一、总述
标题取得假大空,主要还是为了记录一下课设做的图片搜索引擎。
之前的python是用来爬取图片搜索引擎的图片资源的,然后把图片放在服务器,图片对应的tag(关键字)和存放路径放在mangoDB里面。
这篇博客主要记录一下我完成前端(html+js)和后台(PHP)实现互通的一个过程,以及对应步骤的解决方案。
我们是把index.html,ourGet.js,search.php放在服务器的统一目录下的。ourGet.js是我单独写的请求服务器、解析json串、用js动态创建img的代码。
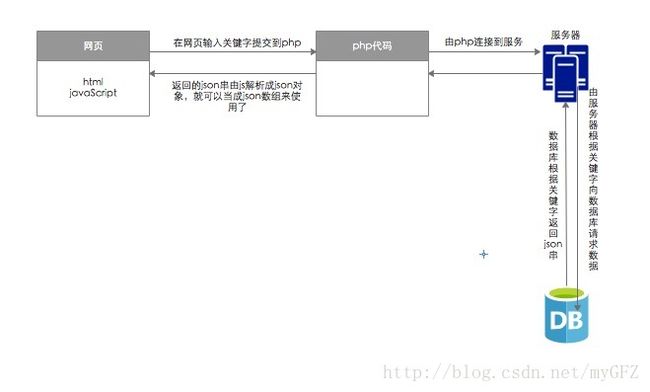
下图是我画的一个大致流程:

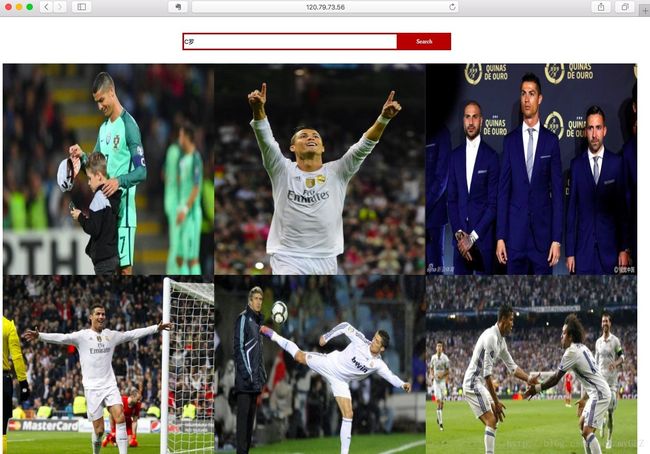
再放一张效果图:

当然这个图片搜索引擎里面所有的图片资源都是我们传上去的。
二、PHP
先贴上代码:
$keyWord = $_GET['keyWord'];//查询关键词
$page = 1;//intval($_GET['page']);//页数
$size = 20;//intval($_GET['size']);//大小
<







 一、总述标题取得假大空,主要还是为了记录一下课设做的图片搜索引擎。之前的python是用来爬取图片搜索引擎的图片资源的,然后把图片放在服务器,图片对应的tag(关键字)和存放路径放在mangoDB里面。这篇博客主要记录一下我完成前端(html+js)和后台(PHP)实现互通的一个过程,以及对应步骤的解决方案。我们是把index.html,ourGet.js,search.php放在服务器的统一目录...
一、总述标题取得假大空,主要还是为了记录一下课设做的图片搜索引擎。之前的python是用来爬取图片搜索引擎的图片资源的,然后把图片放在服务器,图片对应的tag(关键字)和存放路径放在mangoDB里面。这篇博客主要记录一下我完成前端(html+js)和后台(PHP)实现互通的一个过程,以及对应步骤的解决方案。我们是把index.html,ourGet.js,search.php放在服务器的统一目录...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1371
1371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








