
部署甘特图
在我们的安装中<install path="">Src文件夹下的文件通常应该在您的web页面中引用,并且也应该部署在您的服务器中。</install>让我们仔细看看这个文件夹的内容:
- 脚本——包含甘特脚本所需的所有jQuery实用工具/插件/小部件文件以及jQuery甘特脚本文件。
- 样式——CSS和图像文件,定义甘特外观和感觉。
- 主题—甘特使用的CSS和图片文件的插件和小部件。
- ResourceStrings——本地化字符串字典在这里定义。默认的英语字符串(默认情况下是必需的)和少数其他区域性的字符串将从这些文件中加载。如果默认支持的字典不够用,可以添加更多本地化字符串字典。
- bin——包含应该在ASP中引用的jQuery Gantt MVC扩展程序集。净MVC项目。
json文件注意事项
必须设置服务器来支持json扩展文件的上传。
默认情况下,服务器不提供.json文件类型(没有通配符MIME类型)。因此,当访问它们时将抛出404 not found。因此,您必须添加MIME类型以允许它提供该类型的文件。您可以在站点级别或服务器级别设置它。
要在IIS中为整个服务器设置此设置:
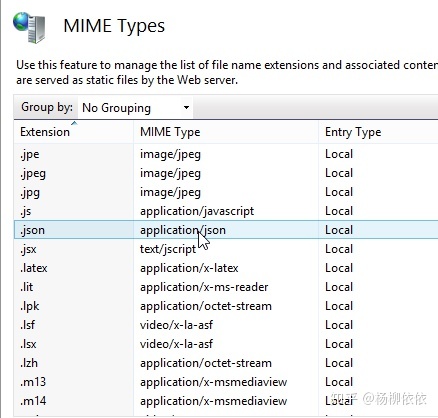
在IIS管理器中打开服务器的属性并单击MIME类型
单击“新”。输入“json”作为扩展,输入“application/data”作为MIME类型。
在IIS中设置站点级别:
如果您想手动向您的站点添加支持,您可以将以下内容添加到您的web中。在系统中配置。网络服务器:
<staticContent>
<mimeMap fileExtension=".json" mimeType="application/data" />
</staticContent>注意Date.js文件
您可以看到有一个SrcScriptsUtilsdate.js文件,这是一个必须包含在您的页面中的文件。
对于全球化场景,应该根据页面当前运行的区域性包括几个扩展文件中的一个。例如,如果你在德国文化下运行,你也应该在你的页面中包括这个js文件:SrcScriptsUtils全球化de-DE.js。
单一的HTML示例
在IIS中部署单个甘特HTML示例
在这里,我们将完成将示例(安装的一部分)部署到IIS服务器所涉及的步骤。
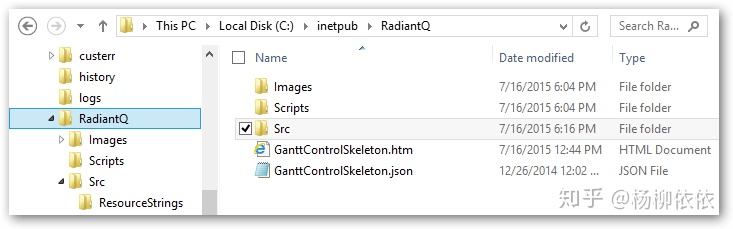
要在IIS中部署单个甘特样例,需要将以下文件从安装路径复制到服务器中。
RadiantQ jQuery Gantt PackageSamplesGanttControlSkeleton.htm
RadiantQ jQuery Gantt PackageSamplesGanttControlSkeleton.json
RadiantQ jQuery Gantt Packageweb.config
RadiantQ jQuery Gantt PackageSrc (exclude the bin folder).

IIS服务器路径中的文件

在IIS管理器中相同的文件
正如前面部署甘特主题中提到的,确保. JSON的mime类型,以便服务器提供示例JSON文件。

在IIS中添加的JSON Mime类型

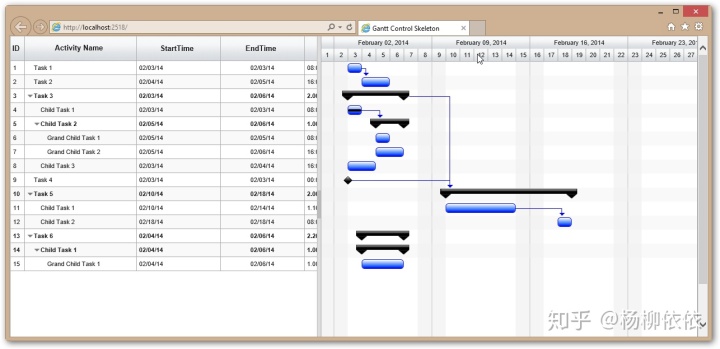
在本地IIS中运行的示例
想要购买甘特图正版授权,或了解更多产品信息请访问【慧都科技】




















 2395
2395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








