相关博客:
js中的错误监控(一)【promise,async,generator异步+内置错误类型】的错误捕获与上报
js中的错误监控(二)【网络+资源加载】的错误捕获与上报
文章目录
一、错误类型
主要分成两类——代码运行错误和资源请求错误
1.代码运行错误
运行代码时发生的错误有非常多。每种错误都有相应的错误类型。ECMA-262定义了7种错误类型:
1.Error 错误,通用的异常对象。
Error是基类型。其它类型继承自它。我们通常使用Error来自定义异常,Error对象有name和message属性,可以通过message来得到具体的错误信息,比如
let error = new Error('接口报错');
let name = error.name; // 'Error'
let msg = error.message; // '接口报错'
2.EvalError 调用eval()函数抛出错误
3.RangeError 引用错误
超出指定范围错误,比如声明一个负数的数组,使用toFixec超过了规定小数的位数(0-20)
new Array(-1)
(1.2).toFixed(21)
4.ReferenceError 參数错误,访问未定义的变量
function foo() {
bar++; // bar未定义
}
5.SyntaxError 语法错误,一般代码语句不完整
let a = 1 > 0 ? // 正则不完整
if (a) {
// 少了一个分号
6.TypeError 类型错误,一个变量不是函数,却把它当做函数来调用
let a = 1;
a(); // 类型错误
7.URIError 编码错误,在使用encodeURI()和decodeURI()时。假设URI格式不对时,会导致URIError错误。
encodeURI('\uD800')
encodeURIComponent('\uD800')
2.资源加载错误
这个错误通常是找不到文件(404)或者是文件加载超时造成的。
详见:
js中的错误监控(二)【网络+资源加载】的错误捕获与上报
二、错误冒泡
错误也具有冒泡传播性
如果在一个函数内部发生了错误,它自身没有捕获,错误就会被抛到外层调用函数,如果外层函数也没有捕获,该错误会一直沿着函数调用链向上抛出,直到被JavaScript引擎捕获,代码终止执行。
所以,我们不必在每一个函数内部捕获错误,只需要在合适的地方来个统一捕获,一网打尽
三、捕获代码错误
比如语法错误、逻辑错误,针对不会被代码检查插件发现的错误
1. try…catch语句
我们可以通过try/catch语法来捕捉错误。最常用的是在函数里面捕捉错误,有错误就在catch处理。
try {
throw new Error("接口错误");
console.log("try错误后面的语句不会被执行");
} catch (error) {
// 捕获错误
console.log("try-catch捕获", error);
} finally {
//finally为了防止出现异常后。无法往下再运行的备用。
console.log("finally 我都会运行!");
}
console.log("try-catch后面的语句");
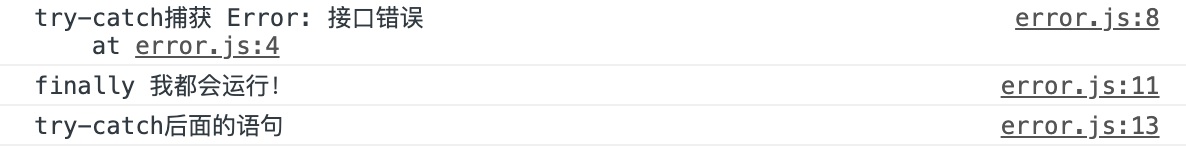
控制台:

捕捉内置对象类型:
//try-catch
try
// 运行可能出错的代码
a++;
console.log("try错误后面的语句不会被执行");
} catch (error) {
// 捕获错误
console.log("try-catch捕获", error);
}
console.log("try-catch后面的语句");
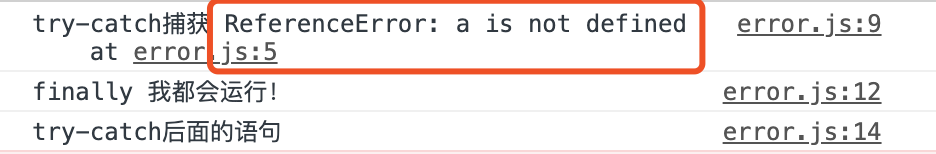
控制台:

只有一个message信息量较少,可以通过新建一个自动义错误类,可以拿到出错的信息,堆栈,出错的文件、行号、列号;
捕捉自定义error:
// Create a custom error
var SpecifiedError = function SpecifiedError(message) {
this.name = 'SpecifiedError';
this.message = message || '';
this.stack = (new Error()).<







 文章目录一、错误类型二、错误冒泡三、捕获代码错误1. try…catch语句2. window.onerror事件3.异步代码错误一、错误类型主要分成两类——代码运行错误和资源请求错误代码运行错误运行代码时发生的错误有非常多。每种错误都有相应的错误类型。ECMA-262定义了7种错误类型:1.Error 错误,通用的异常对象。Error是基类型。其它类型继承自它。我们通常使用Er...
文章目录一、错误类型二、错误冒泡三、捕获代码错误1. try…catch语句2. window.onerror事件3.异步代码错误一、错误类型主要分成两类——代码运行错误和资源请求错误代码运行错误运行代码时发生的错误有非常多。每种错误都有相应的错误类型。ECMA-262定义了7种错误类型:1.Error 错误,通用的异常对象。Error是基类型。其它类型继承自它。我们通常使用Er...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1155
1155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








