在常见的用户注册页面,需要用户在本地选择一张图片作为头像,并同时预览。
常见的思路有两种:一是将图片上传至服务器的临时文件夹中,并返回该图片的url,然后渲染在html页面;另一种思路是,直接在本地内存中预览图片,用户确认提交后再上传至服务器保存。
这两种方法各有利弊,方法一很明显,浪费流量和服务器资源;方法二则加重了浏览器的负担,并且对浏览器的兼容性要求更高(在某些低版本中的IE浏览器不支持)。
以下是实现上述思路的方法:
1. 模板文件
Title{% csrf_token %}
用户注册
用户名:
密码:
邮箱:
{# 实际应用中要将该input标签隐藏,display:none; #}

$(function () {
bindAvatar();
});
function bindAvatar() {
if(window.URL.createObjectURL){
bindAvatar3();
}else if(window.FileReader){
bindAvatar2();
}else {
bindAvatar1();
}
}
/*Ajax上传至后台并返回图片的url*/
function bindAvatar1() {
$("#avatarSlect").change(function () {
var csrf = $("input[name='csrfmiddlewaretoken']").val();
var formData=new FormData();
formData.append("csrfmiddlewaretoken",csrf);
formData.append('avatar', $("#avatarSlect")[0].files[0]); /*获取上传的图片对象*/
$.ajax({
url: '/upload_avatar/',
type: 'POST',
data: formData,
contentType: false,
processData: false,
success: function (args) {
console.log(args); /*服务器端的图片地址*/
$("#avatarPreview").attr('src','/'+args); /*预览图片*/
$("#avatar").val('/'+args); /*将服务端的图片url赋值给form表单的隐藏input标签*/
}
})
})
}
/*window.FileReader本地预览*/
function bindAvatar2() {
console.log(2);
$("#avatarSlect").change(function () {
var obj=$("#avatarSlect")[0].files[0];
var fr=new FileReader();
fr.οnlοad=function () {
$("#avatarPreview").attr('src',this.result);
console.log(this.result);
$("#avatar").val(this.result);
};
fr.readAsDataURL(obj);
})
}
/*window.URL.createObjectURL本地预览*/
function bindAvatar3() {
console.log(3);
$("#avatarSlect").change(function () {
var obj=$("#avatarSlect")[0].files[0];
var wuc=window.URL.createObjectURL(obj);
$("#avatarPreview").attr('src',wuc);
$("#avatar").val(wuc);
{# $("#avatarPreview").load(function () {#} /*当图片加载后释放内存空间,但在jQuery3.2.1中会报错。浏览器关闭后也会自动释放*/
{# window.URL.revokeObjectURL(wuc);#}
{# })#}
})
}
2. 视图函数
from django.shortcuts import render, HttpResponse
def test(request):
return render(request, 'test.html')
def upload_avatar(request):
file_obj = request.FILES.get('avatar')
file_path = os.path.join('static/images', file_obj.name)
with open(file_path, 'wb') as f:
for chunk in file_obj.chunks():
f.write(chunk)
return HttpResponse(file_path)
3. 路由系统
from django.conf.urls import url
from django.contrib import admin
from home import views as homeViews
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^upload_avatar/', homeViews.upload_avatar), # 上传头像
url(r'^test/', homeViews.test), # 测试页面
]
验证效果:
选择图片前:

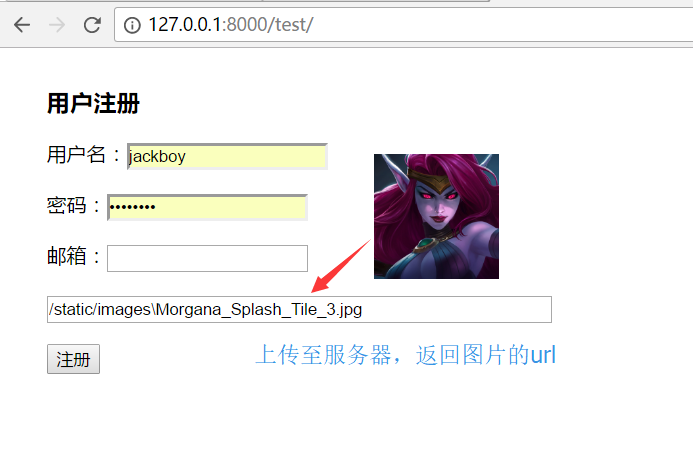
Ajax上传图片至服务器,并返回浏览器该图片的url:

window.FileReader本地预览,form表单提交:

window.URL.createObjectURL本地预览,form表单提交:

以上所述是小编给大家介绍的JS实现上传图片的三种方法并实现预览图片功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








