什么是指令
指令 (Directives) 是带有 v- 前缀的特殊特性。指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
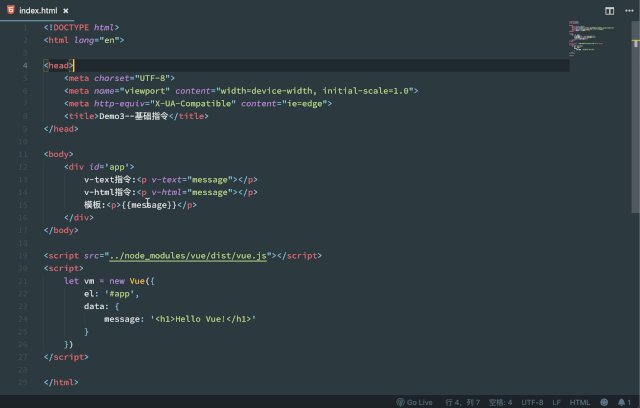
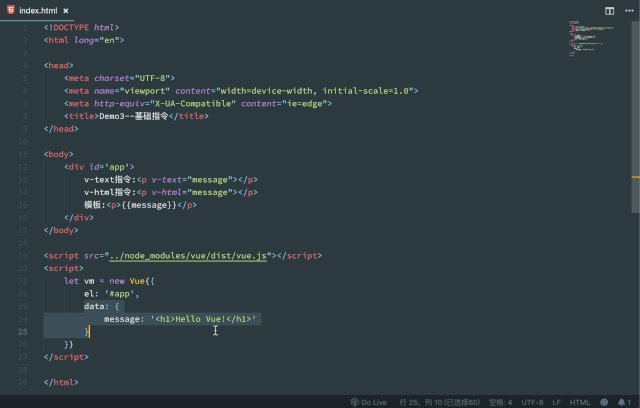
1、v-text和v-html
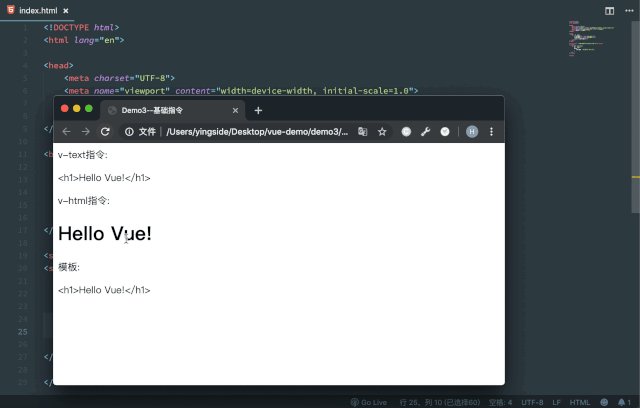
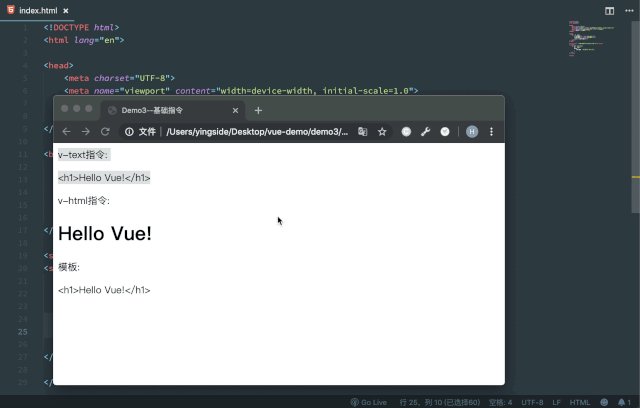
v-text可以将数据文本渲染到标签中,需要注意的是,渲染出来的内容只是文本,并不会解析html标签。结果其实和{{}}模板显示一致,唯一的区别是模板语法在页面加载还没有完成的时候会显示模板语法本身,而v-text则会隐藏,直到内容被加载出来
v-html和v-text的区别是v-html渲染出来的内容,html标签是会被解析的

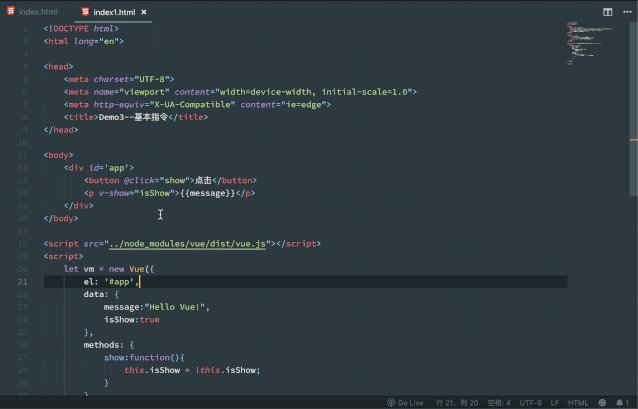
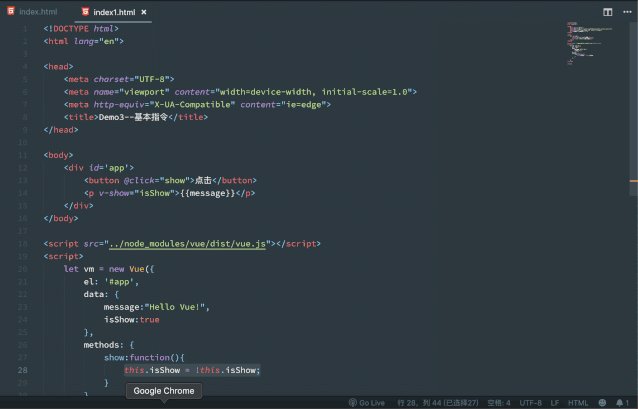
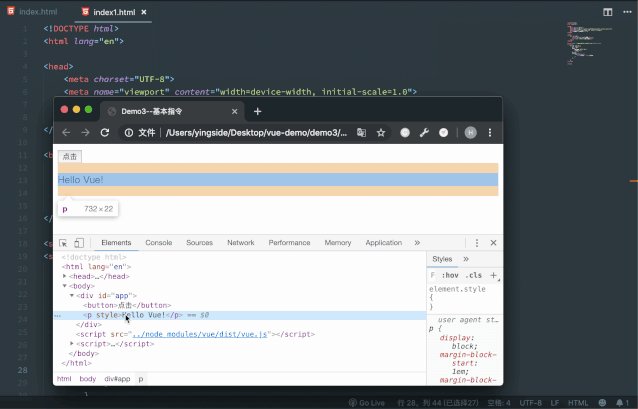
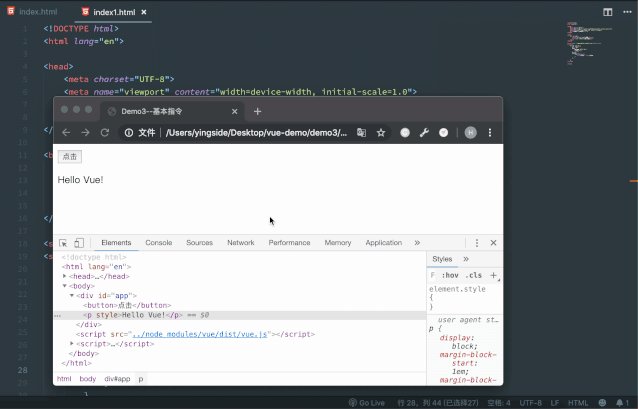
2、v-show
v-show可以根据表达式的值切换css的display属性,决定内容是否显示。需要注意的是,v-show只是单纯的切换css的display属性,内容始终都会被创建出来的

3、条件渲染
3.1、v-if
v-if指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 true 值的时候被渲染.基本使用其实和v-show差不多,但是注意观察下面的区别 v-if:会隐藏值为false 的内容 v-show:单纯的切换css的display属性,内容始终都会被创建出来

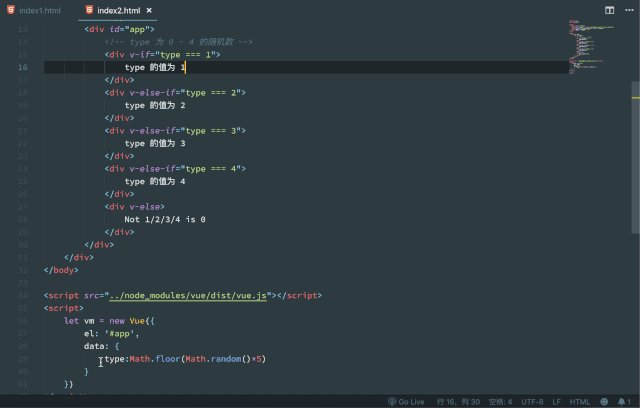
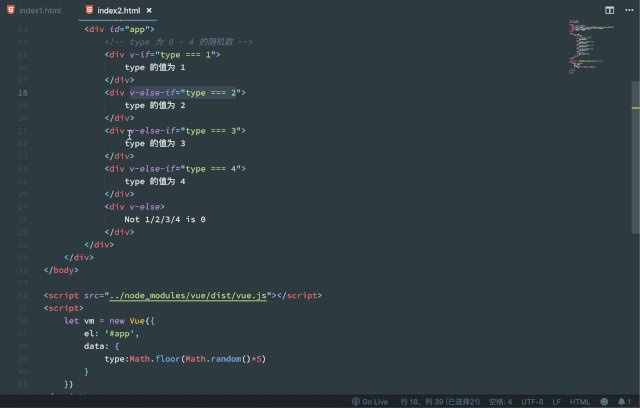
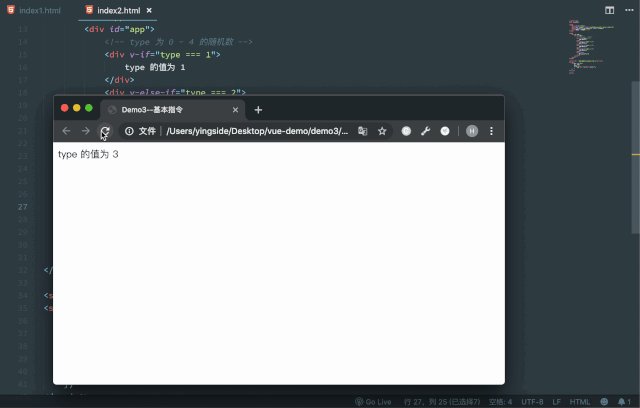
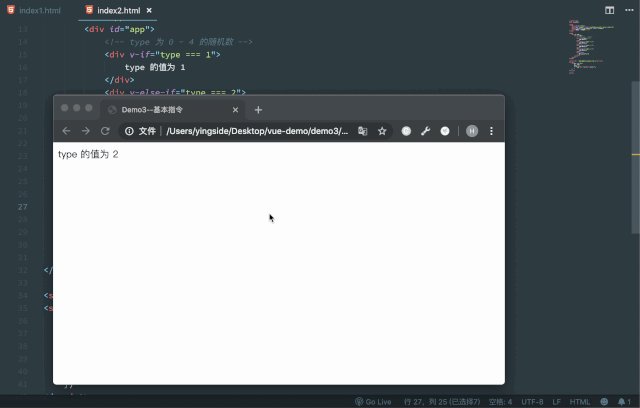
3.2、v-if、v-else-if、v-else
这几个指令和js语言中的if... else if... else类似
type 的值为 1
type 的值为 2
type 的值为 3
type 的值为 4
Not 1/2/3/4 is 0
html

3.3、使用key属性
Vue 为了能够尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。但是,这样也不总是符合实际需求,所以 Vue 提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 key 属性即可
切换
type 的值为 1 用户名:
type 的值为 2 邮箱:
type 的值为 3 地址:
type 的值为 4 电话:
Not 1/2/3/4 is 0 昵称:
html4、列表渲染
4.1、直接控制循环次数
- {{n}}
4.2、循环data中的数组
{{index}}----{{n}}
html4.3、循环对象
{{index}}--{{key}}:{{item}}
django4.3、使用key
当 Vue 用v-for正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。
这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态(例如:表单输入值)的列表渲染输出。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,往往需要为每项提供一个唯一的 key 属性。理想的 key 值是每项都有的唯一 id。例如:




















 1001
1001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








