文本的描述中穿插图片更容易引起使用者的兴趣和关注,Android中常使用的处理富文本的类,如SpannableString、SpannableStringBuilder等允许在字符串中应用不同的样式、颜色、字体效果等。
文本中穿插图片可以使用ImageSpan或者DynamicDrawableSpan来实现:

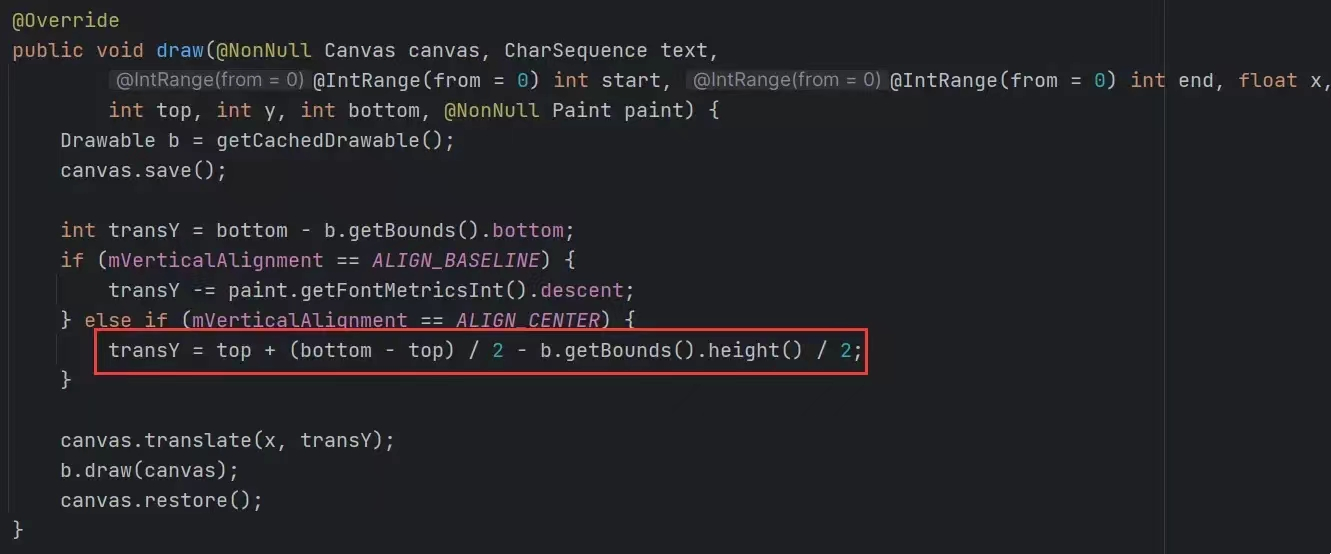
观察效果发现,图片切件与文本没有居中。ImageSpan类有重载构造函数可以传递参数verticalAlignment设置垂直对齐方式,但是ImageSpan.ALIGN_CENTER有版本限制,而且即使传递该参数,图片与文本也没有垂直对齐。ImageSpan继承自DynamicDrawableSpan,DynamicDrawableSpan的draw方法中有对ALIGN_CENTER参数进行处理:

通过代码可以看到,绘制图片切件的时候只是依据当前显示范围进行了垂直居中,而并没有针对文本的显示进行居中处理。想要实现图片与文本在垂直方向上居中,可以自定义view,重写DynamicDrawableSpan的getSize与draw方法,自定义view实现效果如下:

最后
如果想要成为架构师或想突破20~30K薪资范畴,那就不要局限在编码,业务,要会选型、扩展,提升编程思维。此外,良好的职业规划也很重要,学习的习惯很重要,但是最重要的还是要能持之以恒,任何不能坚持落实的计划都是空谈。
如果你没有方向,这里给大家分享一套由阿里高级架构师编写的《Android八大模块进阶笔记》,帮大家将杂乱、零散、碎片化的知识进行体系化的整理,让大家系统而高效地掌握Android开发的各个知识点。

相对于我们平时看的碎片化内容,这份笔记的知识点更系统化,更容易理解和记忆,是严格按照知识体系编排的。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








