问题
如何判断请求是来自 Ajax 或者是正常的 URL 访问?
方法一、ajax() 函数
routes/web.php
.
.
.
Route::get('test-ajax', function () {
if (request()->ajax()) {
return '来自 AJAX 请求';
} else {
return '正常访问';
}
});
直接访问的话:

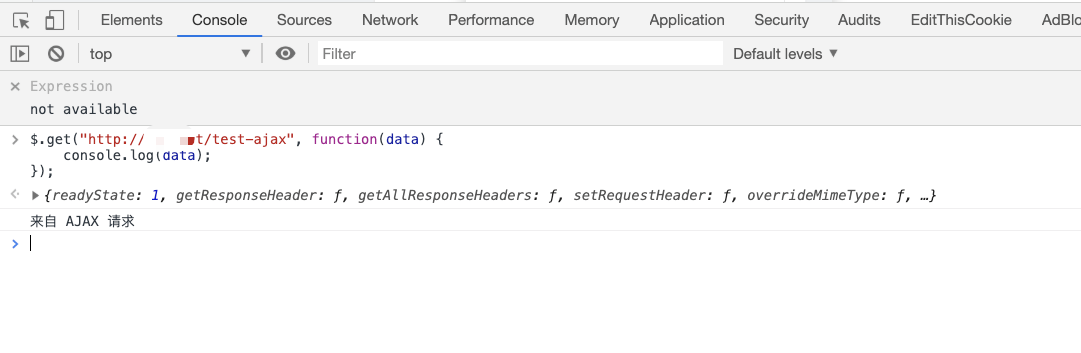
使用 Ajax 访问:
此刻打开 Chrome 控制台,贴入以下内容:
$.get("http://homestead.test/test-ajax", function(data) {
console.log(data);
});
注意:记得把 homestead.test 换为你自己的域名。

方法二、expectsJson()
Route::get('test-ajax', function () {
if (request()->expectsJson()) {
return '来自 AJAX 请求';
} else {
return '正常访问';
}
});
expectsJson() 使用方法与 ajax() 相近,不过查看源代码后还是能看到区别:
// 判断客户端是否期待返回 JSON 数据
public function expectsJson()
{
return ($this->ajax() && ! $this->pjax()) || $this->wantsJson();
}
// 判断客户端是否「请求返回 JSON 格式」的数据
public function wantsJson()
{
$acceptable = $this->getAcceptableContentTypes();
return isset($acceptable[0]) && Str::contains($acceptable[0], ['/json', '+json']);
}
// 判断客服端是否使用 Pjax
public function pjax()
{
return $this->headers->get('X-PJAX') == true;
}
// 判断是否 Ajax 请求
public function ajax()
{
return $this->isXmlHttpRequest();
}
// 判断 Header 信息里 `X-Requested-With` 存在,并等于 `XMLHttpRequest`
public function isXmlHttpRequest()
{
return 'XMLHttpRequest' == $this->headers->get('X-Requested-With');
}
需要注意的是 ajax() 是判断 X-Requested-With 标头,而 wantsJson() 是判断 Accept 标头里是否存在 json,而 expectsJson() 是两种情况去除掉 Pjax 请求。





















 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








