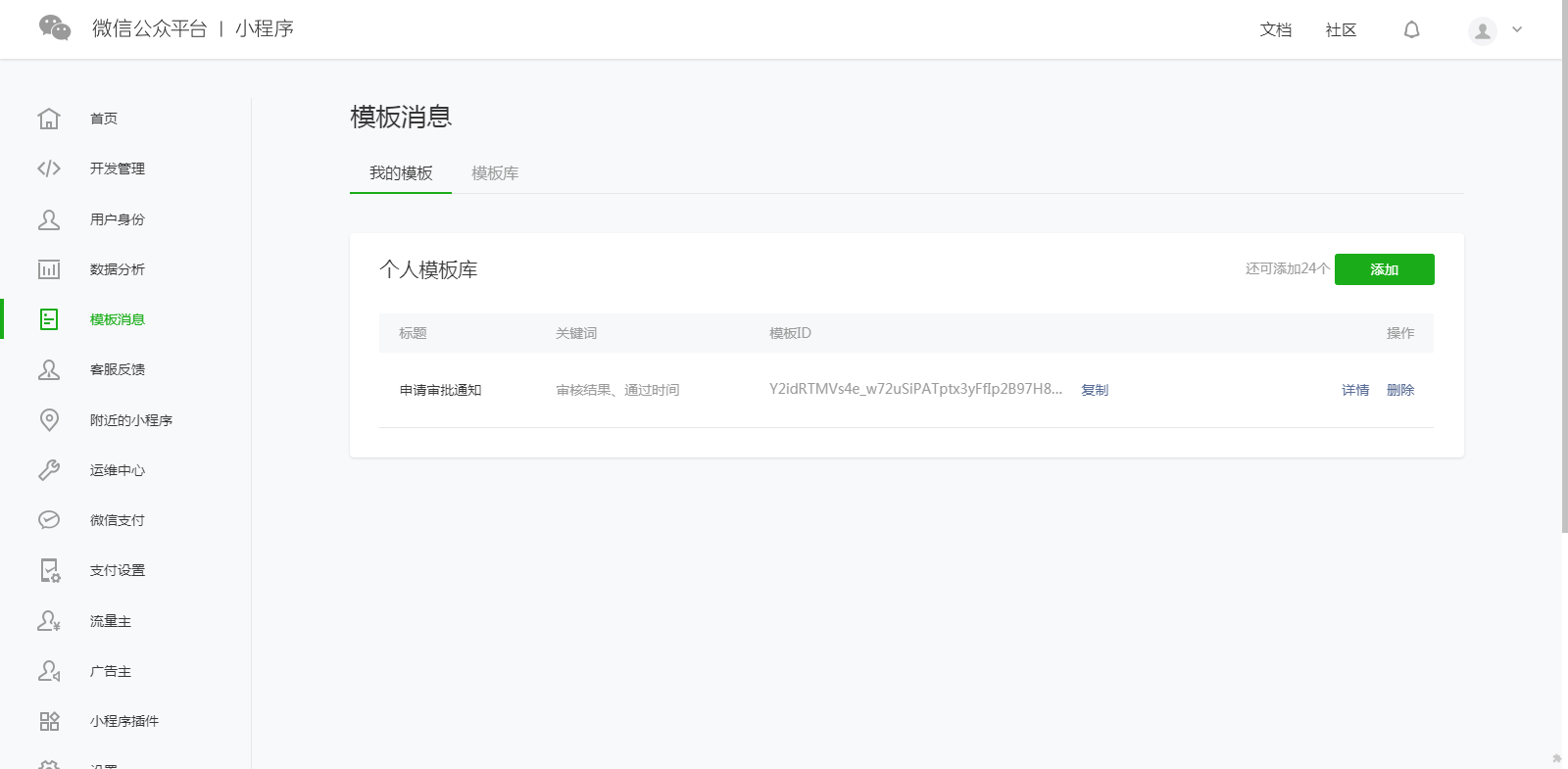
首先 微信公众平台 后台添加模板消息

/utils/config.js
var config = {
APPID:'wxe1af000000000000',
APPSECRET:'050000000000000000000000000000',
TEMPLATE_ID:{
'msg': 'Y2idRTMVs4e_w72uSiPATptx3yFfIp2B97H8GXj_XXX'
}
}
module.exports = config
/utils/wxapi.js
注意:正式环境中不允许访问 api.weixin.qq.com , 仅在测试环境下测试并开启不校验合法域名
var config = require('config.js')
const access_token = function(callback = function() {}) {
wx.request({
method: 'GET',
url: 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=' + config.APPID + '&secret=' + config.APPSECRET,
data: {},
success: function(res) {
console.log(res)
callback(res)
}
})
}
const template = function(params={},callback=function(){}) {
var data = {
touser: params.openid,
template_id: config.TEMPLATE_ID.msg,
form_id: params.form_id,
data: {
"keyword1": {
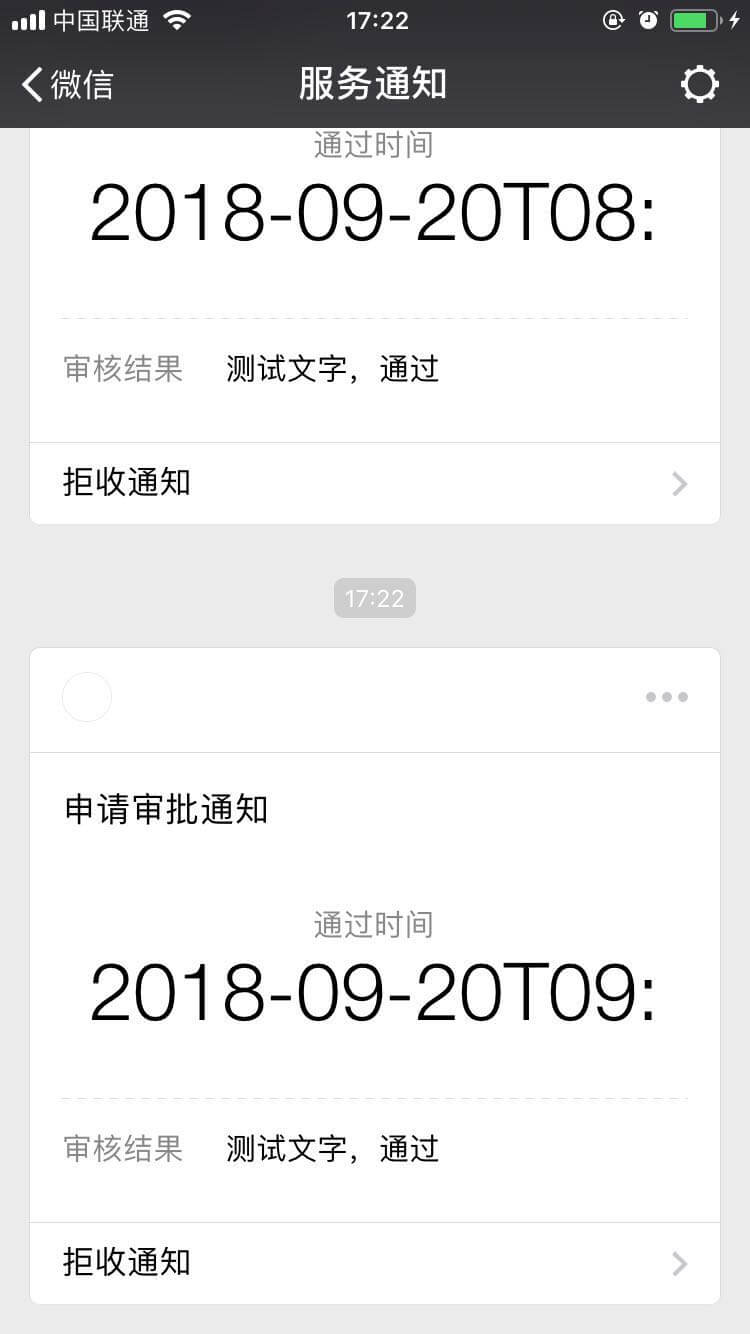
"value": "测试文字,通过",
"color": "#4a4a4a"
},
"keyword2": {
"value": new Date(),
"color": "#9b9b9b"
}
},
color: 'red', //颜色
emphasis_keyword: 'keyword2.DATA' //需要着重显示的关键词
}
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=' + params.access_token,
method: 'POST',
data: data,
success:function(res){
console.log(res)
callback(res)
}
})
}
const openid = function(callback=function(){}){
wx.login({
success: function (res) {
if (res.code) {
//发起网络请求 将code传给服务器
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid='+config.APPID+'&secret='+config.APPSECRET+'&js_code='+res.code+'&grant_type=authorization_code',
data: {},
success:function(res){
console.log(res)
callback(res)
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
}
module.exports = {
access_token: access_token,
template: template,
openid: openid
}
/pages/test/test.js
const wxapi = require('../../utils/wxapi.js')
Page({
getFormID: function (e) {
var that = this
console.log(e)
console.log(e.detail.formId)
wx.showToast({
title: e.detail.formId,
icon:'none'
})
that.setData({
form_id: e.detail.formId
})
},
getAccessToken:function(){
var that = this
wxapi.access_token(function (res) {
wx.showToast({
title: res.data.access_token,
icon: 'none'
})
that.setData({
access_token: res.data.access_token
})
})
},
getOpenid:function(){
var that = this
wxapi.openid(function(res){
wx.showToast({
title: res.data.openid,
icon:'none'
})
that.setData({
openid:res.data.openid
})
})
},
sendTemplate: function () {
var data = {
'access_token': this.data.access_token,
'form_id': this.data.form_id,
'openid': this.data.openid,
}
wxapi.template(data, function (res) {
wx.showToast({
title: res.data.errmsg,
icon: 'none',
duration: 5000
})
})
},
})
/pages/test/test.wxml
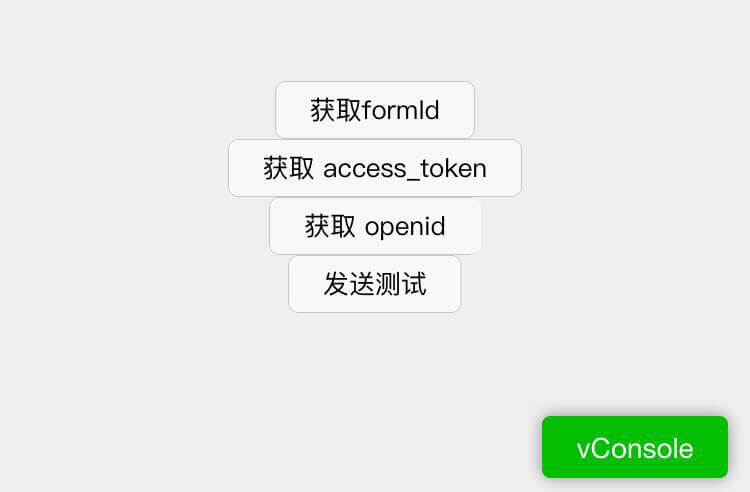
获取 form_id
获取 access_token
获取 openid
发送测试
依次点击四个按钮即可测试























 6691
6691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








