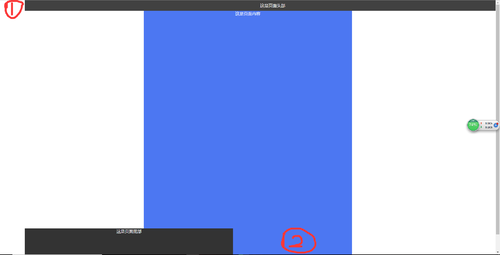
页面头部、底部都是使用fixed做固定,目前实现效果如图

整个页面最外层有一个大的div包裹,我将这个包裹div的width:90%;margin:0 auto;
问题①.顶部div的width:100%;position: fixed;此时顶部并没有水平居中(width:100%并没有相对包裹div的width:90%来算),如何让顶部div水平居中显示?
问题②.底部使用fixed,如何使它与页面内容对齐,并且不会出现覆盖页面内容的部分高度(就是图中红色②标记的那块底部的高度)?
以下是html/css代码
body{
margin: 0;
padding: 0;
color: #fff;
}
.container{
width: 800px;
height: 1000px;
background: #4c77f2;
margin: 0 auto;
padding-top: 40px;
text-align: center;
}
.header{
width:100%;
position: fixed;
height: 40px;
background: #414141;
text-align: center;
font-size: 16px;
line-height: 40px;
}
.footer{
width: 800px;
height: 100px;
background: #333;
margin: 0 auto;
text-align: center;
font-size: 16px;
position:fixed;
bottom:0;
}
这是页面内容





















 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








