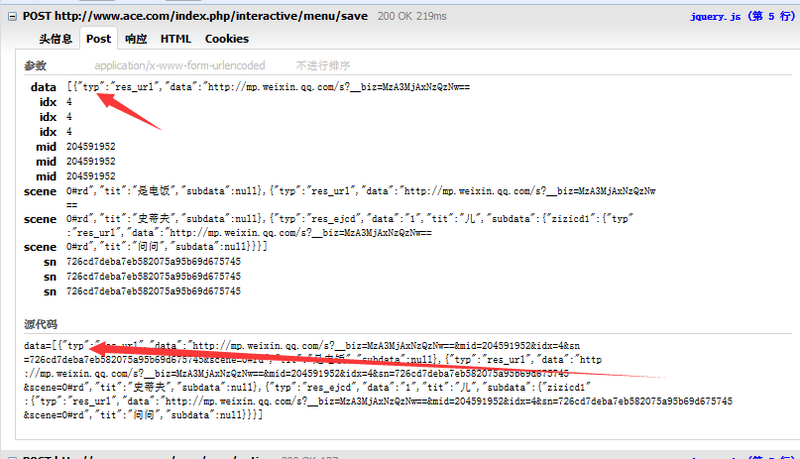
在显示页面用ajax以post的方式传值,值data为json格式。在控制器中接收,但是只是接收到了部分值。传的值data中有个url,url中含有特殊符号&,接收的值就是到这个符号,后面的没有了。如截图,源代码中的data是我想要的值。

取决于你传递给data的类型:
如果是对象,jquery会在发送ajax请求时自动添加encodeURIComponent,&符号被编码成%26,不会被formData自动截断
如果data是一个字符串,jquery会自动将字符串放在formData里原封不动发送给服务器;由于formData是通过&截断的,所以字符串在没经过encodeURIComponent的&处自动被截断了
提交之前,URL Encode一下你传的这个url
data对应的值使用JSON.stringify({})封装一下即可
例如:
$(".a_post").on("click",function(event){
event.preventDefault();//使a自带的方法失效
$.ajax({
type: "POST",
url: "url地址",
contentType:"application/json",
data: JSON.stringify({param1:"param1",param2:"param2",url:"http://xxxx?a=a&b=b&c=c",param3:"param3"}),//参数列表
dataType:"json",
success: function(result){
//请求正确之后的操作
},
error: function(result){
//请求失败之后的操作
}
});
});
查看请求参数如下:

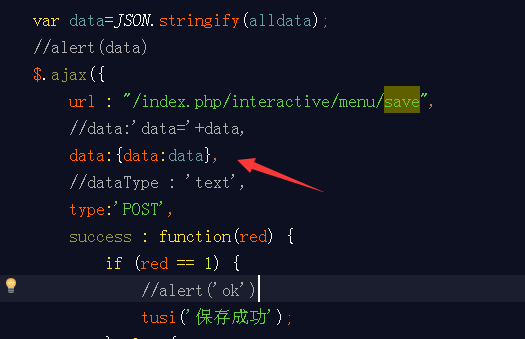
用这个JSON.stringify({})封装了,就是ajax传的时候出问题了,用data:’data=’+data,这样传值就有问题,但是用data:{data:data},就可以,是为什么呢






















 6403
6403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








