HTML表单与常用控件HTML表单与常用控件,
表单与常用控件
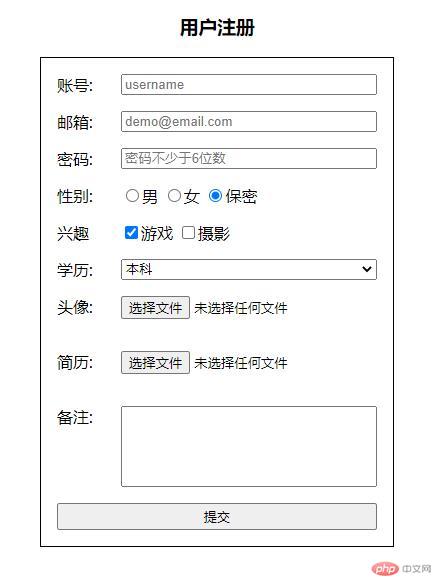
body h3 class=’title ‘用户注册/h3!-处理表单的动作程序-!-方法表单提交类型-!-默认值为GET:数据直接放在url地址中。post:表单的数据在请求正文中-formaction=’ ‘ ‘ method=’ post ‘ class=’ register ‘ enctype=’ application/x-www-form-URL encoded ‘!- enctype有三个值:application/x-www-form-URL encoded默认值,它在发送多部分/form-data之前对所有字符进行编码。使用上传的文件空间时,您必须使用此值text/plain将空间转换为”HTML表单与常用控件”,但不要编码特殊字符-标签为=’username ‘帐号:/label!- type:控制类型-!- name:数据的变量名-!- value:数据内容-!- required属性指定提交前必须填写输入字段。如果使用此属性,则该字段是必需的。- !-占位符属性指定能够描述输入字段预期值的简短提示信息(例如,样本值或预期格式的简短描述)。提示将在用户输入值之前显示在输入字段中-输入类型=’ text ‘ id=’ username ‘ name=’ username ‘ value=’ placeholder=’ username ‘必填!-type=’ text ‘普通文本框,和一些特殊的-!-邮箱类型文本框-label for=’ email ‘ mailbox :/label input type=’ text ‘ id=’ email ‘ name=’ email ‘ value=’ placeholder=’ demo @ email.com ‘必填!-密码类型文本框/明文-label for=’ password ‘ password :/label input type=’ password ‘ id=’ password ‘ name=’ password ‘ value=’ placeholder=’ password不少于6位数’必填!-2.单选按钮和复选框-label for=’ secret ‘ gender :/label div输入类型=’ radio’ name=’ gender’ value=’男式’ id=’男式’ label for=’男式’ Label输入类型=’ radio’ name=’ gender’ value=’女式’ id=’女式’ Label输入类型=’ radio ‘ name=’ gender ‘ value=’ secret ‘ id=’ secret ‘ Label for=’ secret ‘ secret/Label/div Label for=’ # ‘ interest/Label div!-复选框名称的数学值应使用数组的格式名称书写。只有这样,服务器才能接收到一组值-输入类型=’ checkbox ‘ name=’ hobby[]’ value=’ game ‘ id=’ game ‘ checked Label for=’ game ‘游戏/标签输入类型=’ checkbox ‘ name=’ hobby[]’ value=’ shot ‘ id=’ shot ‘ Label for=’ shot ‘摄影/label /div!-3.下拉列表/下拉框-标签为=’ ‘学历:/标签!select元素用于创建下拉列表。选择元素中的选项标签定义了列表中的可用选项。-select name=’ edu ‘ id=’ edu ‘ option value=’ 1 ‘初中/option option value=’2 ‘高中/option!- selected属性指定在加载页面时预先选择该选项。
预选选项会显示在下拉列表的最前面——选项值=’ 3 ‘所选本科/选项值=’4 ‘研究生/选项!-标签属性优先级高于选项内文本-选项值=’ 5 ‘标签=’老司机’自学成长/选项/选择!-4.文件字段和隐藏字段-!-上传文件要注意两点: 1。请求类型必须是:POST 2。将表单数据编码设置为enctype=” multipart/form-data-label for=’ user-pic ‘ avatar :/label!-隐藏域,在前端页面不可见,其值由后端处理使用-输入类型=’ hidden ‘ name=’ max _ file _ size ‘ value=’ 80000 ‘输入类型=’ file ‘ name=’ user _ pic ‘ id=’ user-pic ‘!-avatar占领者-div class=’ user-pic ‘ style=’ grid-column : span 2 ‘/div label for=’ user-pic ‘ resume :/label!-隐藏域,在首页不可见,其值由后端处理使用-输入类型=’ hidden ‘ name=’ max _ file _ size ‘ value=’ 100000 ‘输入类型=’ file ‘ name=’ user _ resume ‘ id=’ user-resume ‘!-简历持有者-div class=’ user-resume ‘ style=’ grid-column : span 2 ‘/div!-5.文本字段-标签为=’约定’备注:/标签!- Textarea对象表示一个HTML表单中的文本区域。- !- cols属性指定文本区域的可见宽度-!- rows属性指定文本区域的可见高度,以行为单位。-text area name=’ con ment ‘ id=’ cols=’ 30 ‘ row=’ 5 ‘/text area!-提交按钮-!-button对象表示按钮-按钮提交/按钮/表单/正文

如果控件写在窗体外,则控件需要使用窗体属性,即form=”form id值”,以便在提交窗体时传递控件值,否则无法传递。
表单属性没有写在输入控件中,所以提交时无法提交用户名值,只能提交电子邮件和密码值。
如果不把表单控件写在表单内部,js获取表单元素的值会比较方便,但是这样写会影响布局,造成布局混乱。建议按照规范写法写在表格里面。





















 104
104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








