废话少说,我们开始进入主题。
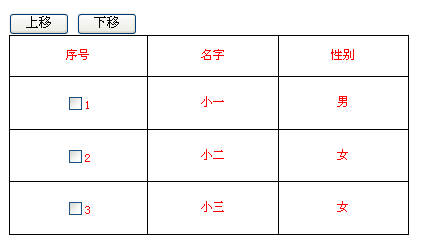
今天我们实现的是一个列表页面上移、下移功能。如图:

当勾选列表中的列时,点击上移或者下移,会动态上移或者下移。
html代码如下:
| 序号 | 名字 | 性别 |
| 1 | 小一 | 男 |
| 2 | 小二 | 女 |
| 3 | 小三 | 女 |
lt;/div>
我们定义一个css样式叫做mytable
.mytable td,.mytable{
font-size:12px;
color:red;
border:1px solid #000;
text-align:center;
border-collapse:collapse;
}
然后实现up(),down()方法既可,代码如下:
$.each($("table input:checked"),function(){
var onthis=$(this).parent().parent();
var getUp=onthis.prev();
if ($(getUp).has("input").size()==0)
{
alert("顶级元素不能上移");
return;
}
$(onthis).after(getUp);
});
}
function down(){
$.each($("table input:checked"),function(){
var onthis=$(this).parent().parent();
var getdown=onthis.next();
$(getdown).after(onthis);
});
}
利用jquery提供的函数,实现很简单,当然如果想实现多列同时上移下移,只需要加一个循环既可,核心代码就是上边的。
以上就是本文的全部内容,希望对大家学习jquery程序设计有所帮助。





















 1761
1761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








