前两天在一个群里,有人问使用html2canvas屏幕截图的时候为什么页面的图片不显示只显示了文字,我没有做过屏幕截图的需求,所以不是很清楚,今天稍稍测试了一下。
在github上将html2canvas源码下载到本地,examples文件夹里有三个示例demo,这三个demo都是纯文字不包含图片的,前两个demo是打开之后直接就生成图片展示出来了,第三个是一个按钮触发生成,这里使用第三个demo来修改进行测试。
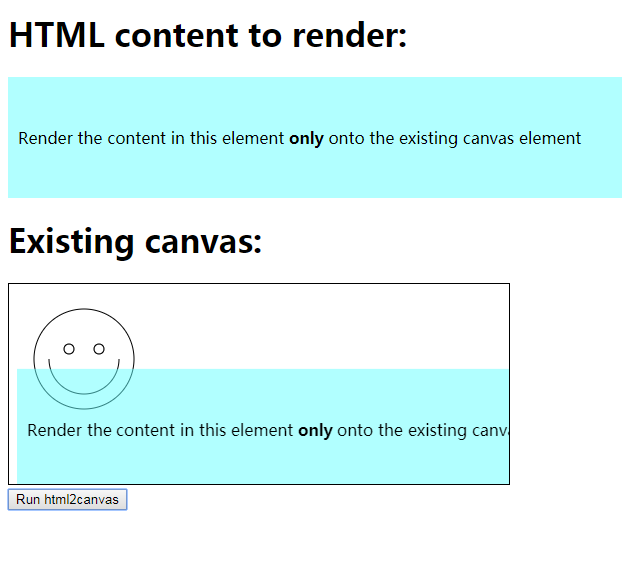
一、这是初始页面,上面带有背景颜色的是要截取的部分(id名为‘content’),下方带有笑脸的是canvas标签。点击run按钮,成功截取显示在canvas中,没有任何问题。


二、将截取部分的背景属性替换成网络上的一张图片
#content {
background:url('http://www.cnblogs.com/skins/nature/images/top.gif');
padding: 50px 10px;
}
背景可以正常显示,但是点击run按钮之后,canvas中只显示








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2791
2791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








