
Mac电脑上制作Hexo+GitHub静态界面的步骤(有细节,2020年具体教程):
1.
安装一下node.js。之所以我们需要用到npm这个工具去帮助我们更方便的下载一下包和软件。具体教程请自行百度
还有最重要的就是git的下载(mac电脑自己就是自带的 省了很多麻烦)
2.
npm install -g hexo-cli
#使用这个命令在Mac中最好加上一个sodu 需要管理员身份输入密码
#sodu npm install -g hexo-cli最后输入密码。3.输入下列语句:
1. hexo init <folder>
#建立一个文件夹!!!!不要加<>,这个只是文件夹的示例,这个文件名可以自己取想要什么就什么。
2. cd <folder>
#这一步很重要
#进入创建的文件夹
#切换到myblog文件夹下,执行以下命令
3. npm install
#一定要是在你用hexo新建的文件夹之下才能运行
#前面提到过,npm install是用来安装Node.js模块的,当这个命令不带参数时,
它将会读取当前目录(也就是myblog目录)下的package.json文件,
并按照里面的描述来安装,
所有的模块都会存在当前目录下一个名为node_modules的文件夹下 。4. #Hexo 3.0 把服务器独立成了个别模块,必须先安装 hexo-server 才能使用。!!!!(坑死了,就是这个地方又花了我好长时间)
npm install hexo-server --save5.#安装完成后,输入以下命令以启动服务器,您的网站会在 http://localhost:4000 下启动。在服务器启动期间,Hexo 会监视文件变动并自动更新,您无须重启服务器。
hexo server6.#如果您想要更改端口,或是在执行时遇到了 EADDRINUSE 错误,可以在执行时使用 -p 选项指定其他端口,如下:
hexo server -p 5000。
#换到端口是5000的下面Tips:这个界面是不能在没有运行的时候打开。(一定要运行hexo s才能正常打开)
2020.3.29 9:30
出现了新的问题 WARN No layout: index.html就是没有加载出来那个index.html
就是初始页面没有加载好,之后重新设置主题的时候就没有问题再运行一下以下代码就可以了
hexo s2020.3.31
7.最终的部署阶段
a.开始的开始我们要学会使用ssh
康康自己有没有sshkey
ls -a ~/.ssh/如果出现no such fire or ducument那么恭喜你。你没有sshkey(嘻嘻)
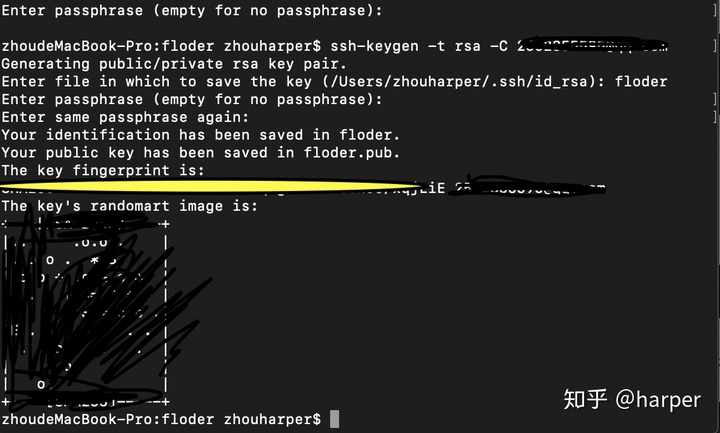
b.生成sshkey
ssh-keygen -t rsa -C 你的邮箱按三个空格(如果你不需要密码的话 反正一个空格最好按)
之后会出现

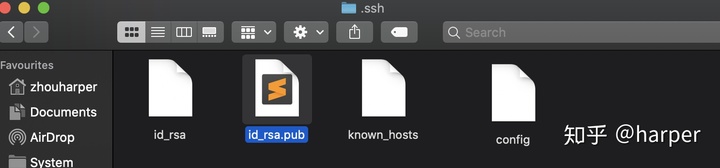
现在你的密匙的密码就在id -rsa.pub文件里(把里面全部的内容都control+c一下,记住是全部)

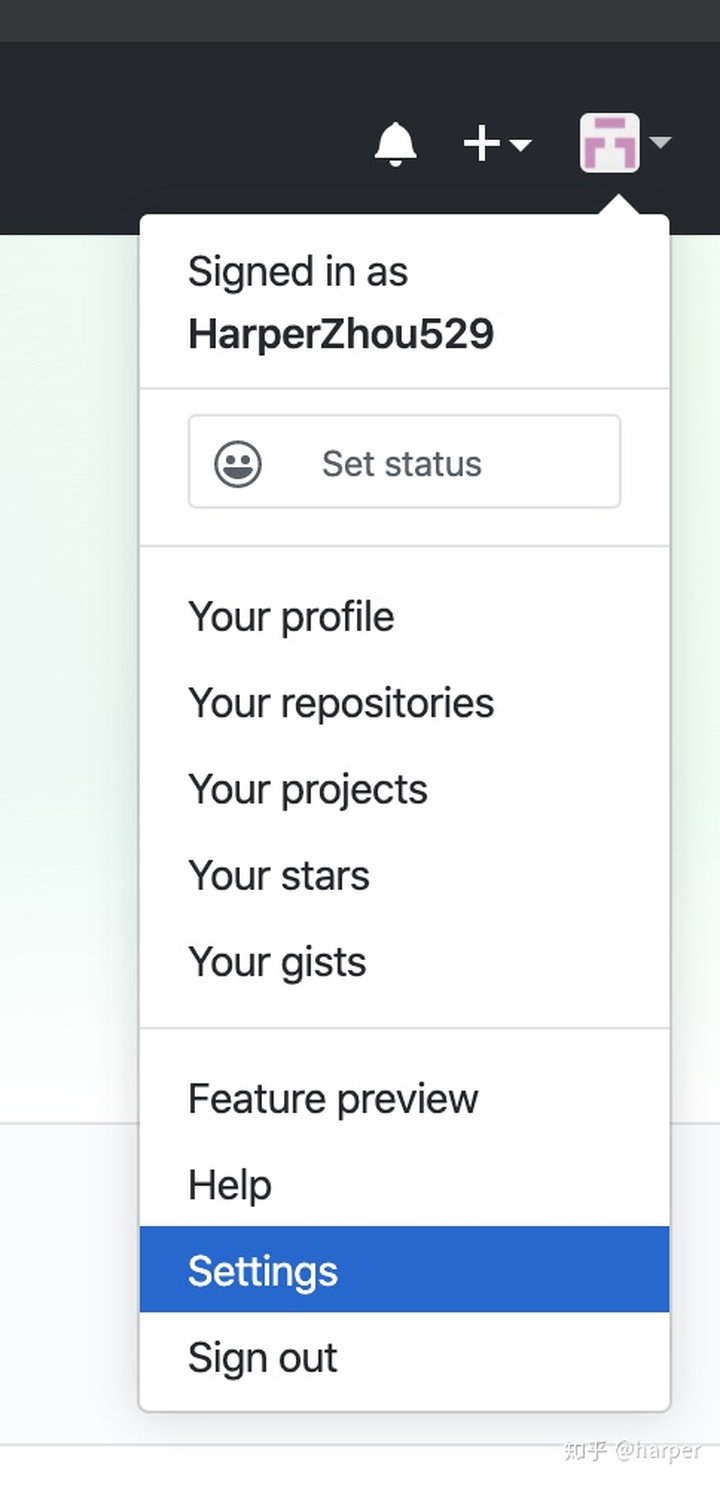
c.之后就是登陆GitHub点击你的头像

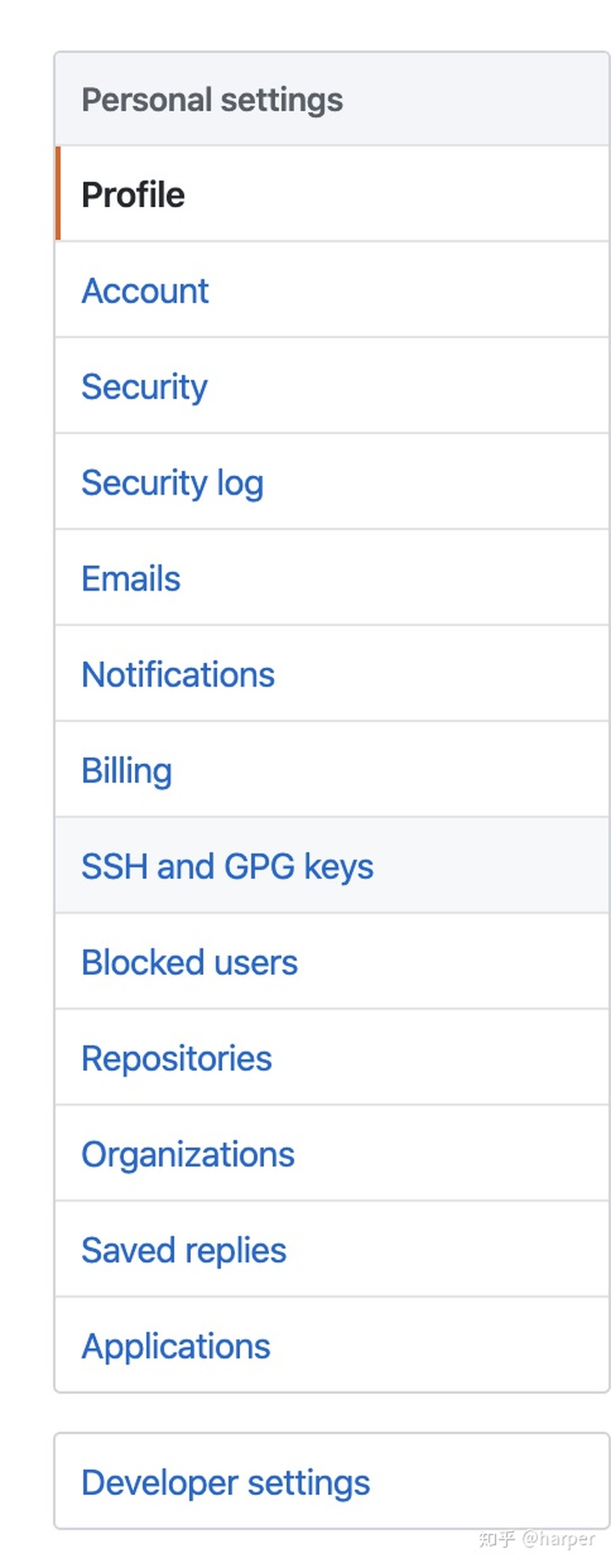
设置你的ssh

点击new ssh key

d.把之前复制的内容添加就好了。
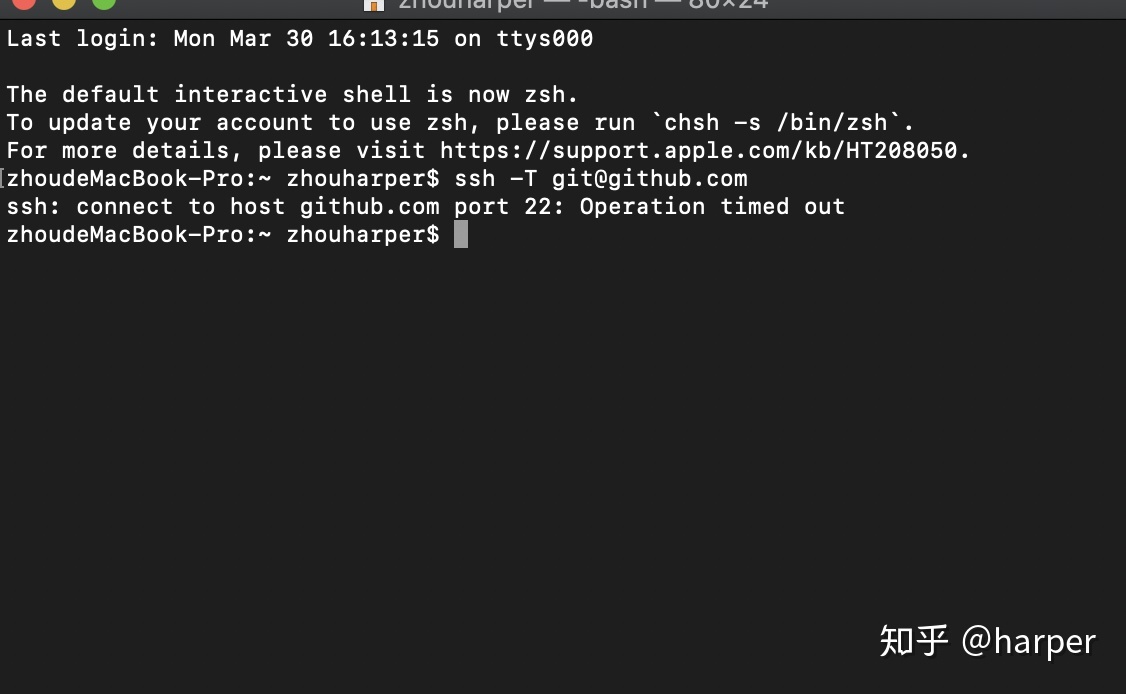
e.可以检查一下我们的设置好了吗
ssh -T git@github.com
#会让你输入,写yesssh部分done!!!!
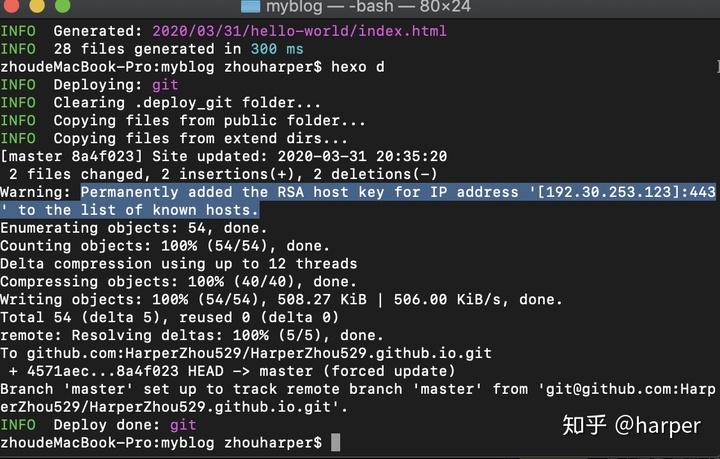
8.hexo部署
a.先要安装一个plug就是hexo-deployer-git(就是部署到git上的插件)
npm install hexo-deployer-git --saveb.安装完成后就可以执行后三部,顺序不要错。
hexo clean #清理缓存
hexo g #生成页面
hexo d #部署到GitHub上最后美丽的一刻 (激动了好久,我妈还以为我脑子瓦特了)

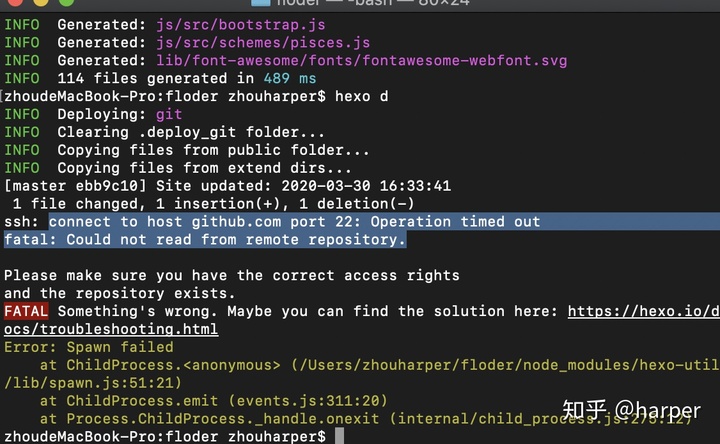
昨天的我真的心态崩了,没什么好说的就是一个端口22一直报错

2020.4.1(April Fool's day)
今天就把解决这个问题的方法给补上。
先看一下当我尝试使用Hexo d时出现的问题

最后
回想一下我解决问题的思路:
(我没有接触过网络的知识)
- 第一,我查阅了hexo的官方文档知道了这个部署命令是依据这个—config.yml文件中的命令把HTML, css和js等一系列文件通过ssh打包部署到GitHub上。

- 于是我就一时糊涂 选择手动操作,结果因为文件太多选择放弃,足足试了20分钟,我怎么这么犟呢。
- 这条路不通我还有另外一条,没有办法只好解决这个ssh部署的问题了。(消除困难的最好办法就是面对困难)首先检查ssh的公匙(publickey)嗯生成的没有问题。其实是端口443没有接上
- 只要在.ssh文件里新建一个文件命名为config加上一段话后就没有问题了
Host github.com
User git
Hostname ssh.github.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa
Port 443主题那部分没有写,这个文档留给你们自己看了,还有一系列的网址
配置(hexo配置)
https://hexo.io/themes/(hexo官方主题)
关于技术性的内容之后会在自己搭建的个人博客里放出~~(大概这个月 )
希望到时侯大家多多捧场哦
第一次在知乎上使用,请多多见谅~~
harper-周





















 5770
5770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








