前段做报表,要按年月统计结果,之前的报表用的都是这种年月选择框:
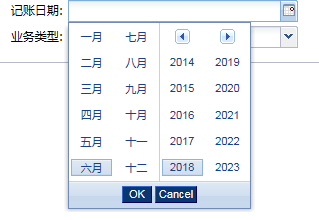
 ,这在弹框里很难看,我在网上查找了很多资料,找到了别人重写的datepicker方法,开始测试没发现什么问题,后来再上线后发现只要到月底,选择偶数月份失去焦点时,输入框里的月份会自动加1,别人数这是extjs的bug,但是总不能因为是bug就不做吧,后来终于在网上查找到了插件代码,才搞定:
,这在弹框里很难看,我在网上查找了很多资料,找到了别人重写的datepicker方法,开始测试没发现什么问题,后来再上线后发现只要到月底,选择偶数月份失去焦点时,输入框里的月份会自动加1,别人数这是extjs的bug,但是总不能因为是bug就不做吧,后来终于在网上查找到了插件代码,才搞定:
1:ext3版本插件
插件代码:
Ext.ux.MonthPickerPlugin = function() {
var picker=null;
var oldDateDefaults=null;
this.init = function(pk) {
picker = pk;
picker.onTriggerClick = picker.onTriggerClick.createSequence(onClick);
picker.getValue = picker.getValue.createInterceptor(setDefaultMonthDay).createSequence(restoreDefaultMonthDay);
picker.beforeBlur = picker.beforeBlur.createInterceptor(setDefaultMonthDay).createSequence(restoreDefaultMonthDay);
};
function setDefaultMonthDay() {
oldDateDefaults = Date.defaults.d;
Date.defaults.d = 1;
return true;
}
function restoreDefaultMonthDay(ret) {
Date.defaults.d = oldDateDefaults;
return ret;
}
function onClick(e, el, opt) {
var p = picker.menu.picker;
p.activeDate = p.activeDate.getFirstDateOfMonth();
if (p.value) {
p.value = p.value.getFirstDateOfMonth();
}
p.showMonthPicker();
if (!p.disabled) {
p.monthPicker.stopFx();
p.monthPicker.show();
// if you want to click,you can the dblclick event change click
p.mun(p.monthPicker, 'click', p.onMonthClick, p);
p.mun(p.monthPicker, 'click', p.onMonthDblClick, p);
p.onMonthClick = p.onMonthClick.createSequence(pickerClick);
p.onMonthDblClick = p.onMonthDblClick.createSequence(pickerDblclick);
p.mon(p.monthPicker, 'click', p.onMonthClick, p);
p.mon(p.monthPicker, 'click', p.onMonthDblClick, p);
}
}
function pickerClick(e, t) {
var el = new Ext.Element(t);
if (el.is('button.x-date-mp-cancel')) {
picker.menu.hide();
} else if(el.is('button.x-date-mp-ok')) {
var p = picker.menu.picker;
p.setValue(p.activeDate);
p.fireEvent('select', p, p.value);
}
}
function pickerDblclick(e, t) {
var el = new Ext.Element(t);
if (el.parent()
&& (el.parent().is('td.x-date-mp-month')
|| el.parent().is('td.x-date-mp-year'))) {
var p = picker.menu.picker;
p.setValue(p.activeDate);
p.fireEvent('select', p, p.value);
}
}
};
Ext.preg('f-monthPickerPlugin', Ext.ux.MonthPickerPlugin);
使用:
new Ext.form.DateField({
renderTo: document.body,
plugins:'monthPickerPlugin',
name:'month',
format: 'Y-m'
});
效果:

/**
*通用JS 同步ajax调用 返回json Object
*
* @param {}
* urlStr
* @param {}
* paramsStr 为字符串键值对形式“key=value&key2=value2”
* @return {} 返回json Object
*/
function ajaxSyncCall(urlStr, paramsStr) {
var obj='';
if (window.ActiveXObject) {
obj = new ActiveXObject('Microsoft.XMLHTTP');
} else if (window.XMLHttpRequest) {
obj = new XMLHttpRequest();
}
obj.open('POST', urlStr, false);
obj.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
obj.send(paramsStr);
var result = Ext.util.JSON.decode(obj.responseText);
return result;
}





















 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








