[TOC]
## 使用RESTer测试服务接口
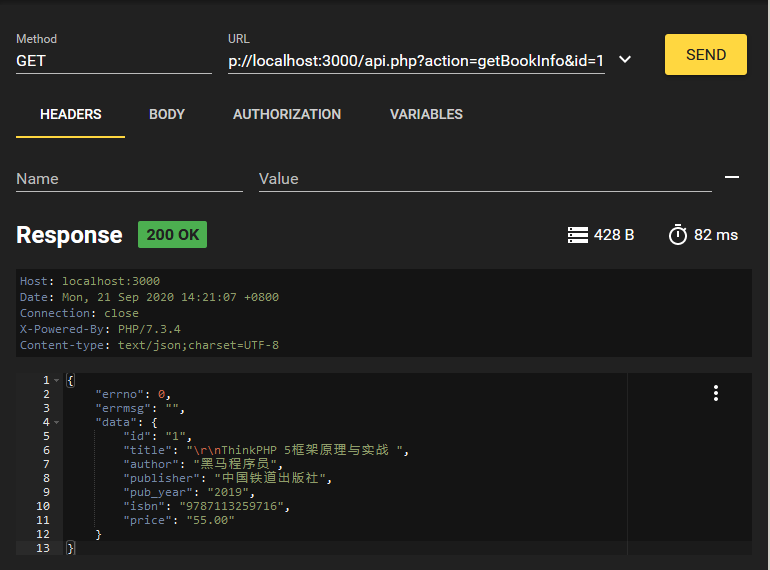
> 接口测试可以在浏览器中安装RESTer扩展插件,通过插件可以快速的模拟表单发送实现各种请求。
在FireFox浏览器中安装RESTer扩展插件,启动插件输入:
~~~
http://localhost:3000/api.php?action=getBookInfo&id=1
~~~
代码说明:
该请求调用getBookInfo接口,并传递参数id,设置参数的值为1。

## 使用Ajax调用服务接口
~~~
function showResult(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行的代码
xhr=new XMLHttpRequest();
}
else
{
//IE6, IE5 浏览器执行的代码
xhr=new ActiveXObject("Microsoft.xhr");
}
xhr.onreadystatechange=function()
{
if (xhr.readyState==4 && xhr.status==200)
{
document.getElementById("txtHint").innerHTML= JSON.stringify(xhr.response);
console.log(xhr.response)
}
}
xhr.responseType ="json"; //指定返回的数据类型为JSON格式
xhr.open("GET","api.php?action=getBookInfo&id="+str,true);
xhr.send();
}
在输入框中输入一个图书ID:
ID:
返回值:
~~~







 本文介绍了如何使用Firefox浏览器中的RESTer扩展插件进行接口测试,通过示例展示了调用getBookInfo接口并传递参数的过程。同时,文章还详细解释了如何利用Ajax发送GET请求,获取并显示返回的JSON数据。
本文介绍了如何使用Firefox浏览器中的RESTer扩展插件进行接口测试,通过示例展示了调用getBookInfo接口并传递参数的过程。同时,文章还详细解释了如何利用Ajax发送GET请求,获取并显示返回的JSON数据。














 3557
3557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








