在正式使用Vue进行移动端页面开发前,需要做一些前置工作,以此保证用户在访问页面时看到的东西不会因设备的差异而出现各种不同的效果,比如一个页面在iphone7 plus上显示的很正常,然后切换到了Iphone5上因为屏幕太小部分页面内容被遮挡了,影响用户正常使用和体验,当然还有一些细节需要优化,比如移动端的1像素边框问题,移动端的300毫秒点击延迟等,这些都可以进行一些优化,从而把用户体验做到更好.
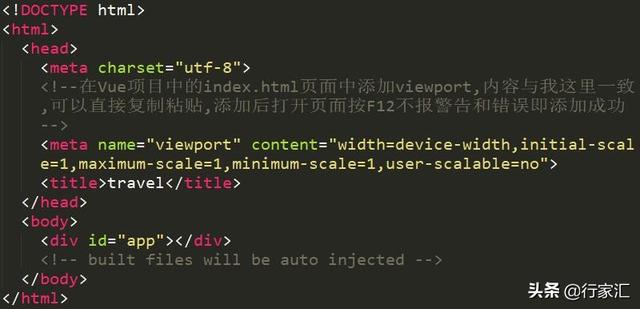
标签内添加viewpoit,以此来动态的获取用户设备的屏幕宽度和不允许用户手动放大和缩小页面等.

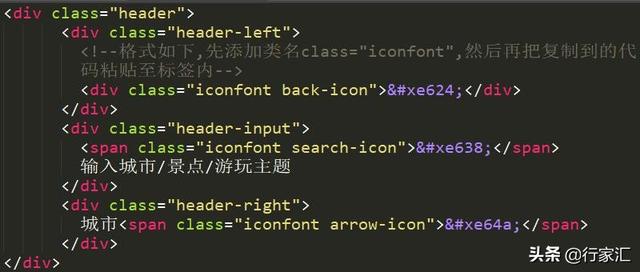
在进入开发中,经常会用到一些图标,比如箭头,搜索等,这些小图标无需去制作,使用阿里巴巴提供的这些图标库即可又快又好的实现酷炫的UI效果,而且页面渲染会比使用图片更快.
进入后可以注册或者关联github账号.
然后创建一个你即将开发的项目,并把项目中需要的图片都可以通过添加购物车的形式添加进该项目
然后下载压缩包->解压->拷贝iconfont.css及iconfont.css里url里指定的那些文件至你项目的assets下(推荐自己建个文件夹专门存放这些内容).
然后修改iconfont.css中的url,修改成当前项目中该文件对应的位置即可.
在main.js中引入iconfont.css,然后打开浏览器按F12测试,如果控制台无警告及错误即配置成功.

最终效果大家自己试试,回复留言讨论!




















 544
544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








