1.需要实现tree的拖拽功能,首先在定义一个tree时候需要设置 dnd : true
2.easyui 给我们提供了一个onDrop : function(target, source, point) 函数,这个函数是当你拖拽树节点后触发,接下来我们就需要把数据返回后台处理
3.这里我们需要理解ondrop 函数传进来的三个变量分别代表什么意思,一旦理解了相信你就知道怎么做后台数据处理了
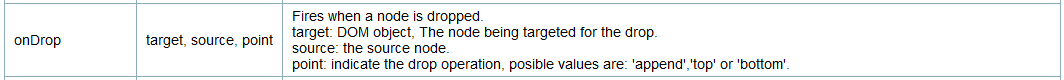
这里我们参照API:

具体翻译大家可以google一下,这里大家可能会疑惑,target是什么? point的三个值分别代表什么意思?我第一次用这个函数的时候也纠结了好久,后来慢慢调试发现:
target并不是你拖拽节点到新位置时此节点的父节点,而是最靠近你拖拽节点新位置的节点(就是你拖动时红色横线标识出的节点),而point就是表示你拖拽节点(也就是传进来的source) 相对于target的位置(这里说明target不是一个node 需要getNode获得),它有三个值‘append’ source 插入到target中,top source与target同级,但是source在target上方,同里 bottom在下方,具体看例子:
原先我的菜单结构是:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 567
567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








