全称
Hyper Text Makeup Language
超文本标记语言html
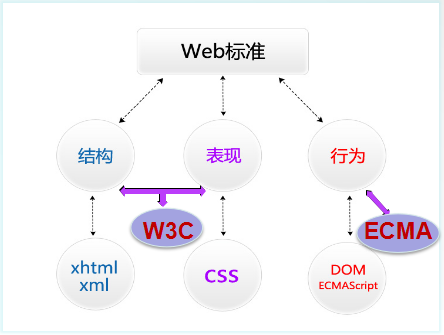
WEB标准的概念及组成

文件命名规范
名称所有用:小写英文字母、数字、下划线的组合,必须以英文字母开头
不能出现汉字、空格、特殊字符。安全
标记
标记分为单标记和双标记
双标记:
等成对出现的标记为双标记 单标记:
等,单个出现的为单标记bash
html的基本结构和html的基本语法
html的基本结构
复制代码
html的基本语法
一、(双标记)
标记>
例如:
2.空标记 (单标记)
例如:
服务器
1.写在<>中的第一个单词叫作标记,标签,元素。
2.标记和属性用空格隔开,属性和属性值用等号链接,属性值必须放在“”号内。
3.一个标记能够没有属性也能够有多个属性,属性和属性之间不分前后顺序。
4.空标记没有结束标签,用“/”代替。
布局
HTML经常使用标记
一、文本标题(h1-h6)
LOGO
次要栏目或标题-小标题H2
再次要栏目或分类小标题H3
文中分类小标题H4
二级标题
六级标题
html标题标签使用原则:
H1在一个网页中最好只使用一次,如对一个网页LOGO使用post
二、段落文本(p)
段落文本内容
标识一个段落(段落与段落之间有段间距)字体
三、空格
 
所占位置没有一个肯定的值,这与当前字体字号都有关系.编码
四、换行(br)
换行是一个空标记(强制换行)spa
五、加粗 加粗有两个标记
A、加粗内容
B、加粗内容code
六、倾斜
,
七、水平线
空标记
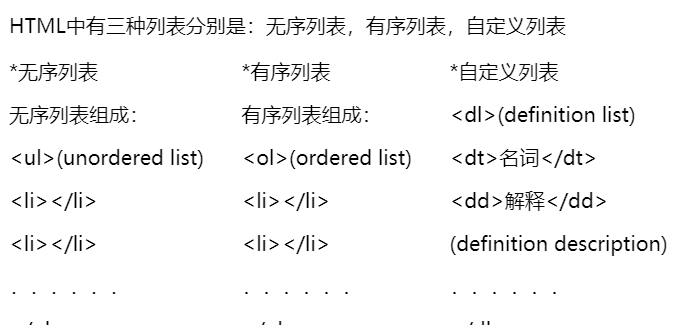
八、列表(ul,ol,dl)

知识扩展2----有序列表的属性
1)、type:规定列表中的列表项目的项目符号的类型 语法:
1 数字顺序的有序列表(默认值)(1, 2, 3, 4)。
a 字母顺序的有序列表,小写(a, b, c, d)。
A 字母顺序的有序列表,大写(A,B,C,D)
i 罗马数字,小写(i, ii, iii, iv)。
I 罗马数字,大写(I, ii, iii, iv)。
2)、start 属性规定有序列表的开始点。
语法:
九、插入图片
注:所要插入的图片必须放在站点下
title的做用:在你鼠标悬停在该图片上时显示一个小提示,鼠标离开就没有了,HTML的绝大多数标签都支持title属性,title属性就是专门作提示信息的
alt的做用:alt属性是在你的图片由于某种缘由不能加载时在页面显示的提示信息,它会直接输出在本来加载图片的地方。
*相对路径的写法:
1)当当前文件与目标文件在同一目录下,直接书写
目标文件文件名+扩展名;

2)当当前文件与目标文件所处的文件夹在同一目录下,写法以下:
文件夹名/目标文件全称+扩展名;

3)当当前文件所处的文件夹和目标文件所处的文件夹在同一目录下,写法以下: ../目标文件所处文件夹名/目标文件文件名+扩展名;

十、超连接的应用
语法:
属性:target:页面打开方式,默认属性值_self。
属性值:_blank 新窗口打开
十一、div和span的用法
没有具体含义,统称为块标签, 用来设置文档区域,是文档布局经常使用对象
文本结点标签 能够是某一小段文本,或是某一个字。
十二、数据表格的做用及组成
做用:显示数据
表格组成
注:一个tr表示一行;一个td表示一列(一个单元格)
*数据表格的相关属性
1)width="表格的宽度"
2)height="表格的高度"
3)border="表格的边框"
4)bgcolor="表格的背景色" bg=background
5)bordercolor="表格的边框颜色"
6)cellspacing="单元格与单元格之间的间距"
7)cellpadding="单元格与内容之间的空隙"
8)对齐方式:align="left/center/right";
9)合并单元格属性:
colspan=“所要合并的单元格的列数"合并列;
rowspan=“所要合并单元格的行数”合并行;
1三、表单的做用及组成
表单的做用:用来收集用户的信息的;
1)、表单框
2)文本框
3)密码框
4)重置按钮
5)单选框/单选按钮
单选按钮里的name属性必须写,同一组单选按钮的name属性值必须同样。
checked="checked"(默认选中;) disabled="disabled"禁用
6)复选框
(disabled="disabled" :禁用) (checked="checked" :默认选中)
7)下拉菜单
菜单内容
8)多行文本框(文本域)
9)按钮
button和submit的区别是:
submit是提交按钮起到提交信息的做用,type类型是button只起到跳转的做用,不进行提交。
扩展知识点
Form中的获取数据的两个方式get和post的区别?
get是从服务器上获取数据,post是向服务器传送数据。
get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中能够看到。post是经过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一块儿传送到ACTION属性所指的URL地址。用户看不到这个过程。
对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
get传送的数据量较小,不能大于2KB。post传送的数据量较大,通常被默认为不受限制。
get安全性很是低,post安全性较高。可是执行效率却比Post方法好。 建议: 一、get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;
二、在作数据查询时,建议用Get方式;而在作数据添加、修改或删除时,建议用Post方式;





















 870
870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








