摘要:我们在这一章将学习到如何通过按钮事件来控制地图图层(交通流量图,卫星图)的显示,以及如何对android应用进行水平和垂直布局。
----------------------------------------------------------------------
系列阅读:
3、【“零起点”--百度地图手机SDK】如何使用离线地图?
-----------------------------------------------------------------------
一、水平和垂直布局
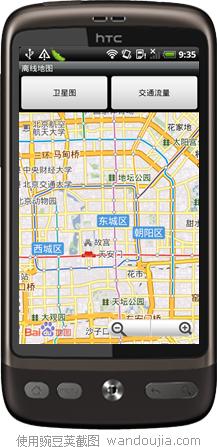
1、决定效果
我们要添加两个图层按钮,和一个地图视图。
将按钮群和地图垂直布局,按钮群内部的两个按钮水平布局,如下图:

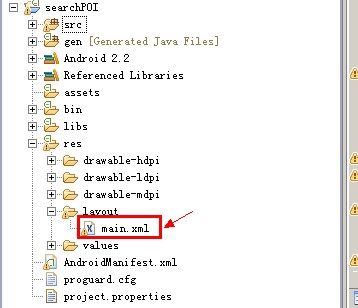
2、找到并打开布局的xml文件
在工程目录-》res-》layout-》main.xml

3、然后,进行总体的布局。
最外部的layout是vertical垂直的。
按钮群是horizontal水平排布的。
最后一个地图视图横竖都无所谓,因为它要占满整个布局。
4、main.xml文件的全部源代码:
二、地图图层
根据官网的开发指南,大家可以很容易地在开发指南里找到关于图层的代码。
mMapView.setSatellite(true); //卫星图
mMapView.setTraffic(true); //交通流量
哈哈,实在是太简单了!
直接添加这两句话,可以让交通流量和卫星图的图层直接显示出来。
下面我们来添加按钮的事件,使得点击按钮后,出现卫星图,或是交通流量图。
三、按钮事件
以卫星图为例,我们来为按钮添加事件。
1、在布局xml文件中指定按钮的id。
xml文件的位置在本文开头已经说过了。
2、找到主ja








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1242
1242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








