
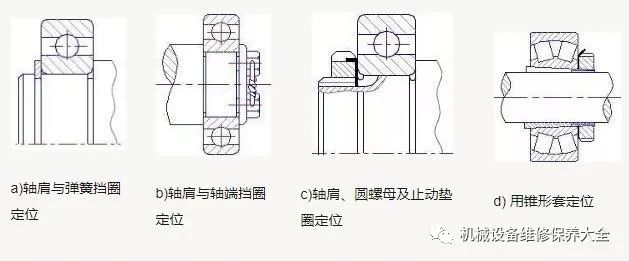
滚动轴承内外圈的定位与固定的方法很多,下面介绍几种常用的方法。
a)用轴用挡圈嵌在轴的沟槽内,主要用于轴向力不大及转速不高时;
b)用螺钉固定的轴端挡圈紧固,可用于在高转速下承受大的轴向力,螺钉应有防松措施;
c)用圆螺母及止动垫圈紧固,主要用于转速高、承受较大轴向力的情况;
d)用锥形套定位、止动垫圈和圆螺母紧固,用于光轴上、内圈为圆锥孔的轴承;

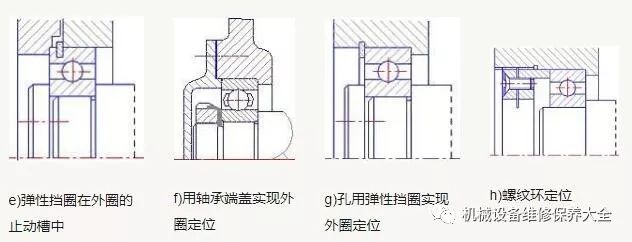
e)用嵌入外壳沟槽内的孔用弹性挡圈紧固,主要用于轴向力不大且需减小轴承装置尺寸时;
f)用轴承端盖紧固,用于转速高、承受较大轴向力的各类向心、推力和向心推力轴承;
g)用轴用弹性挡圈嵌入轴承外圈的止动槽内紧固,用于当外壳不便设凸肩时;
h)用螺纹环紧固,用于轴承转速高、轴向力大,而不适于用轴承端盖紧固的情况。

常用的固定方法详述:
轴向紧固包括轴向定位和轴向固定。为了防止轴承在轴上和在轴承座孔内移动,轴承内套圈必须紧固在轴上;外套圈必须紧固在轴承座孔内(或套杯内)。轴承的内、外套圈需要双向还是单向轴向紧固,或者是轴向游动,取决于支承的限位要求和所用轴承的类型。
在双向限位支承(即固定支承)中,轴承的内套圈在轴上,外套圈在轴承座孔中均须双向轴向紧固。在单向限位支承中,必须在其传力的相反方向对内、外套圈施以单向轴向紧固。
如果采用不可分式的轴承作游动支承时,只需内套圈双向轴向紧固在轴上,外套圈相对于座孔自由轴向游动;当采用内、外套圈可分的向心轴承作游动支承时,则内、外套圈均需双向轴向紧固在轴上和座孔内,轴承的内、外套圈作相对轴向游动。
轴承的轴向定位一般是内套圈采用轴肩定位、外套圈采用轴承座孔(或套杯)的挡肩定位。为了确保轴肩和挡肩的定位作用,应使轴肩和挡肩与轴承内、外套圈的端面贴紧。轴肩和挡肩的高度也应按标准选取,这样即可保证定位强度有便于装拆。
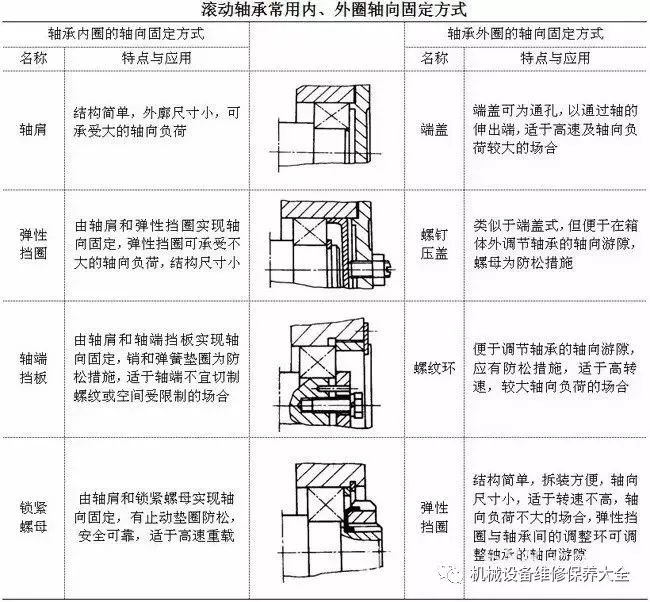
为了防止轴承在承受轴向载荷时,相对于轴或座孔产生轴向移动,轴承内圈与轴、外圈与座孔必须进行轴向固定,滚动轴承常用的内、外圈轴向固定方式如下:


























 4243
4243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








