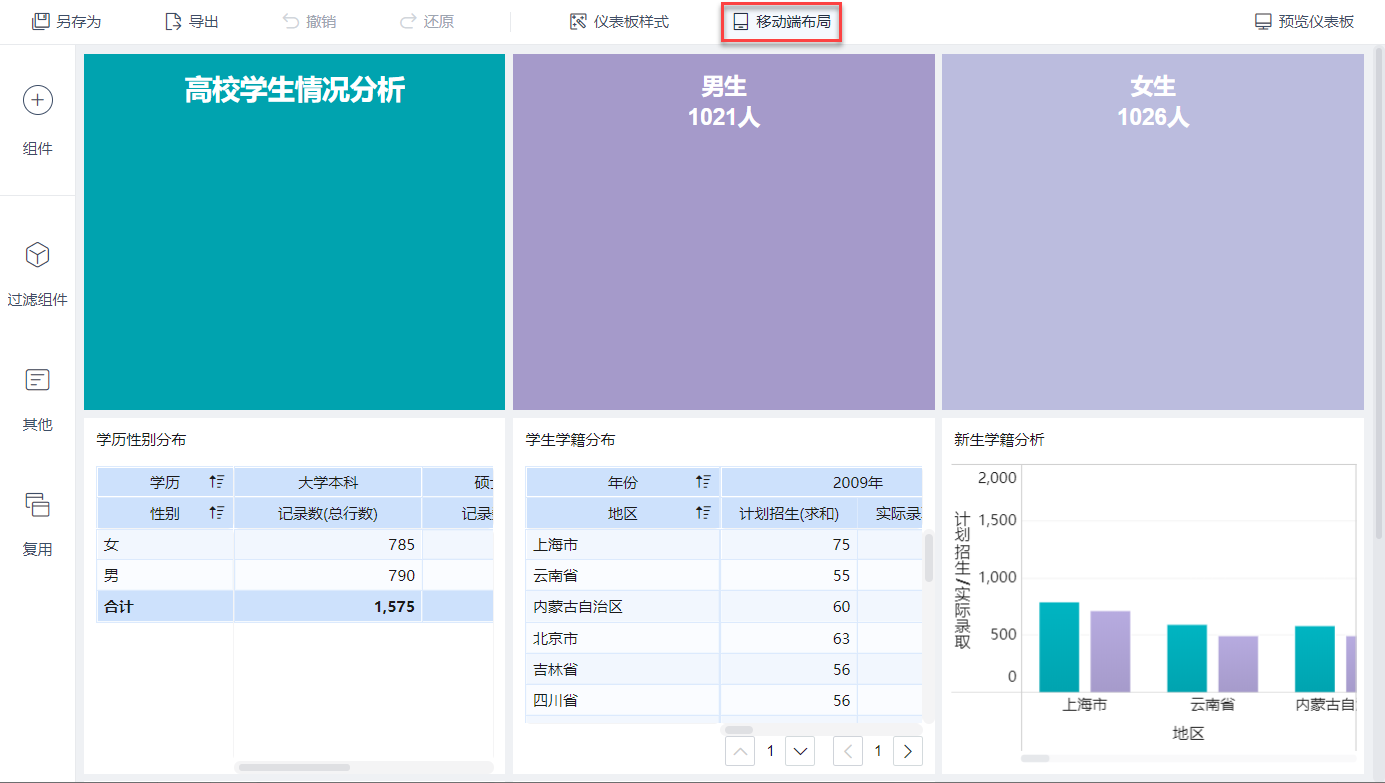
为了让模板在移动端展示时更加美观且合理,在仪表板编辑页面上方点击「移动端布局」按钮,即可进入移动端布局设置,如下图所示:
注:此处移动端布局按钮仅在仪表板编辑界面存在,仪表板预览界面没有该按钮。

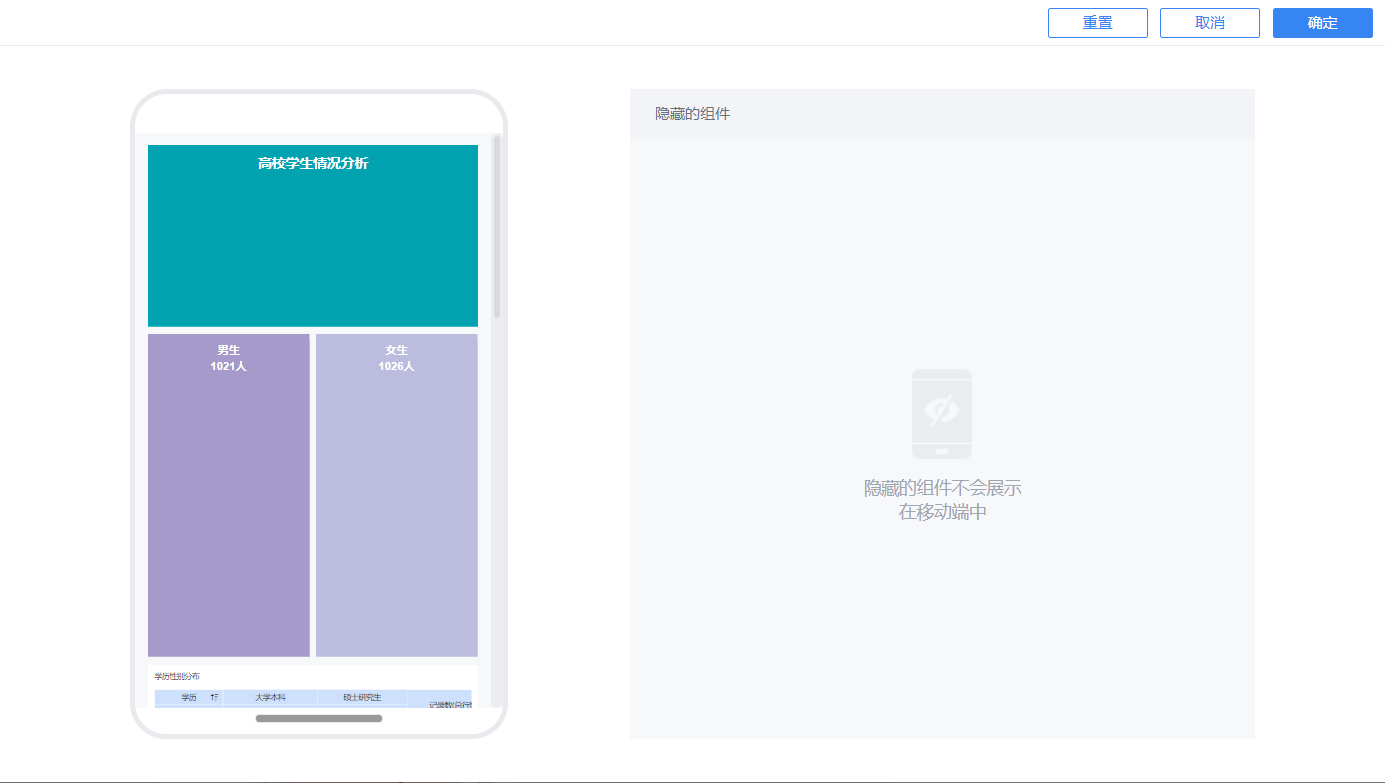
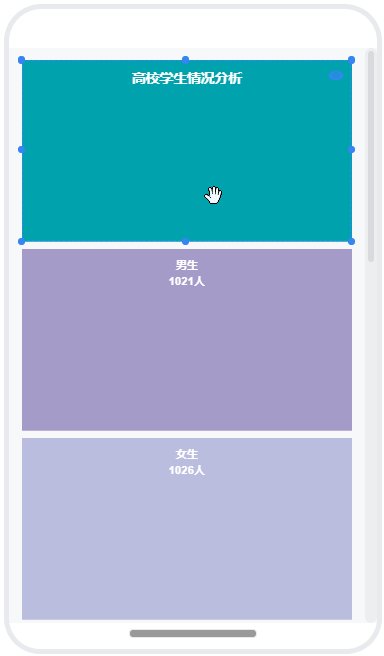
进入移动端布局设置界面,可对组件在移动端是否显示以及显示的位置进行调整。如下图所示:
注:若用户在移动端布局设置页面,点击「确定」按钮,即使未对布局进行调整,仍不属于默认布局。

根据 JAR 包版本,移动端布局支持不同的设置项。具体如下表所示:JAR 包App/HTML5 端版本支持的功能
2019-06-14V10.2隐藏组件
调整组件上下排序
2020-08-03V10.4.84隐藏组件
调整组件上下排序、调整组件大小
设置组件网格布局/自适应布局
注1:经过移动端布局调整后,若为仪表板新增组件,则新增的组件自动在移动端布局中最后一个。
注2:在仪表板删除组件,则删除的组件在移动端布局中同步删除,该组件后面的组件向上移动。
3.1 隐藏组件
仪表板中一些用于优化图表效果的组件,无需在移动端展示。此时可以在移动端布局中隐藏这些组件。
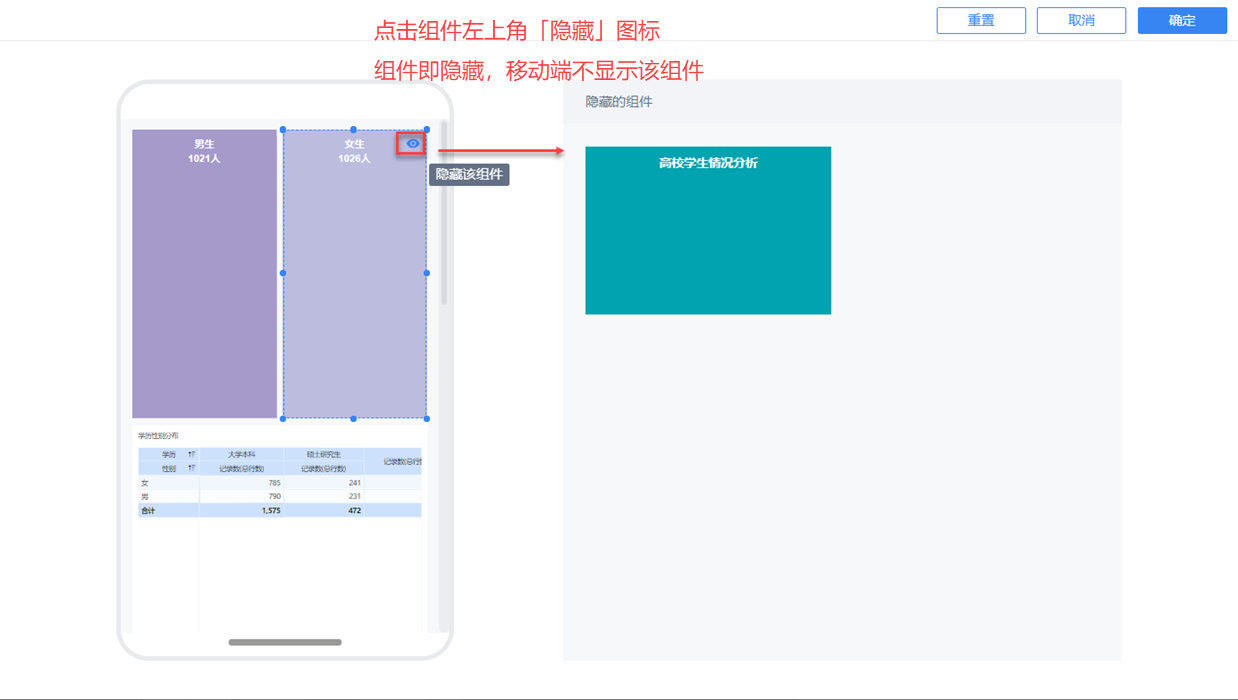
在移动端布局界面,点击组件左上角「隐藏」按钮,组件自动移动到右边隐藏面板中。如下图所示:
隐藏的组件将不在移动端显示。隐藏该组件后,之后的组件依次向上移动。

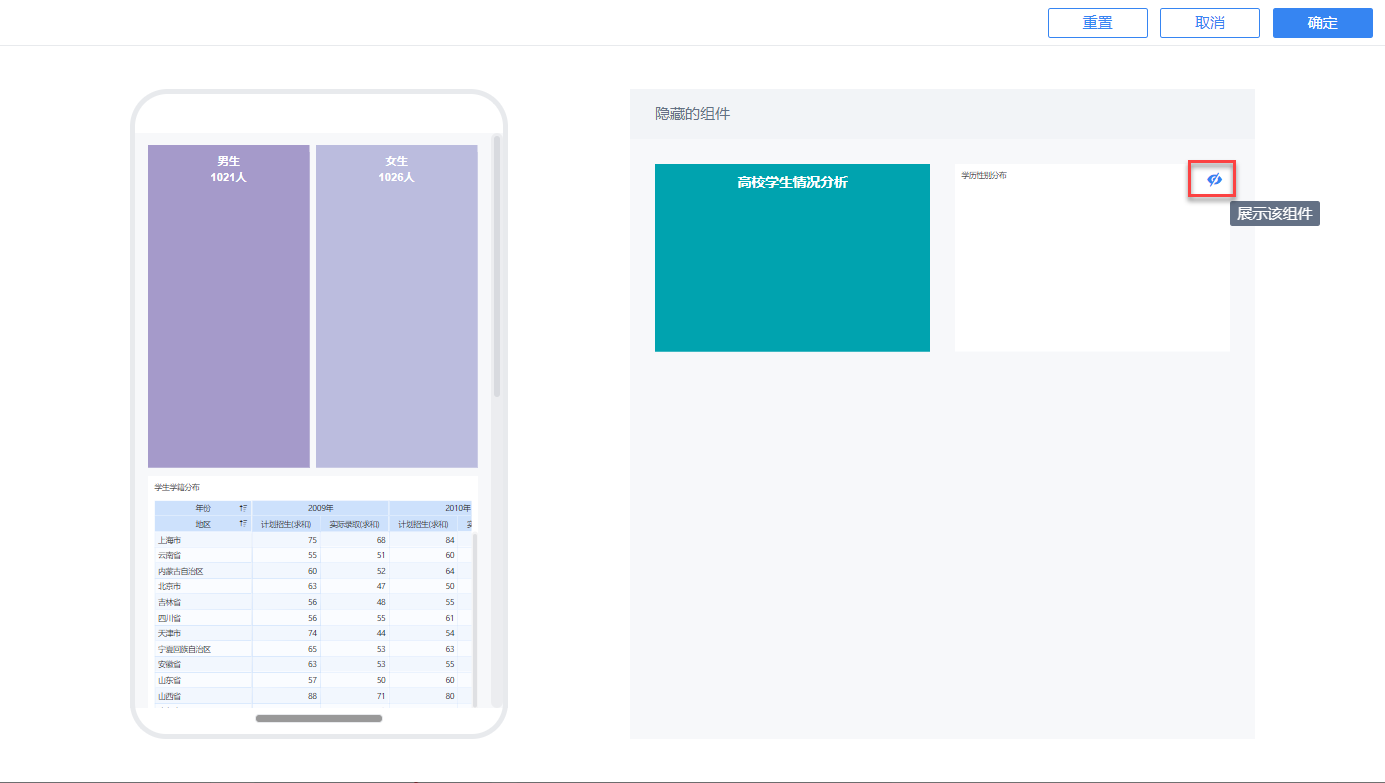
已隐藏的组件,点击组件左上角「展示」按钮,组件自动移动到左边移动端布局面板中。如下图所示:
恢复显示的组件将自动排在最后一位显示。

3.2 调整组件位置
3.2.1 2020-08-03 之前
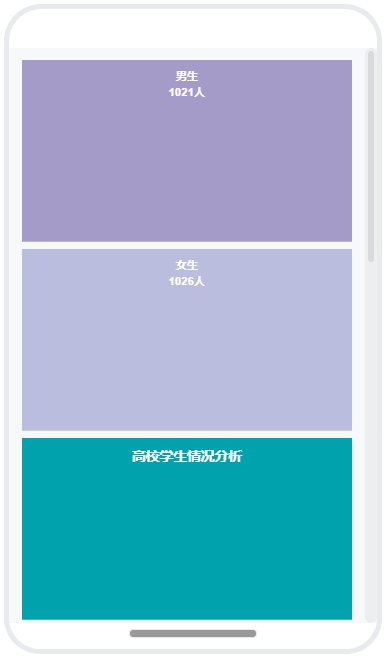
JAR 包在 2020-08-03 之前的 FineBI 工程,仅支持组件位置上下调整,如下图所示:

3.2.2 2020-08-03 及之后
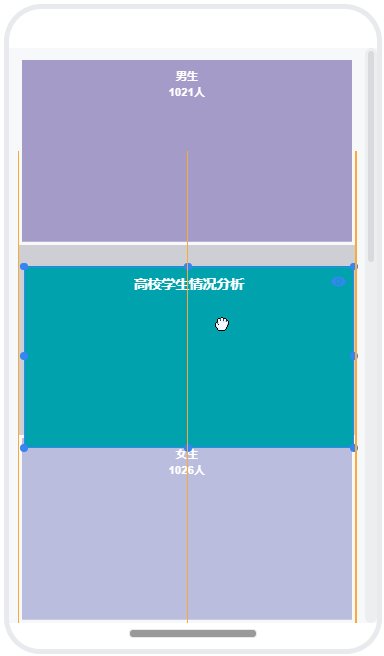
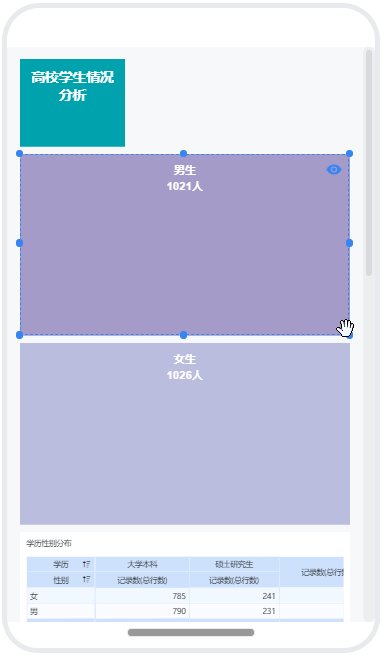
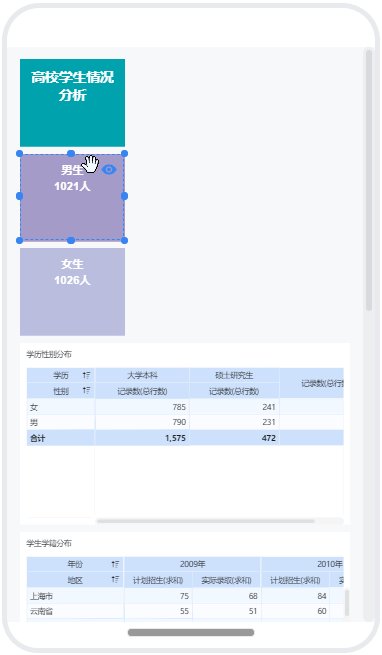
JAR 包在 2020-08-03 及之后的 FineBI 工程,支持调整组件的大小,如下图所示:

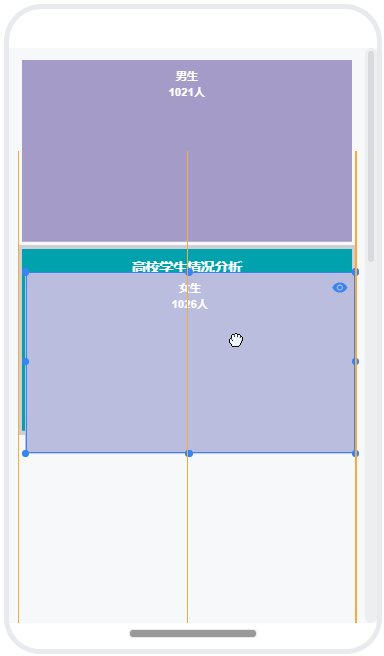
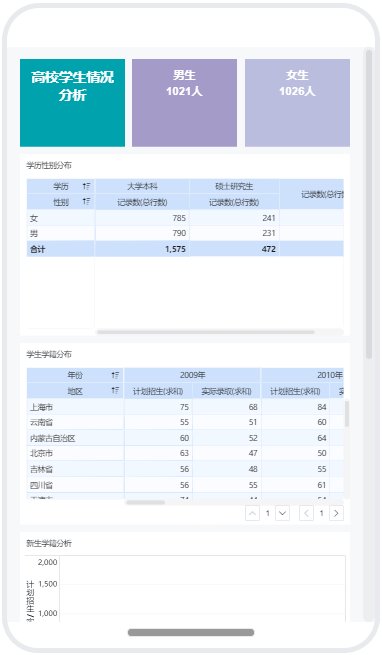
JAR 包在 2020-08-03 及之后的 FineBI 工程,支持支持一行多个组件,组件位置自动吸附调整,如下图所示:

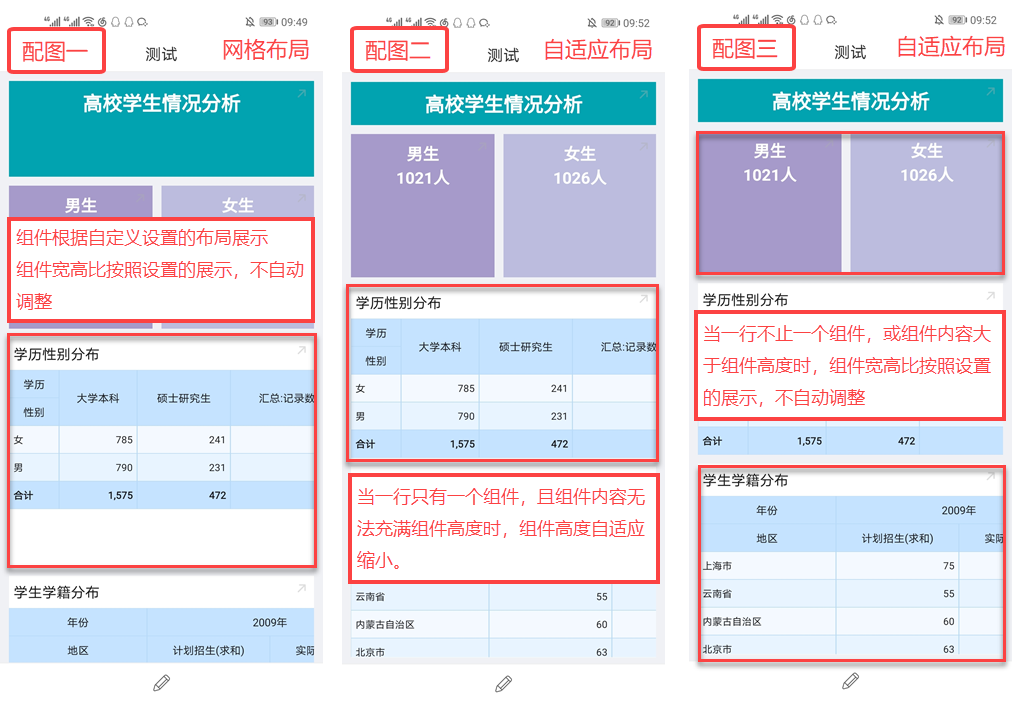
3.3 BI 布局设置
BI 移动端支持「网格布局」和「自适应布局」,两者的区别在于组件内容小于组件高度时,组件是否能自适应调整高度。






















 3830
3830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








