自己吧解决方案贴出来提供大家参考,有不足之处希望大家能给指点
我使用的是php的swoole框架链接http://www.swoole.com/和HTML5 WebSocket
dome的php部分
server.php 我使用的是swoole框架根目录/examples/websocket/server.php进行编辑
最主要的$server->onMessage部分代码
$server->on('message', function (swoole_websocket_server $_server, $frame) {
$update_path = 'uploads/';
$data = json_decode($frame->data, 1);
$exe = str_replace('/', '.', strstr(strstr($data['data'], ';', TRUE), '/'));
$exe = $exe == '.jpeg' ? '.jpg' : $exe;
$tmp = base64_decode(substr(strstr($data['data'], ','), 1));
$path = $update_path . md5(rand(1000, 999)) . $exe;
file_put_contents($path, $tmp);
echo "image path : {$path}\n";
});
返回一个上传好的图片路径
html部分websocket.html
WebSocket Chat Client//判读浏览器是否支持websocket
$().ready(function () {
if (!window.WebSocket) {
alert("你的浏览器不支持该功能啊");
}
});
//在消息框中打印内容
function log(text) {
$("#msg_paler").append("
" + text + "");}
//请求的IP地址
var wsServer = 'ws://192.168.0.123:9501/swoole/examples/websocket';
var websocket = new WebSocket(wsServer);
//连接成功建立后响应
websocket.onopen = function (evt) {
log("Connected to WebSocket server.");
};
websocket.onclose = function (evt) {
log("Disconnected");
};
websocket.onmessage = function (evt) {
log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
log('Error occured: ' + evt.data);
};
$(function () {
//发送base64格式的图片
$("#sendFileForm").submit(function () {
var file = document.getElementById("file").files[0];
if (!/image\/\w+/.test(file.type)) {
log("请上传图片!");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
var img_data = '{"type":"3","data":"' + this.result + '"}';
log("\n开始发送文件");
websocket.send(img_data);
}
return false;
});
});
发送图片
代码就这些现在测试
先打开Xshell等一些终端运行工具,找到要运行的socket的PHP文件使用命令

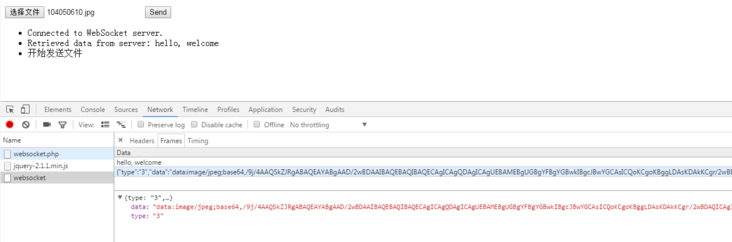
然后打开通过浏览器打开websocket.html
如果成功会返回

选择一张图片上传
浏览器中查看

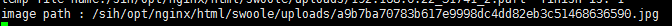
在终端上显示
 然后去自己上传的文件夹就可以看到上传的文件了
然后去自己上传的文件夹就可以看到上传的文件了

上传图片就可以了




















 181
181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








