以下面代码为例,其实有好几种解决方法,我用的这种并不是最简单的。
给li设置float浮动属性之后,无法撑开外层ul的问题。ul{
border: 1px solid #000;
width: 200px;
height: auto;
margin-top: 100px;
}
li{
float: left;
list-style: none;
margin-left: 10px;
}
- 星期一
- 星期二
- 星期三
- 星期四
- 星期五
- 星期六
- 星期天
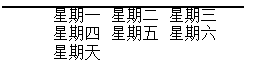
以上代码显示结果如图,ul的边框变成了一条线,没有被撑开,

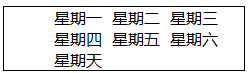
可是我期望的效果是这样的:

4种解决办法:
第1种方法:在html代码里边给最后一个li后面加空元素清除浮动,div可以换成p或者其他。具体如下:
- 星期一
- 星期二
- 星期三
- 星期四
- 星期五
- 星期六
- 星期天
第2种方法:给ul设置固定的高度。
第3种方法:给ul设置overflow属性,也可以是overflow:hidden。
第4种方法:给ul加浮动属性,可以换成float:right,但是很有可能布局就会收到影响。
推荐阅读




 本文通过实例介绍了解决HTML中因使用浮动属性导致容器高度塌陷的问题,提供了四种有效的方法来清除浮动,包括添加空元素、设置固定高度、使用overflow属性及给容器添加浮动属性。
本文通过实例介绍了解决HTML中因使用浮动属性导致容器高度塌陷的问题,提供了四种有效的方法来清除浮动,包括添加空元素、设置固定高度、使用overflow属性及给容器添加浮动属性。
















 1537
1537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








