
使用表格布局一直是一个敏感的主题。一般情况下,Web开发人员考虑基于表格布局是禁忌。尽管反对的理由看起来证据很充分,但是大多数开发者除了谴责基于表格的布局,都无法提供完善的使用场景。“表格不好。”
从早期反对HTML Table(
诚然,我也是避免使用表格布局的开发者之一,即使是显示表格数据。
我甚至曾经斥责我的下属开发者同事,当他们使用 display:table 用来表仪式的布局(或圣杯布局)的时候。
回想起来,头脑麻木而且倔强的我花了大把时间,为此写了一堆CSS hack,是多么的可笑。
两种类型的表格布局
你有两种方式使用表格布局?-HTML Table(
HTML Table是指使用原生的
table { display: table }
tr { display: table-row }
thead { display: table-header-group }
tbody { display: table-row-group }
tfoot { display: table-footer-group }
col { display: table-column }
colgroup { display: table-column-group }
td, th { display: table-cell }
caption { display: table-caption }
显而易见HTML Table使用标签
| 等标签,就是使用CSS Table的相关属性来实现的。从上面HTML4的默认样式表中可以看出他们的使用对于CSS属性的情况: table:指定对象作为块元素级的表格。类同于html标签 inline-table:指定对象作为内联元素级的表格。类同于html标签 table-caption:指定对象作为表格标题。类同于html标签 |
table-cell:指定对象作为表格单元格。类同于html标签
(CSS2)table-row:指定对象作为表格行。类同于html标签
(CSS2)table-row-group:指定对象作为表格行组。类同于html标签
(CSS2)table-column:指定对象作为表格列。类同于html标签
(CSS2)table-column-group:指定对象作为表格列组显示。类同于html标签
(CSS2)table-header-group:指定对象作为表格标题组。类同于html标签(CSS2)
table-footer-group:指定对象作为表格脚注组。类同于html标签
(CSS2)一个关键的区别
作为从《CSS禅意花园》中学习CSS的个人,我讨厌HTML Table布局。我不知不觉的产生了“虚幻的相关偏见”,高估HTML Table和CSS Table之间的区别。
如果它看起来、工作起来、听起来像一个表格,那么它必须是一个表格? 错误!
事实上,HTML Table和CSS Table之间的真正区别是:
适当地调整CSS属性,CSS的Table能做到许多HTML Table 不能做的事情,可以从Table中择优选择属性使用。
下面是一些 display:table 示例,你可能会发现它很有用:
动态垂直居中对齐
这也许是使用display:table最常见的例子了。对于动态高度的元素,有了它,就可以实现真正的垂直(居中)对齐。
还有另一个不用display:table实现的垂直居中的简单方式,您可能感兴趣:
动态水平居中对齐
为了让元素动态水平居中对齐,您可以设置元素为display:inline-block。然后在该元素的外面包裹层元素上设置?text-align:center?。这里的文本对齐缺点是有副作用。外面包裹层内的所有子元素将继承了?text-align:center 属性,造成潜在的覆盖。
感谢@mojtabaseyedi,我发现了动态水平居中对齐元素,而且无副作用的新方法。再动态元素上应用display:table 和 margin: auto。
大家可以留意一下,li元素上为什么不使用display: table-cell来达到像要的效果,甚至在ul元素上应用 display: table-row :
ul {
list-style: none;
margin: 0;
padding: 0;
display: table-row
}
li {
display: table-cell;
background-color: #BD4932;
}
毕竟这样好理解,可以看成是一个table,而且达到的效果几乎一样(实际有细微的差别)。
这里CSS Table布局的优点就显现出来了,我们只要选择我们想用的合适的属性就可以了,而HTML Table者需要我们使用固定的标签格式。
响应式布局
正如刚才提到的,CSS Table布局可以让一个元素表现上不像一个表格。只要将元素的display属性从table-cell?切换到?block,我们就能够将元素堆叠起来。
你可以根据屏幕的可是区域改变元素堆砌的顺序。例如,上面的例子中,我们使用了媒体查询,当页面宽度小于等于42opx的时候,将元素纵向堆叠起来:
@media (max-width: 420px) {
.box {
display: block;
width: 100%;
}
}
更多有关该技术你可以阅读这篇文章。
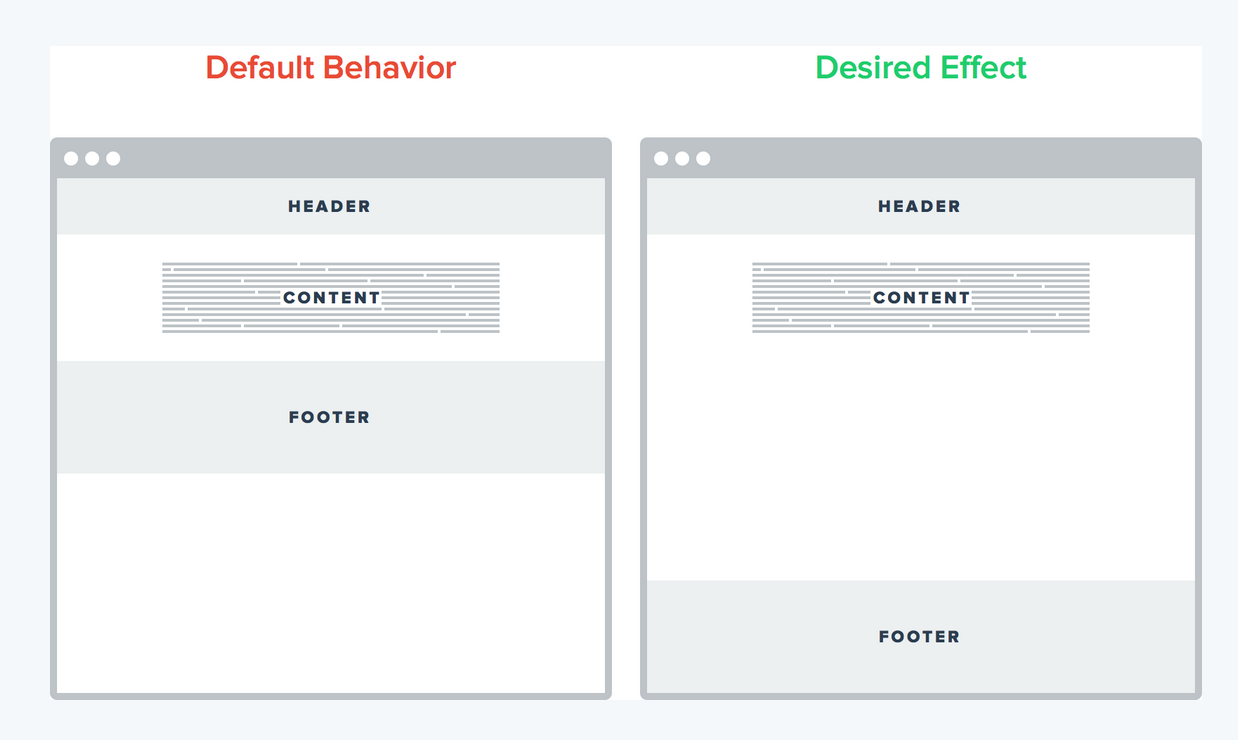
动态高度的页脚贴在页面底部
先来看一个示意图:

页脚动态贴在底部需要满足以下两个条件:
当主体的内容高度不超过可视区域高度的时候,页脚贴在页面底部。
当主体的内容高度超过可视区域高度的时候,页脚将按正常布局。
如果你搜索页脚贴在底部解决方案,你可能已经搜索到由?Chris Coyier 或 Ryan Fait?提供的这些有用的代码片段。
他们的解决方案能够很好的工作,但只有一个缺点 – 页脚必须是固定的高度。你可以用JavaScript来解决这个问题,但我更喜欢用CSS来解决它。使用display:table,你可以创建动态高度页脚使其贴在页面底部。
圣杯布局
来自alistapart的文章,圣杯布局指的是一个网页由页眉,3等高列(2个固定侧栏和中心内容主体)和贴在页面底部的页脚组成。

圣杯布局再尽可能的情况下,应实现这些目标如下:
具有中心内容主体与固定宽度的侧边栏;
在源代码中,允许中心内容主体列出现在第一个节点位置;
允许任何一列的高度最高;
使用display:table实现的圣杯布局
以上codepen代码再现了圣杯布局。你可以调整窗口的大小,在中心内容主体列中添加更多的内容来测试贴在页面底部的页脚。没能满足的唯一目标是第二点:在源代码中,允许中心内容主体列出现在第一个节点位置;
我猜这目标的目的是搜索引擎优化(SEO)。因此,如果搜索引擎优化不是非常重要的话,display:table 将相对容易地实现圣杯布局。
你在开玩笑吗? CSS的Flex可以解决一切问题!
事实上,它可以。看看菲利普·沃尔顿的flex 解决方案解决我上面的例子。不过,不要急于下结论。IE8和IE9仍然占据的桌面浏览器32%的市场份额,如果我们想使用?flex 解决方案,就必须放弃IE8和IE9这部分用户。如果网站只需要满足移动端或者像Chrome这样的高级浏览器,那你可是大胆尝试flex 解决方案,否则我还是会坚持使用display:table。(注:作者写这篇文章的时间是:2014-10-27)。
小结
通过上述实例,我希望能够揭示饱受诟病的 display:table 的一下优秀的地方。不过,我要强调的是CSS?Table不是布局包治百病的良方。你可以阅读一下几个古怪的BUG:
在合适的范围内,合理的利用CSS?Table,能减轻研究CSS Hack的痛苦。
======================注=====================
确实似乎现在翻译这篇文章有点过时,但是还是觉得应该更加合理的利用CSS 属性,每个属性都应该认真学习,怎么使用,能解决什么问题,这样才会融汇贯通。当年研究CSS Hack的大神,可不是像我们一样,网上搜索或者考猜的。
相关推荐






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








