怎么定义1个DIV的CSS样式?怎么新建一个css样式?
一、实例说明 - TOP
新建css实例说明:
分别我们来定义2个id和两个class样式的类。两个id的命名为aa和bb,两个class的命名为cc和dd
二、首先定义css样式 - TOP
1、直接定义到css文件方法
2个id为#aa{font-size:12px;},#bb{font-size:16px;};
2个class为.cc{font-size:18px;},.dd{font-size:22px;};
三、嵌入到html的css样式 - TOP
了解更多css 引用
#aa{font-size:12px;}
#bb{font-size:16px;}
.cc{font-size:18px;}
.dd{font-size:22px;}
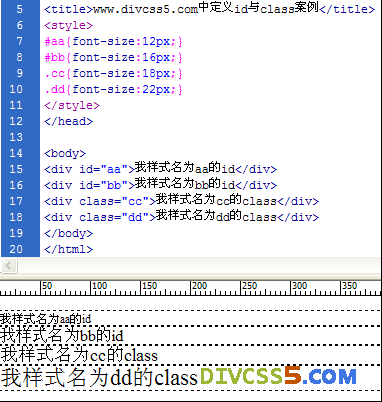
四、以上为定义的css样式,接下来我们介绍css样式的css应用-案例展示 - TOP
我样式名为aa的id
我样式名为bb的id
我样式名为cc的class
我样式名为dd的class
测试结果如下图

五、总结 - TOP
总结定义id和class的区别在于,在定义css样式的时候css选择器定义前的“#”和“.”区别,这里注意的是“#”为id选择符,“.”为class的选择符,都需要用英文半角小写方式。





















 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








