
本篇文章给大家带来的内容是关于如何HTML标签和JS中设置CSS3 var变量,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、HTML标签中设置CSS变量
如下:

直接正常CSS语句一样在style属性中设置即可。
效果如下截图:

二、JS中设置CSS变量
如下,HTML示意:

如果要想让var(--color)生效,执行下面JavaScript代码即可:
box.style.setProperty('--color', '#cd0000');
也就是使用setProperty()方法,效果如下GIF截屏示意:

三、JS中获取CSS变量
JS中获取CSS变量可以使用getPropertyValue()方法,示意:// 获取 --color CSS 变量值
var cssVarColor = getComputedStyle(box)。getPropertyValue('--color');
//输出cssVarColor
// 输出变量值是:#cd0000
console.log(cssVarColor);
四、关于CSS3 var()变量
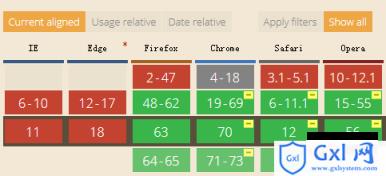
CSS3 var()变量是个好东西,2年前介绍的时候还没多少浏览器支持,现在,Edge16也已经完全支持了。

以上就是对如何HTML标签和JS中设置CSS3 var变量的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








