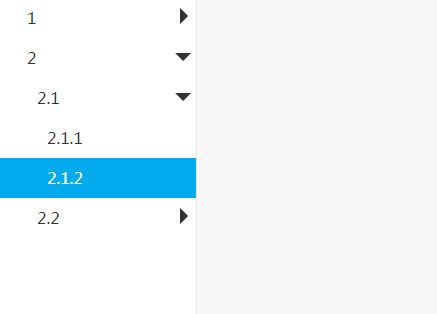
jQuery使用json数据格式动态创建多级下拉收缩菜单代码,固定在页面左侧的收缩菜单导航特效。

查看演示
下载资源:
12
次 下载资源
下载积分:
20
积分
js代码
var menu = {
name: '', //名字
level:'0',
haschildren: true, //是否有子节点
url: '#', //url路径
isopen: false, //是否展开
children: [{ //子节点
name: '1',
level: '1',
haschildren: true,
url: '',
isopen: true,
children: [{
name: '1.1',
level: '2',
haschildren: true,
url: '',
isopen: true,
children: [{
name: '1.1.1',
level: '3',
haschildren: false,
url: '14-1.html',
isopen: true,
children: ''
}, {
name: '1.1.2',
level: '3',
haschildren: false,
url: '#',
isopen: false,
children: ''
}]
}]
}, {
name: '2',
level: '1',
haschildren: true,
url: '#',
isopen: false,
children: [{
name: '2.1',
level: '2',
haschildren: true,
url: '#',
isopen: false,
children: [{
name: '2.1.1',
level: '3',
haschildren: false,
url: '#',
isopen: false,
children: ''
}, {
name: '2.1.2',
level: '3',
haschildren: false,
url: '#',
isopen: false,
children: ''
}]
}, {
name: '2.2',
level: '2',
haschildren: true,
url: '#',
isopen: false,
children: [{
name: '2.2.1',
level: '3',
haschildren: false,
url: '#',
isopen: false,
children: ''
}, {
name: '2.2.2',
level: '3',
haschildren: true,
url: '#',
isopen: false,
children: [{
name: '2.2.2.1',
level: '4',
haschildren: true,
url: '#',
isopen: false,
children: [{
name: '2.2.2.1.1',
level: '5',
haschildren: false,
url: '#',
isopen: false,
children: ''
}],
}]
}]
}]
}]
}
//leftNav(menu)
$.leftNav(".left",menu);




















 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








