1. ul li纵向列表
ul li本身是一个列表,有自己的样式,是纵向排列的,只是他的样式我们不知道他在哪里设置的,打开html文件,在浏览器中可以通过F12查看(他是不能删除了只能重新设置新的样式,来改变样式)
在列表中ul li自带样式,样式如下
ul, menu, dir {
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
}
li {
display: list-item;
text-align: -webkit-match-parent;
}没有作任更改时的样式,如图:

可消除列表前的符号,及至顶
ul,li{
margin: 0;
padding: 0;
font-family: "微软雅黑";
font-size:16px;
list-style: none; /*列表符号样式,里面有可选三个参数*/
}
作更改后的样式,如图:

注:这个方式可用于清除所有的样式(例 :body的、a标签、h1标签的字体样式等),这里还用选择器(群组选择器,用 “ ,”隔开),表示这些标签下的样式,具体在选择器这章介绍
2. 横向列表
纵向变为横向,利用float(浮动)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>导航栏</title>
<style type="text/css">
.nav{ /*设置列表标签的父元素,这里只是为了作介绍使用*/
border: 1px solid black;
width:400px;
height: 100px;
}
ul,li{ /*清除列表样式*/
margin: 0;
padding: 0;
font-family: "微软雅黑";
font-size:16px;
list-style: none; /*列表符号样式,里面有可选三个参数*/
}
.nav ul li{ /*设置列表样式*/
border: 1px solid red;
width: 100px; /*设置列宽100*/
float:left;
line-height: 50px; /*设置行高50*/
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="#">111</a></li>
<li><a href="#">222</a></li>
<li><a href="#">333</a></li>
</ul>
</div>
</body>
</html>
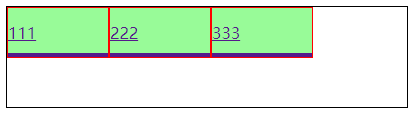
浮动后的样式,如图:

3. 更改链接样式、鼠循停样式、点击后的样式、正在点击时的样式
a的属性:link(对a标签做更改) 、visited(原来样式) 、hover(鼠标悬停时样式) 、 active(点击后的样式)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.nav{ /*设置列表标签的父元素,这里只是为了作介绍使用*/
border: 1px solid black;
width:400px;
height: 100px;
}
ul,li{ /*清除列表样式*/
margin: 0;
padding: 0;
font-family: "微软雅黑";
font-size:16px;
list-style: none; /*列表符号样式,里面有可选三个参数*/
}
.nav ul li{ /*设置列表样式*/
border: 1px solid red;
width: 100px; /*设置列宽100*/
float:left;
line-height: 50px; /*设置行高50*/
}
.nav ul li a:link{ /*设置a标签本身样式(在没有点击的样式)*/
display: block; /*设置为行内块,使其作用域更大,在这里可以使其不只是点击文字,也可以链接*/
height: 45px;
border-bottom:4px solid black;/*为了更好看这里设置的一个下边框黑色*/
background-color: darkcyan;
}
.nav ul li a:visited{ /*这个与上面一样,也是没有点击时的样式,但如果有了该样式,会覆盖上面这这个样式*/
/*display: block; */
/*border-bottom:4px solid red; /*有的话会覆盖边框黑色替换成红色*/
background-color: palegreen;
}
.nav ul li a:hover{ /*设置a标签悬停时的样式*/
/*display: block; */
background-color: pink;
}
.nav ul li a:active{ /*设置a标签点击后的样式*/
border-bottom:4px solid black;
background-color: aqua;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="">111</a></li>
<li><a href="">222</a></li>
<li><a href="">333</a></li>
</ul>
</div>
</body>
</html>
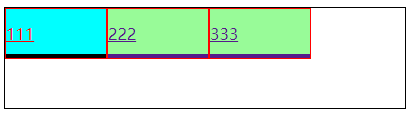
link(对a标签做更改)
设置块状元素(只能在这里设置,也最先认识他),可以设置没有操作时的本身样式

visited(原来样式)
设置没有操作时的本身样式,这里设置的样式会覆盖上面link中的样式

hover(鼠标悬停时样式)
这里只作了对111鼠标时的样式

active(点击后的样式)
这里是对111点击后的样式

注:这里的顺序不更改link>visited>hover>active ,依次从上往下执行,可以没后面的,但不能没有前面的
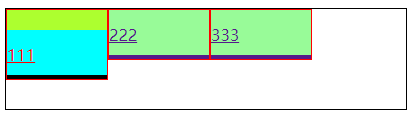
4. 点击后链接抖动
通过以上方式设置点击后对上边框和下边框的大小
.nav ul li a:active{ /*设置a标签点击后的样式*/
border-top: 20px solid greenyellow;
border-bottom:4px solid black;
background-color: aqua;
}





















 185
185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








