基本概念
在javascript中,函数可以有属性。 每个函数都有一个特殊的属性叫作原型(prototype)
每个对象拥有一个原型对象 [[Prototype]] / __proto__ / Object.getPrototypeOf(object1)
通过原型对象一级一级的往上找的这个过程就是原型链
原型
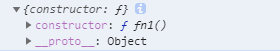
每个函数都有一个特殊的属性叫作原型(prototype), 默认为空函数,可以重写
function fn1() {}
console.log(fn1.prototype)
复制代码

重写原型之后会导致 constructor 指向错误
fn1.prototype = {}
console.log(fn1.prototype)
复制代码

需将 constructor 重新指向当前构造函数
fn1.prototype.constructor = fn1
复制代码
原型对象
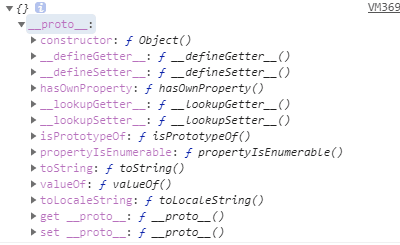
每一个函数的原型对象指向 Function 的原型
function fn() {}
console.log(fn.__pr








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2153
2153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








