第一步:安装vsftpd提供ftp服务
https://www.cnblogs.com/lyq159/p/12070791.html
第二步:安装Nginx提供http服务
1.安装准备:安装Nginx环境
a)gcc 安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果没有gcc环境,需要安装gcc。 安装gcc:yum install gcc-c++ b) PCRE PCRE(Perl Compatible Regular Expressions)是一个Perl库,包括perl兼容的正则表达式库。Nginx的 http模块使用PCRE来解析正则表达式,所以需要在linux上安装PCER库。 安装PCRE:yum install -y pcre pcre-devel c) zlib zlib库提供了很多种压缩和解压缩的方式,nginx使用zlib对http包的内容进行gzip,所以需要在linux上安装zlib库。 安装zlib:yum install -y zlib zlib-devel d) openssl OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及SSL协议,并提供丰富的应用程序供测试或其它目的使用。 nginx不仅支持http协议,还支持https(即在ssl协议上传输http),所以需要在linux安装openssl库。 安装zlib:yum install -y openssl openssl-devel
2.编译安装
a) 解压 tar -zxvfnginx-1.16.1.tar.gz b) 编译 make c) 安装 make install
3.测试安装
启动Nginx,浏览器连接 ip/端口号,端口号默认80。

第三步:开始搭建图片服务
a) 在nginx/html下创建一个images文件夹
mkdir /usr/local/nginx/html/images
b) 修改/usr/local/nginx/conf/nginx.conf在默认的server中再添加一个location并指定实际路径
location /images/ { root /images/ftpuser/www/; autoindex on; }

c) 重启Nginx
./nginx -s reload
d) 修改文件夹权限
chown ftpuser /home/ftpuser #将 /home/ftpuser 的用户更改为ftpuser chmod 777 -R /home/ftpuser/www/images #更改images的权限为 777
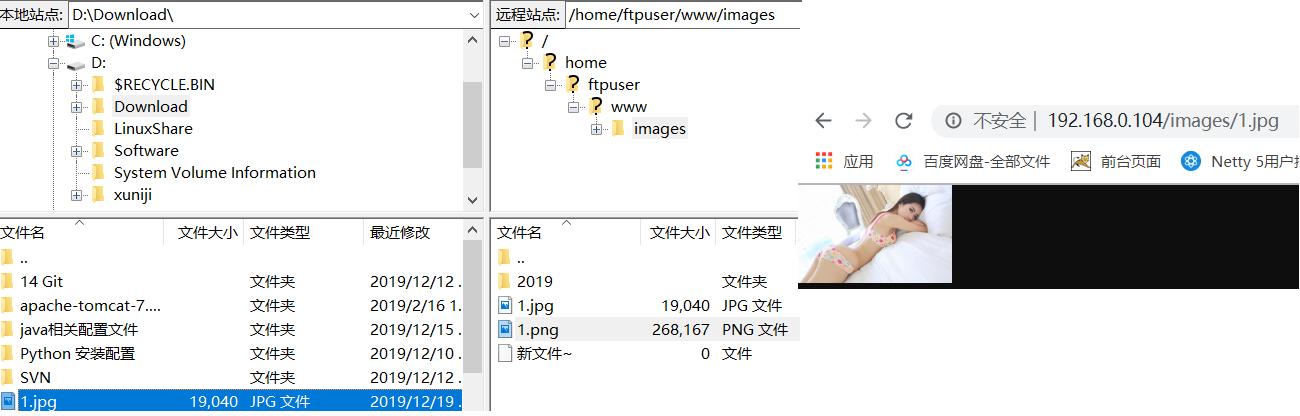
第四步:测试

原文:https://www.cnblogs.com/lyq159/p/12069916.html





















 1001
1001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








