效果图
高考也开始了, 端午节大家都忙着和家人团聚,所以我做个简单的遮罩动画,复习一下遮罩动画,很简单的运用,哈哈,希望你们都能记得(每天5分钟,充实一整天)

教程
1、
- 首先打开我们的AE

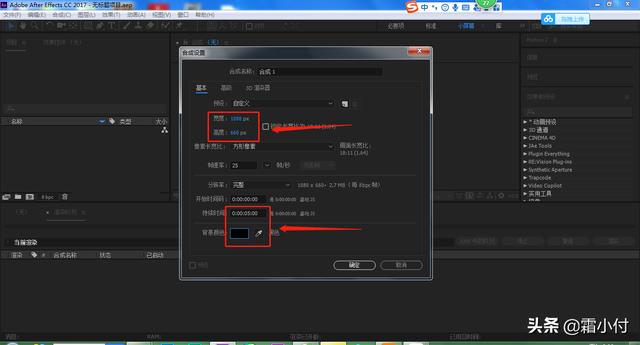
2、
- 新建一个合成,1080*660px,持续时间5秒,黑色画布

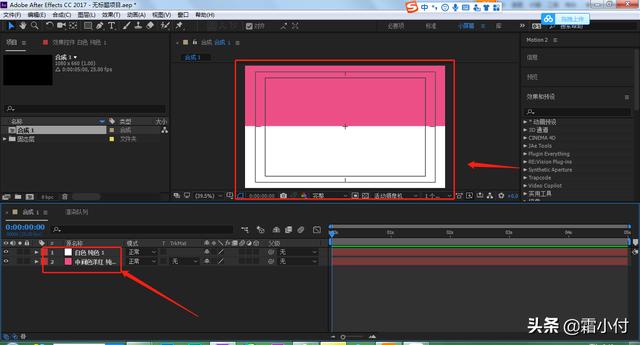
3、
- 新建一个纯色图层(快捷键:ctrl+y),颜色粉色
- 然后点击向后平移(锚点)工具,将上方的对齐打开,将纯色图层的中心点移到到上方中心
- 然后打开标题/动作安全,直接将纯色图层压缩成一半
- 在新建一个白色纯色图层,用相同的办法,放到下方
- 选中两个图层,进行预合成(快捷键:ctrl+shift+c)

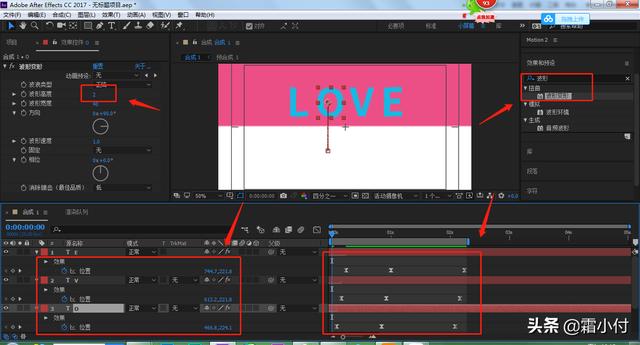
4、
- 点击文字工具,分别创建L,O,V,E,这几个字母要分开图层
- 选中所有字母图层,按P键打开位置属性,在时间线0秒打上关键帧,时间线移动到19帧,将所有图层移到白色上;在将时间线移动到2秒,复制0秒关键帧的位置
- 选中所有字母图层,按F9添加缓动效果
- 在效果栏搜索波形变形,添加到所有字母图层,将波形高度调整为2
- 在右键选择关键帧辅助-序列图层,我们错开2帧
- 然后在时间线上将每个图层的矩形都拉到0秒,意思就是时间上是错开的,但是在0秒也是显示的

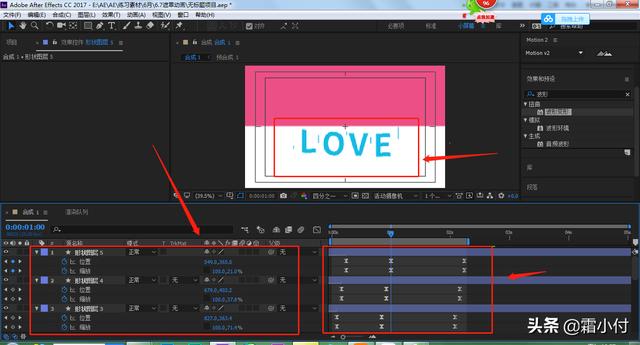
5、
- 点击钢笔工具,按住shift水平向下画一个直线
- 在上方将描边打开,给5左右
- 复制5条直线(快捷键:ctrl+d),按P键和S键打开位置和缩放属性
- 在时间线0秒打开关键帧,时间线19帧,位置向下,缩放缩小;时间线2秒,位置还原,缩放还原,每条直线的位置和缩放都不一样
- 在和上一步一样添加缓动效果和序列图层

6、
- 选中所有的字母图层和形状图层,预合成
- 将这个预合成放到遮罩预合成上方
- 点击遮罩预合成,选择TrkMat中的Alpha遮罩预合成1
- 进入遮罩预合成,复制两个纯色图层
- 退出遮罩预合成,粘贴图层,将粉色放到下方,白色放到上方
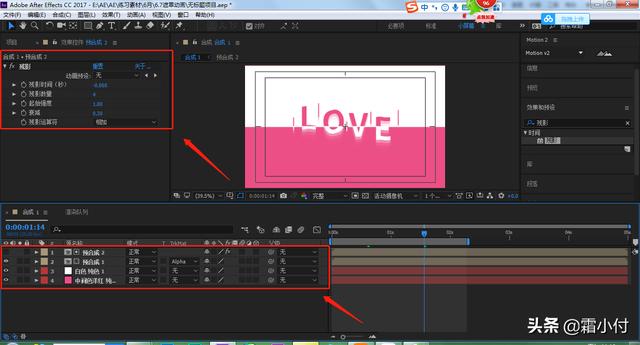
- 在效果栏搜索残影,拖入形状预合成中,将残影数量改为4,衰减改为0,3

7、
- 这样我们简单的动画就做好了

结语:很简单吧,真的很简单的,祝大家端午安康!!!(新知识点0个)







 这篇博客分享了一个在After Effects(AE)中使用一个遮罩层遮罩两个图层的简单动画教程。通过创建粉色和白色纯色图层,制作字母动画并应用波形变形效果,再结合直线形状图层,最终预合成并添加残影效果,完成了一段视觉效果。适合初学者复习遮罩动画技巧。
这篇博客分享了一个在After Effects(AE)中使用一个遮罩层遮罩两个图层的简单动画教程。通过创建粉色和白色纯色图层,制作字母动画并应用波形变形效果,再结合直线形状图层,最终预合成并添加残影效果,完成了一段视觉效果。适合初学者复习遮罩动画技巧。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








