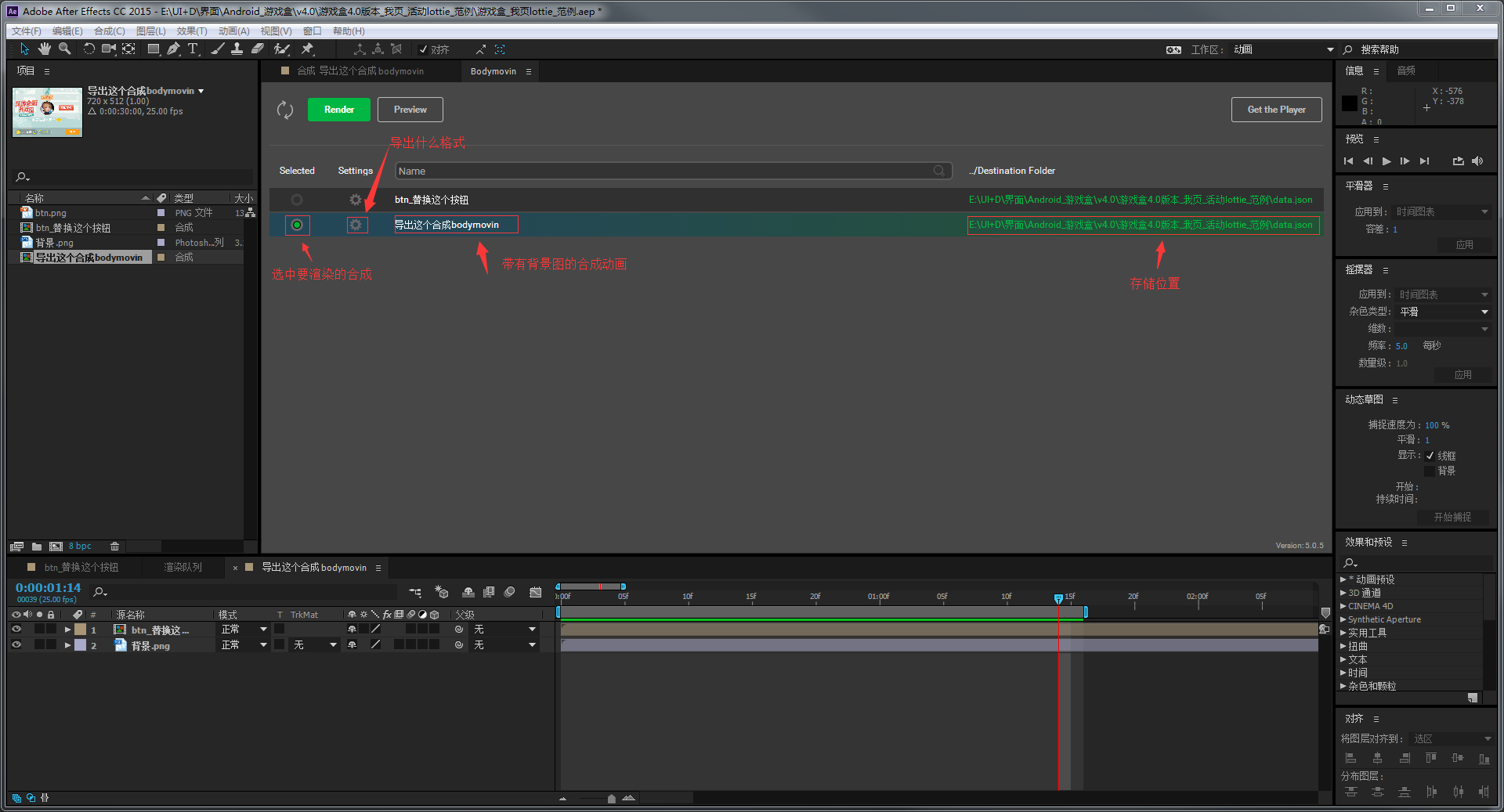
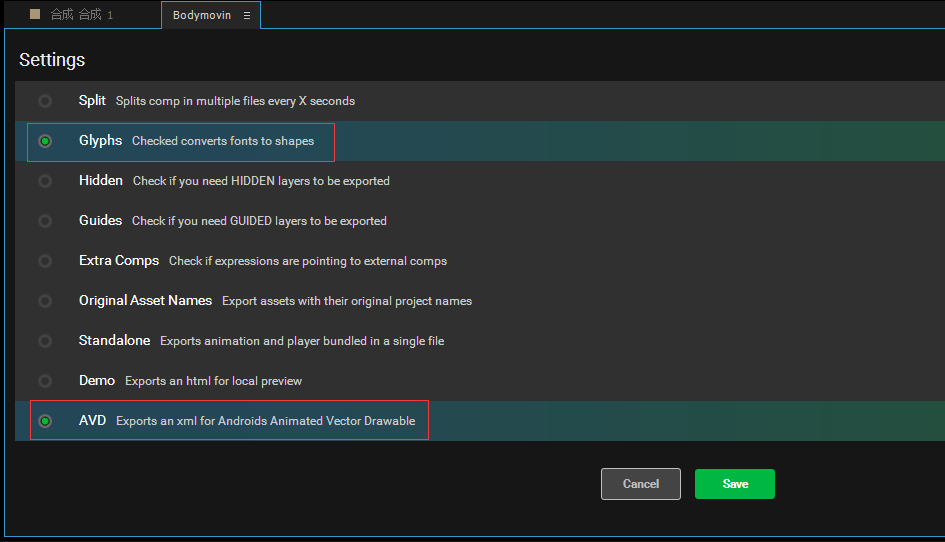
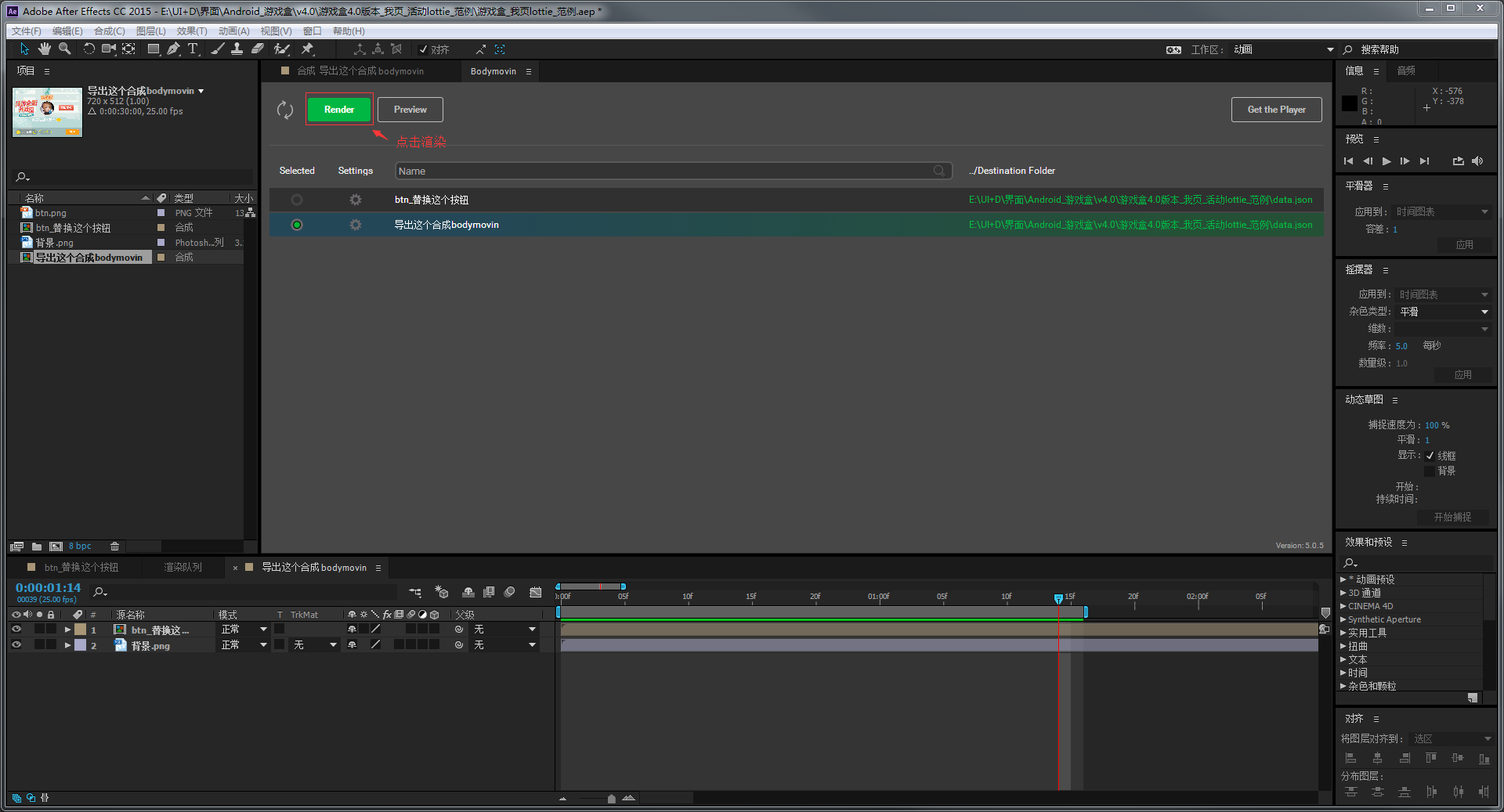
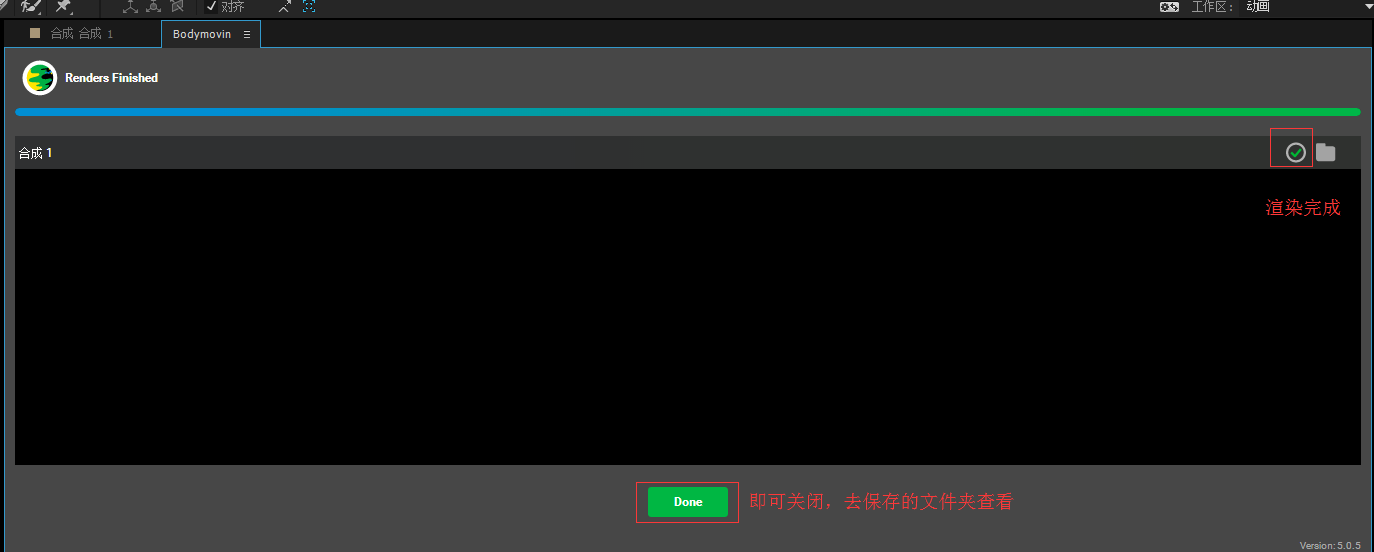
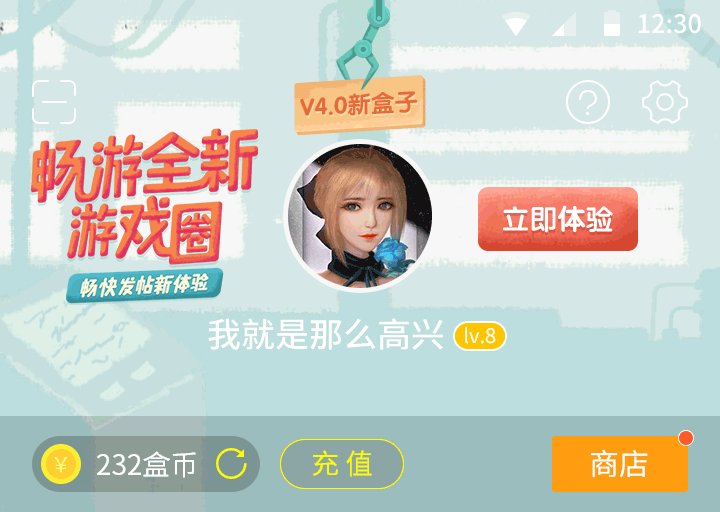
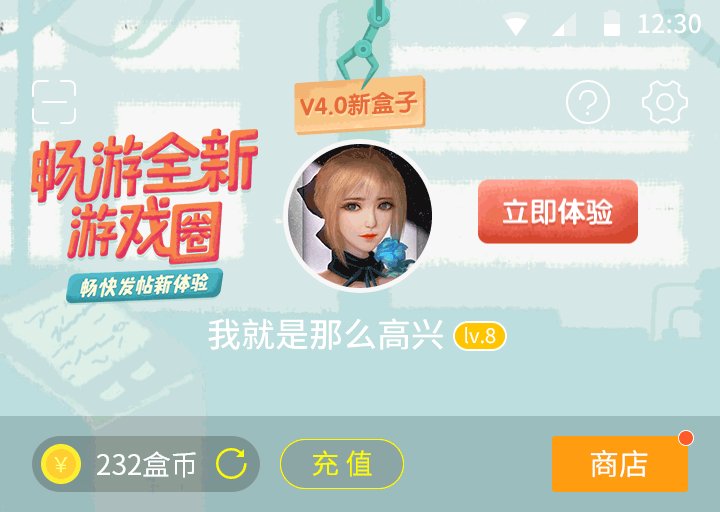
bodymovin大杀器_应用在“游戏盒APP-我页”活动中简单的操作步骤来一波:

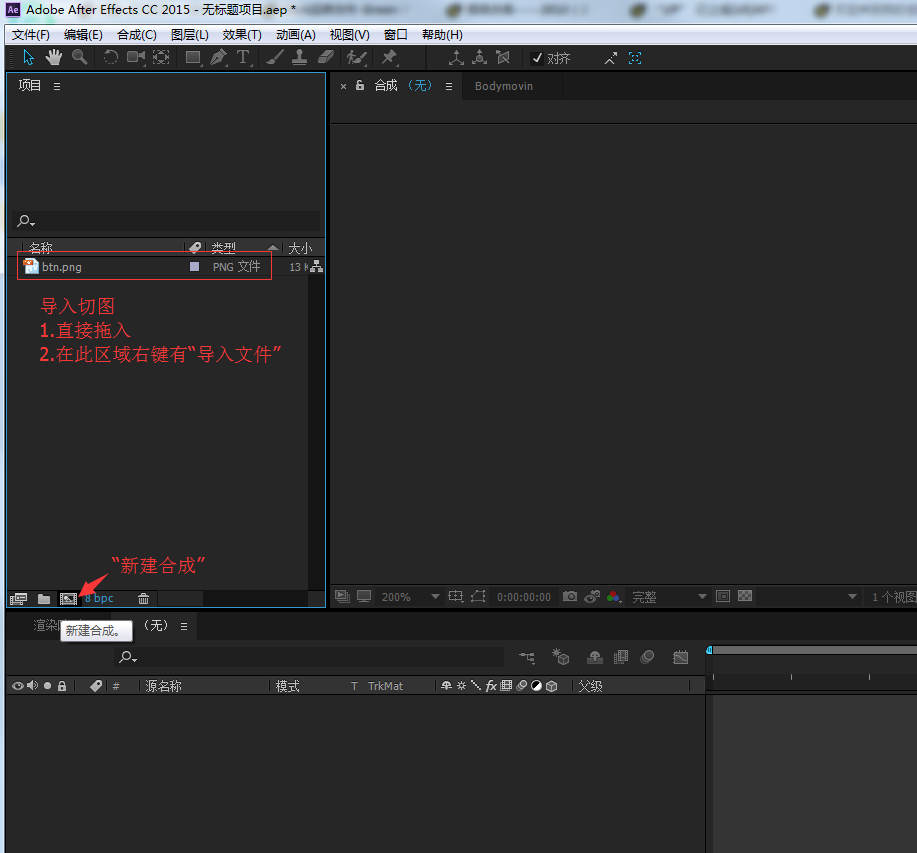
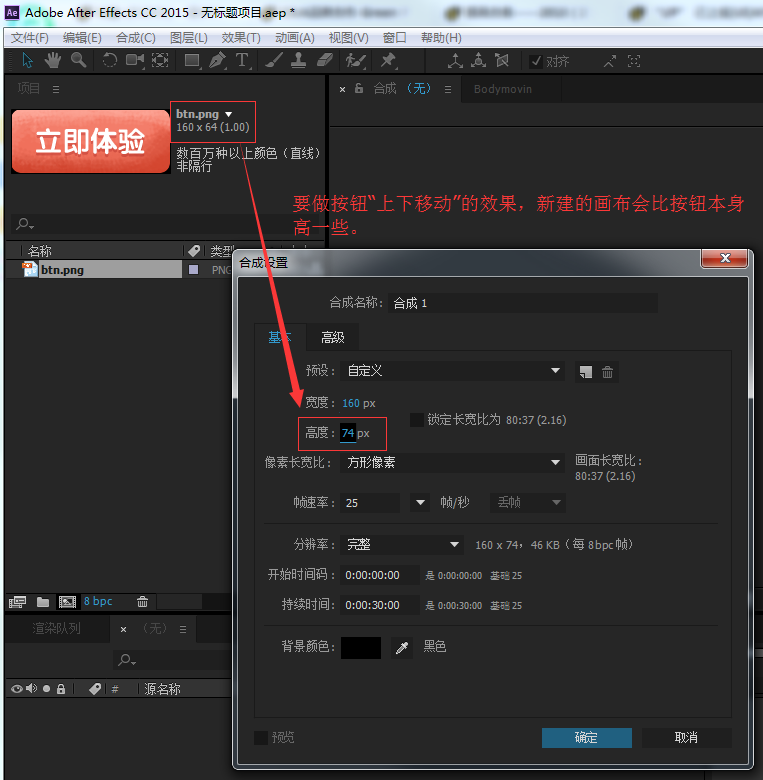
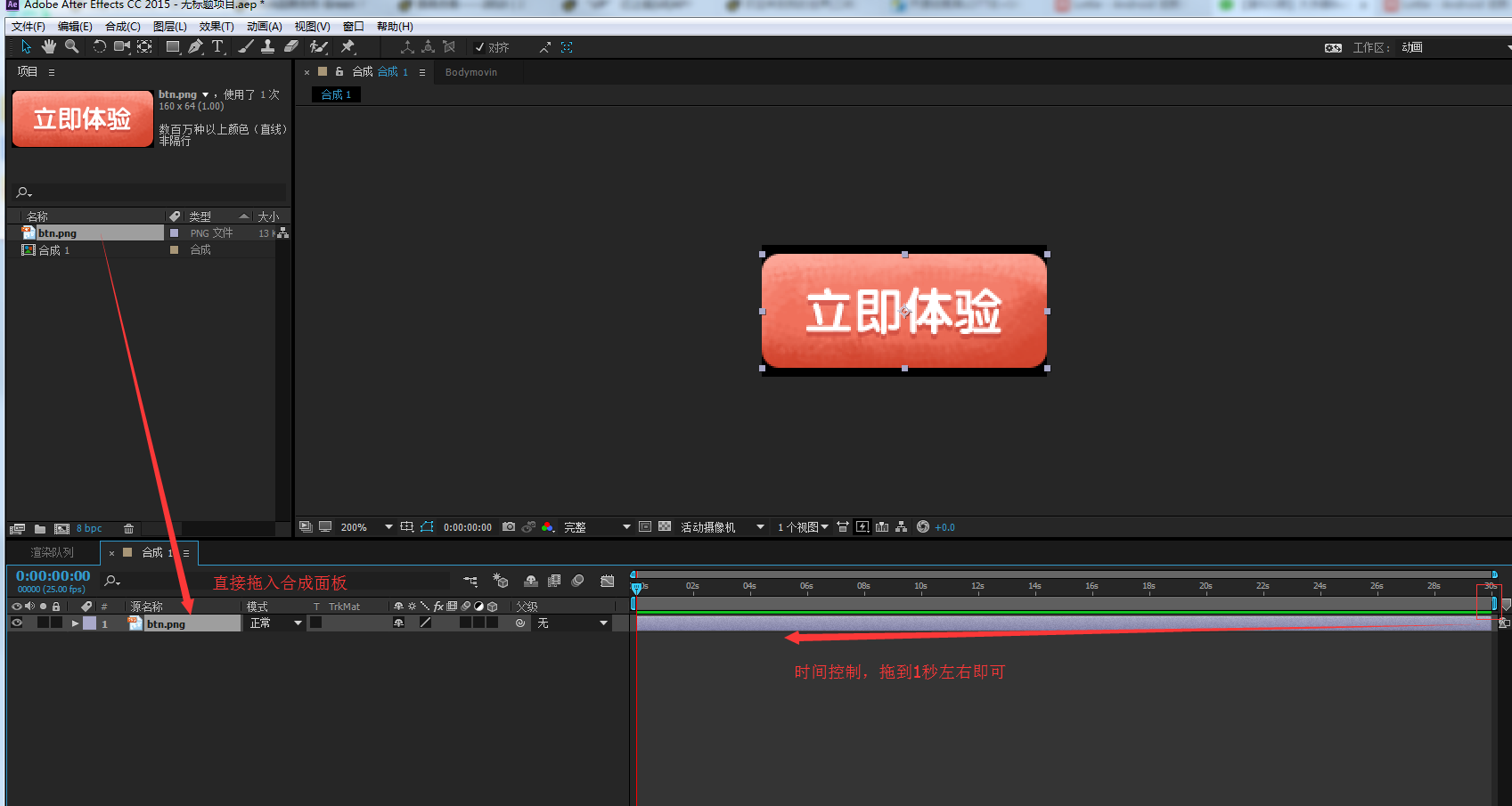
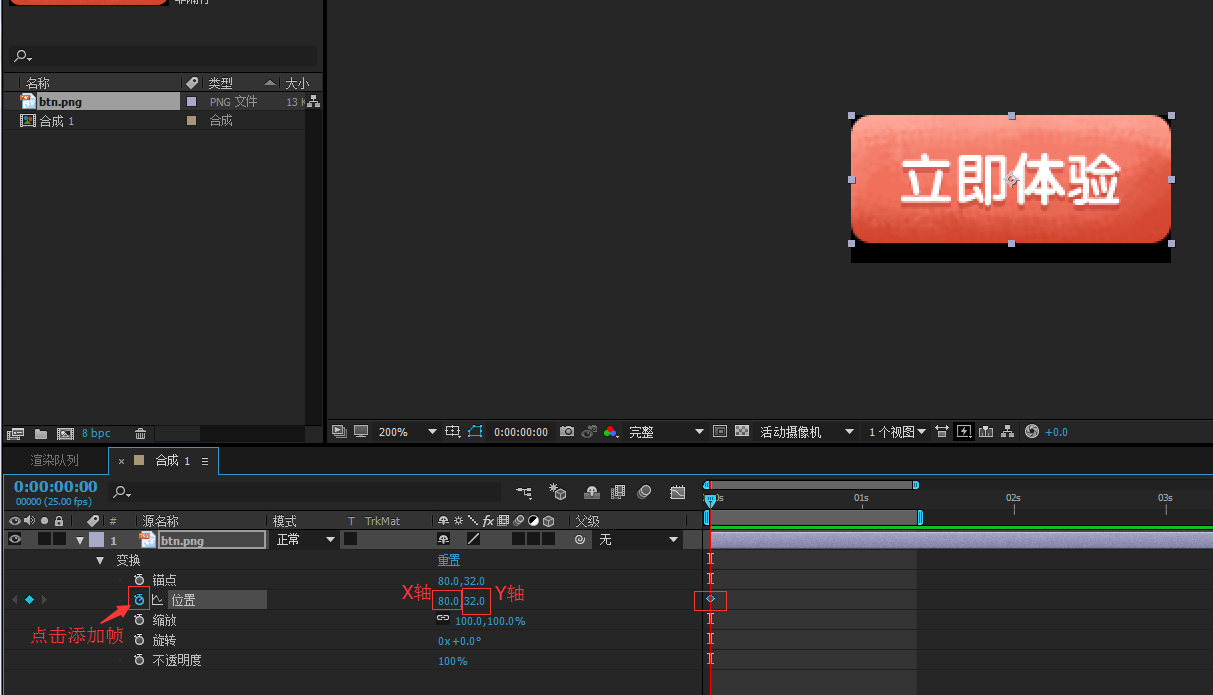
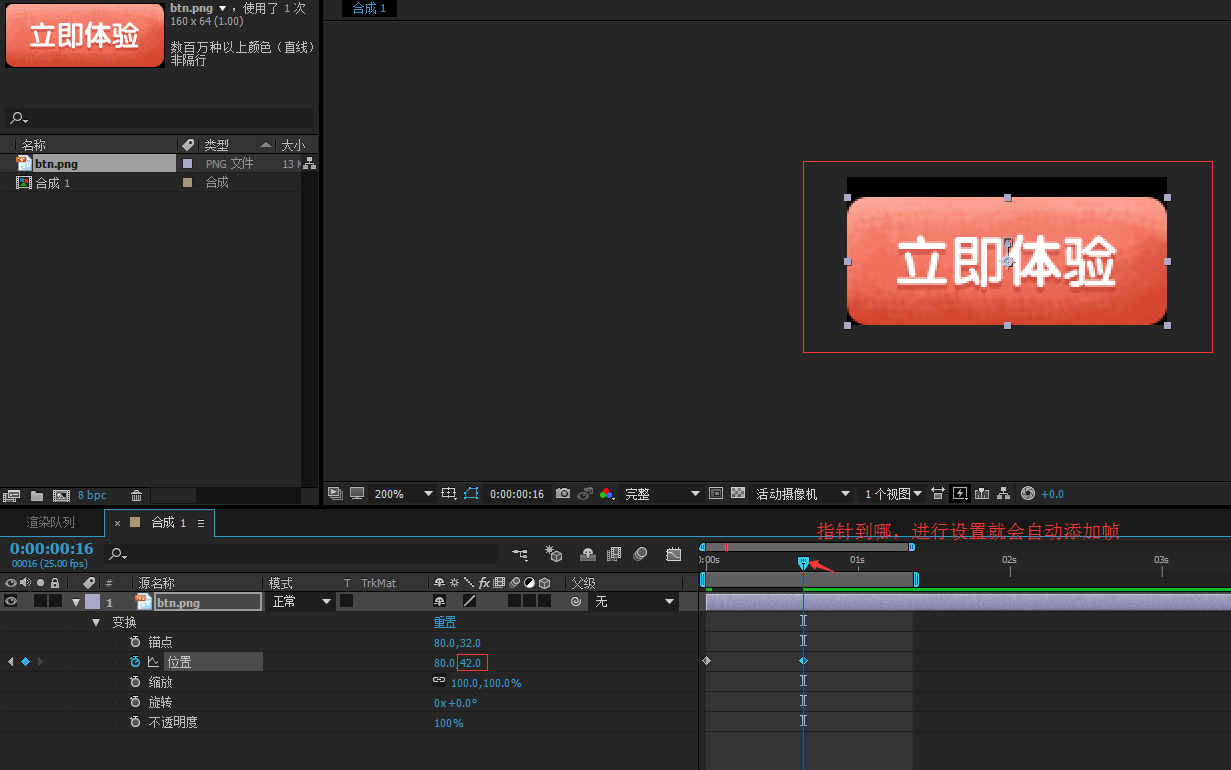
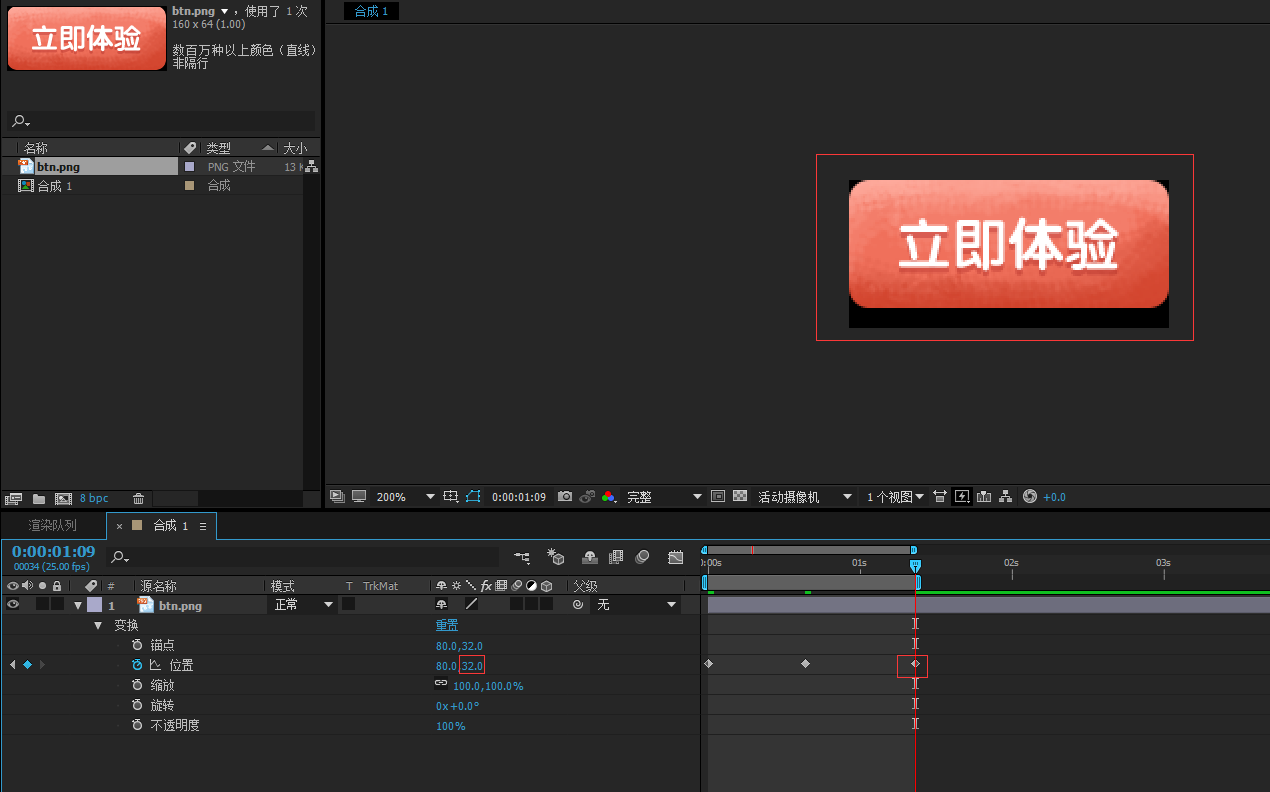
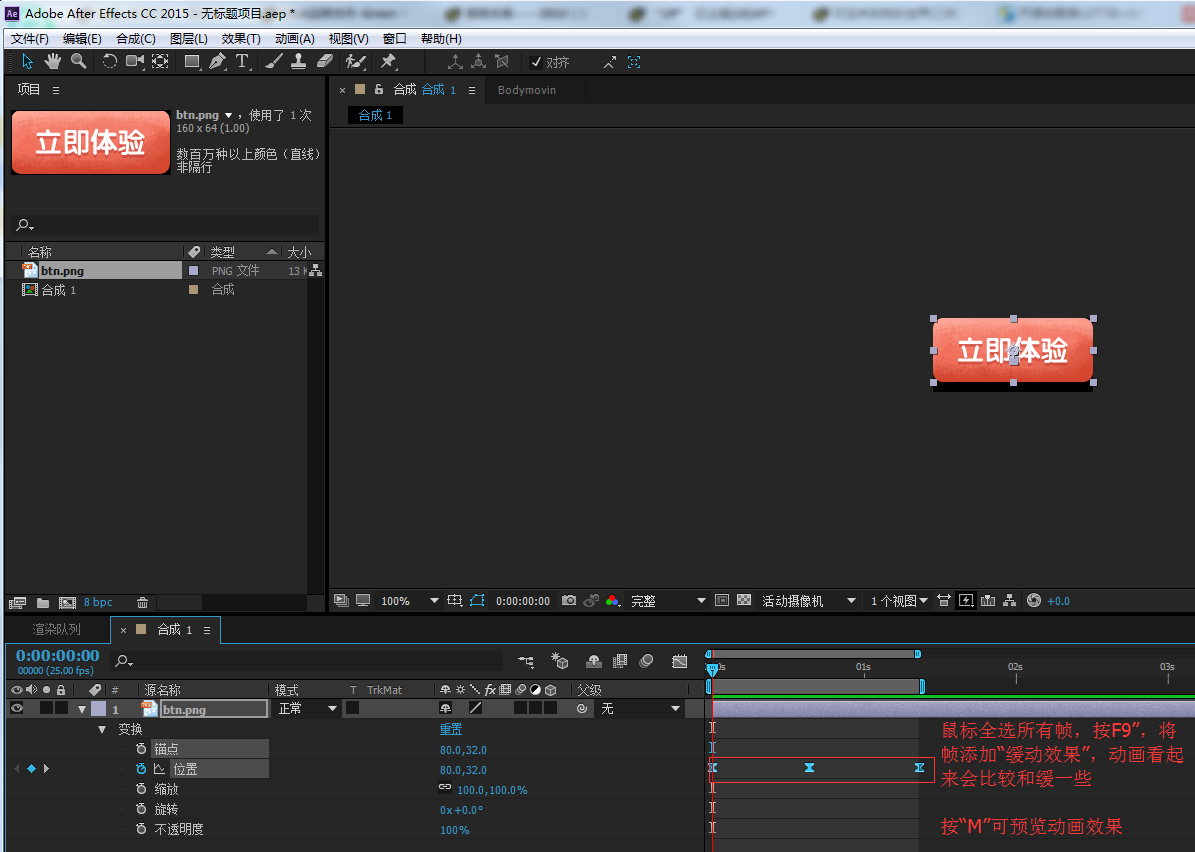
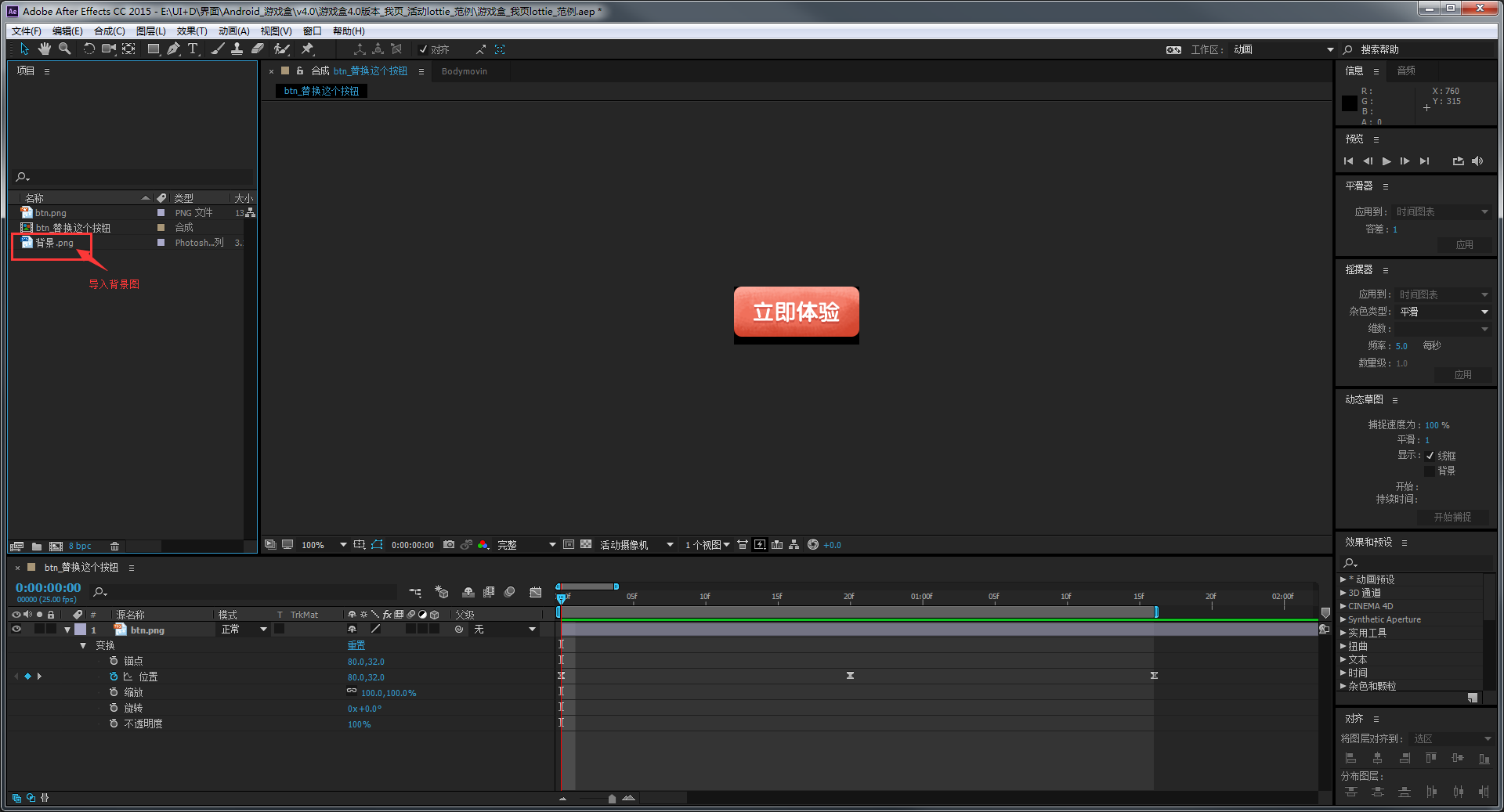
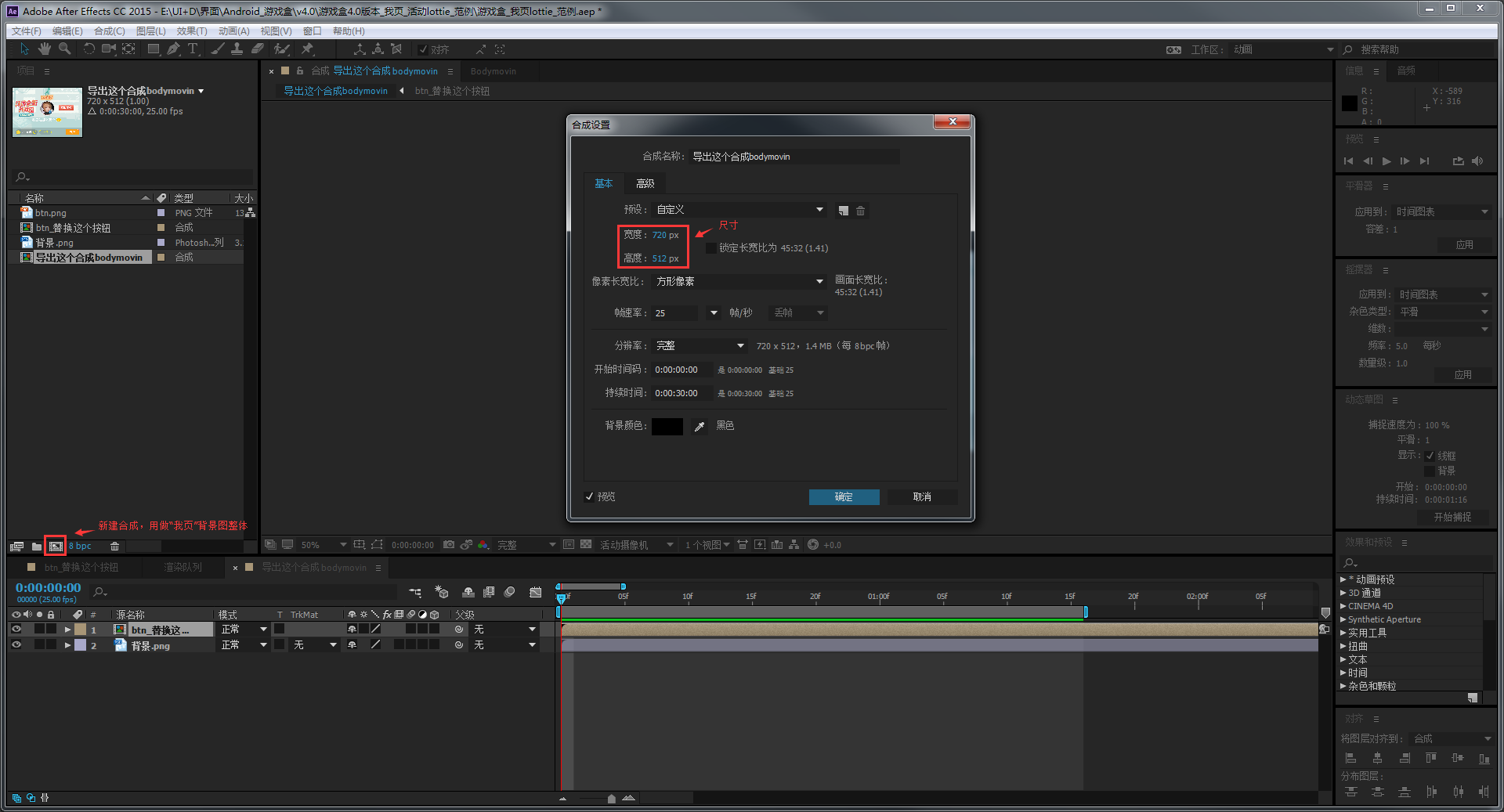
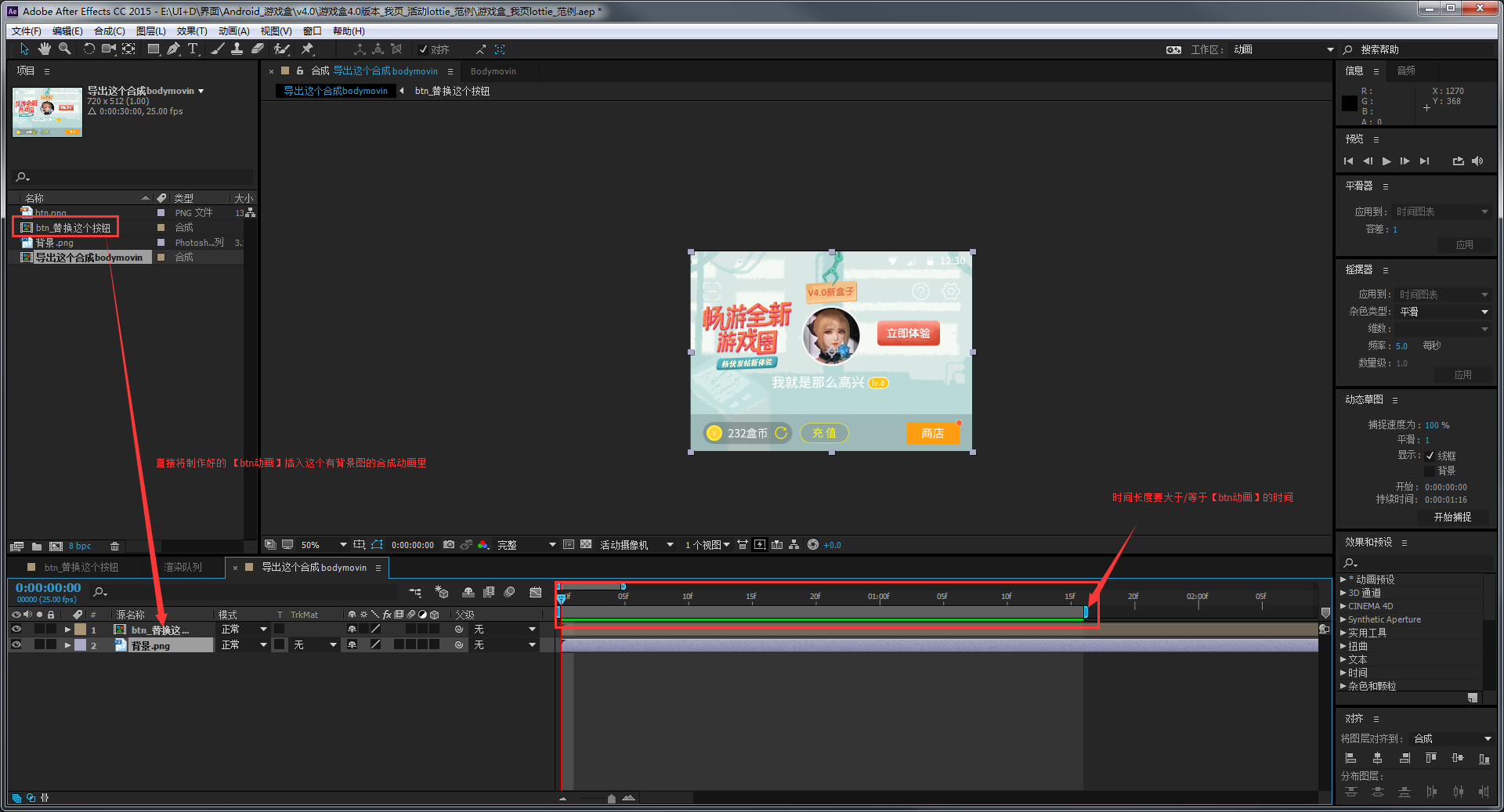
具体操作:
















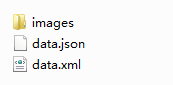
导出的文件是这样:

images里包括了 背景图+按钮

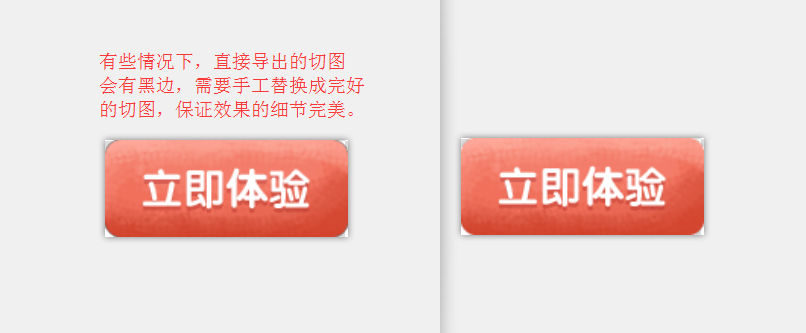
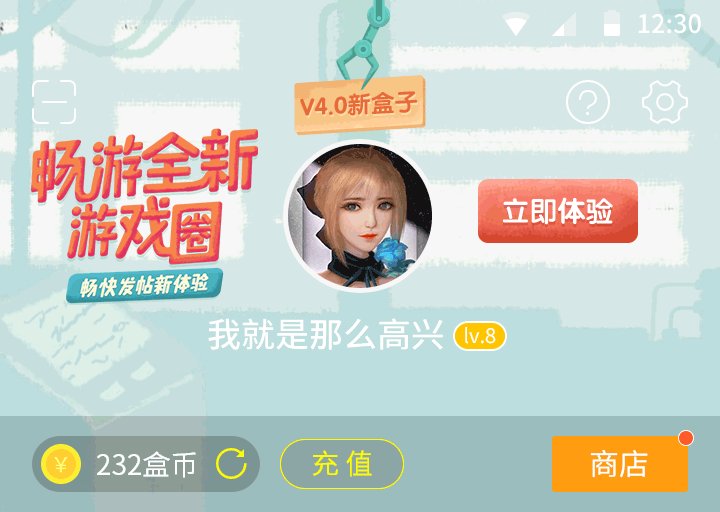
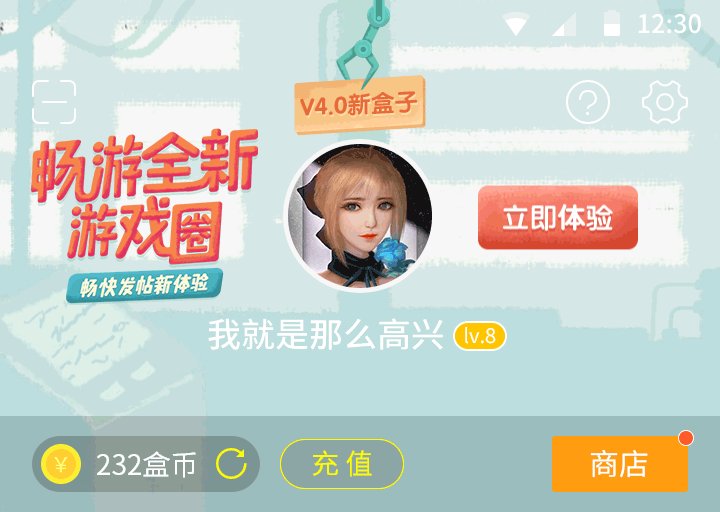
到这步基本是完成了,但“images”里的切图,我们要检查它是否是完美,尤其是按钮上有大投影什么的,更需要替换原图,AE导出的图会把渐变投影处理得比较黑~

以上便完成了最简单的动画输出
我页活动的元素可以做更多的动画,在导入AE的时候,支持导入ps里的整个文件图层,ps更新设计稿,AE里也同步更新,发挥你的想象力,做出更好玩的动画。

最后附关于lottie的相关链文,有兴趣可以多了解一些:





















 428
428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








