今天需要将文本垂直居中,就是一行是垂直居中,多行也是垂直居中。
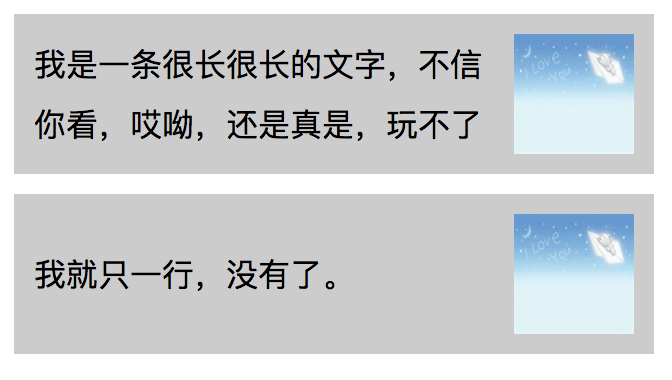
效果如下

实现代码(同事提供)
.listDiv{
display: flex;
width: 300px;
height: 60px;
padding: 10px;
background: #ccc;
margin-bottom: 10px;
}
.listDivLeft{
flex:1;
height: 60px;
overflow: hidden;
}
.listDivLeft span{
display: table-cell;
height: 60px;
line-height: 30px;;
vertical-align: middle;
text-decoration: none;
}
.listDivRight{
padding-left: 10px;
}
.listDivRight img{
width: 60px;
height: 60px;
}
我是一条很长很长的文字,不信你看,哎呦,还是真是,玩不了叻。

我就只一行,没有了。

演示地址
css多行文本垂直居中问题研究
css多行文本垂直居中问题研究





















 4735
4735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








