HTML5之前,要实现网页元素的拖放操作,需要依靠mousedown、mousemove、mouseup等API,通过大量的JS代码来实现;HTML5中引入了直接支持拖放操作的API,大大简化了网页元素的拖放操作编程难度,并且这些API除了支持浏览器内部元素的拖放外,同时支持浏览器和其它应用程序之间的数据互相拖动。
本文通过一个简单示例,演示HTML5中拖放API的使用方法。
场景:
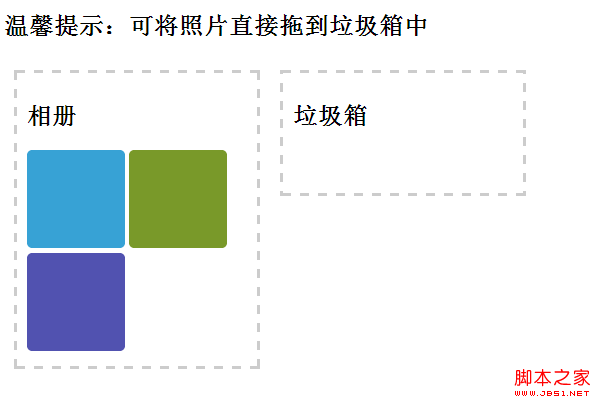
如下图所示,我们要实现:
通过拖放将照片从左侧“相册”区域拖拽到右侧“垃圾箱”区域;拖拽过程中,“温馨提示”部分要及时提醒,当前正在进行拖放操作;

实现方法:
如上界面的HTML代码比较简单,如下:
复制代码代码如下:
HTML5实现拖拽操作.album
{
border: 3px dashed #ccc;
float: left;
margin: 10px;
min-height: 100px;
padding: 10px;
width: 220px;
}
温馨提示:可将照片直接拖到垃圾箱中
相册



垃圾箱
注意:如果要实现拖放操作,需要在待拖放的元素上增加draggable="true"属性;
接下来,再在onload事件中增加如下JS代码即可,注释比较详尽,就不再单独解释。
复制代码代码如下:
function init(){
var info = document.getElementById("info");
//获得被拖放的元素,本示例为相册所在的DIV
var src = document.getElementById("album");
//开始拖放操作
src.ondragstart = function (e) {
//获得被拖放的照片ID
var dragImgId = e.target.id;
//获得被拖动元素
var dragImg = document.getElementById(dragImgId);
//拖放操作结束
dragImg.ondragend = function(e){
//恢复提醒信息
info.innerHTML="
温馨提示:可将照片直接拖到垃圾箱中
";};
e.dataTransfer.setData("text",dragImgId);
};
//拖放过程中
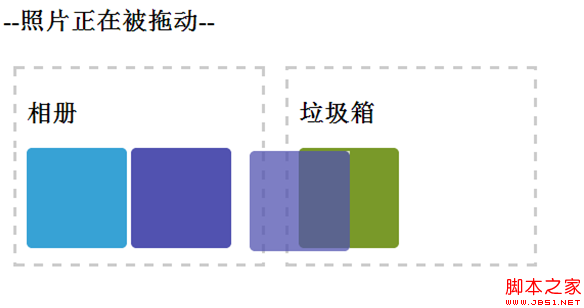
src.ondrag = function(e){
info.innerHTML="
--照片正在被拖动--
";}
//获得拖放的目标元素
var target = document.getElementById("trash");
//关闭默认处理;
target.ondragenter = function(e){
e.preventDefault();
}
target.ondragover = function(e){
e.preventDefault();
}
//有东西拖放到了目标元素
target.ondrop = function (e) {
var draggedID = e.dataTransfer.getData("text");
//获取相册中的DOM对象
var oldElem = document.getElementById(draggedID);
//从相册DIV中删除该照片的节点
oldElem.parentNode.removeChild(oldElem);
//将被拖动的照片DOM节点添加到垃圾桶DIV中;
target.appendChild(oldElem);
info.innerHTML="
温馨提示:可将照片直接拖到垃圾箱中
";e.preventDefault();
}
}
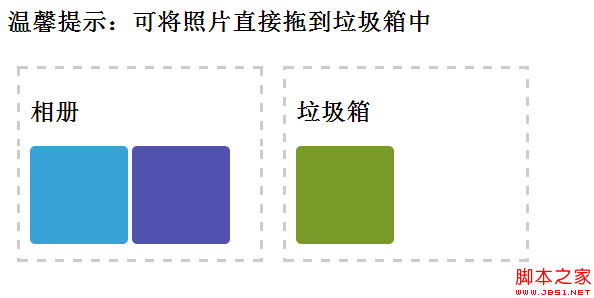
实现效果:























 805
805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








