
2、编写html代码生成新直能分支调二浏页器朋代说,图表
echarts.js调用echarts进行图表绘制案例// 初始化图表标签
var myChart = echarts.init(document.getElementById('chart'));
var options={
//定义一个标题
title:{
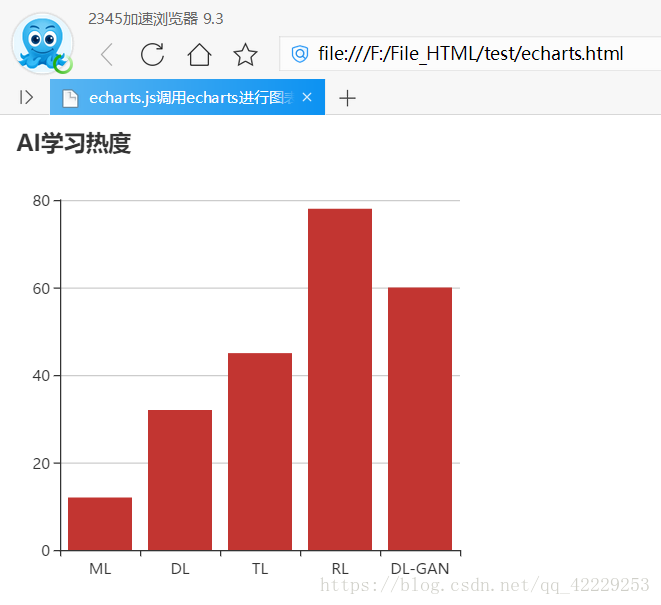
text:'AI学习热度'
},
legend:{
data:['AI']
},
//X轴设置
xAxis:{
data:['ML','DL','TL','RL','DL-GAN']
},
yAxis:{
},
//name=legend.data的时候才能显示图例
series:[{
name:'销量',
type:'bar',
data:['12','32','45','78','60']
}]
};
myChart.setOption(options);
本文来源于网络:查看 >https://blog.csdn.net/qq_42229253/article/details/81272654




















 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








