简介:本压缩包包含360安全卫士(360sd)的皮肤设计教程和资源,由郭昭烽精心制作,专注于提升用户界面个性化体验。教程涵盖了皮肤设计的基础知识、用户界面元素的修改、图形资源处理、相关编程技能、皮肤打包与应用、交互设计、适配性测试以及版权问题。通过学习这些内容,用户能够掌握如何为360安全卫士定制和应用独特的皮肤,同时增强自己的UI设计能力。 
1. 360安全卫士皮肤设计基础
1.1 皮肤设计的目的与意义
360安全卫士皮肤设计不仅仅是为了美化软件外观,更是提供给用户个性化选择和提升用户体验的一种方式。一个吸引人的皮肤设计可以让用户在使用安全工具的同时,享受愉悦的视觉体验。
1.2 设计前的准备工作
在开始设计之前,设计师需要了解360安全卫士的用户群体、使用场景以及品牌形象。此外,收集素材、确定设计风格和色彩搭配也是关键步骤,它们将为后续的设计工作打下坚实的基础。
1.3 设计工具与资源
360安全卫士皮肤设计需要使用到一系列的设计工具和图形资源。常见的设计工具有Photoshop、Illustrator等。设计师需要熟练掌握这些工具的使用,同时准备好高质量的图形素材库,以便快速开始设计工作。
这些内容为接下来章节的具体操作和技巧讲解奠定了基础。
2. 用户界面元素的修改
2.1 360安全卫士界面概览
2.1.1 界面布局分析
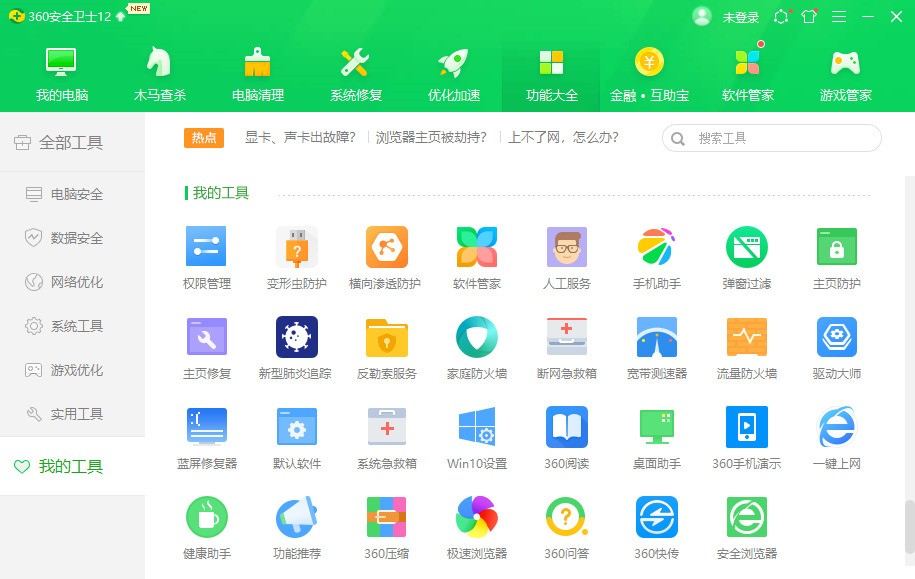
360安全卫士作为一款受欢迎的桌面安全软件,其用户界面布局经历了多番优化,以提升用户体验。在深入探讨界面元素的修改之前,首先要对整体界面布局有所了解。360安全卫士的布局通常分为几个主要区域,包括菜单栏、工具栏、功能模块区以及状态栏等。
- 菜单栏 :提供应用程序的主要功能入口,通常包含文件、编辑、视图、工具和帮助等子菜单项。
- 工具栏 :快捷方式集中的区域,为常用功能提供一键访问,如快速扫描、查杀病毒等。
- 功能模块区 :是软件核心功能展示和操作的地方,根据不同的功能和用户需求被划分成多个模块,比如系统清理、系统优化、病毒查杀等。
- 状态栏 :位于软件界面底部,显示当前软件状态、版本信息、系统时间等。
了解这些基础布局后,接下来将识别360安全卫士的主要功能模块,便于我们对界面元素进行定位和修改。
2.1.2 主要功能模块识别
360安全卫士的每一个功能模块都有独特的视觉表现和交互设计,通过这些标识性的设计,用户能够快速识别出各种功能。以下是几个主要功能模块的识别方法:
- 系统修复模块 :通常采用图标和文字结合的方式展示,图标风格统一且能够直接表达出模块功能。如出现图标上出现红色感叹号或问题标记,表示系统存在需修复的问题。
- 病毒查杀模块 :此模块一般会有动态的防病毒盾牌图标或特定颜色的警告标记,以便引起用户注意。
- 清理加速模块 :可能会通过滑动条、进度条和动画效果来展示清理进度。
通过观察这些模块的视觉特征,用户可以快速地与软件互动,这些识别特征在后续界面元素修改时将成为重要参考依据。
2.2 元素修改的理论与实践
2.2.1 界面元素修改理论基础
进行360安全卫士界面元素的修改,首先要理解界面设计的三个基本原则:一致性、反馈和利用用户的直觉。一致性确保界面元素在不同部分保持一致的风格和用法,使用户易于学习和记忆;反馈是向用户展示其操作效果或结果的方式,有助于增强用户对操作的理解和信心;直觉是指界面元素应该符合用户的预期和生活经验,让用户不经过思考就可以进行操作。
在进行界面元素修改时,我们不仅需要考虑美观,还要兼顾功能性和易用性。下面的实践部分将演示如何将理论应用到实际操作中。
2.2.2 修改实践:从理论到实现
在理论指导下,实际修改工作将遵循以下步骤:
- 备份原始文件 :在修改之前,备份所有将要修改的界面元素文件,以免出现错误导致无法恢复。
- 提取界面元素 :使用专业的界面提取工具,将需要修改的界面元素从软件中提取出来。例如,可以使用360安全卫士自带的皮肤编辑器进行提取。
- 使用图像编辑软件进行修改 :将提取出的元素使用图像编辑软件如Photoshop进行编辑,增加个性化元素,比如更改颜色、形状和布局。
- 测试修改 :完成修改后,将新的元素导入到360安全卫士中测试修改的显示效果,确保所有修改符合预期并且不会引起软件的不稳定。
- 收集反馈 :向用户展示修改后的界面,并收集他们的反馈。用户反馈是优化界面设计的重要依据。
通过这些步骤,我们能够将修改理论应用到实际操作中,提升用户界面的整体观感和用户体验。
2.3 修改流程详解
2.3.1 界面元素提取方法
界面元素提取是修改工作的第一步。提取界面元素,一方面需要对360安全卫士的界面结构有所了解,另一方面需要掌握专门的提取工具。通常的提取方法包括:
- 手动提取法 :通过文件资源管理器手动定位到软件安装目录,寻找可能存放界面资源的文件夹,如皮肤文件夹、图标文件夹等。这种方法较为原始,但在没有专用工具时仍可使用。
- 专用工具提取法 :使用360安全卫士等软件自带的皮肤编辑器进行界面元素的提取。这些编辑器通常内置了提取功能,能够自动识别和提取界面元素,使得操作更加简便快捷。
下面展示一个简单的代码块,展示如何使用命令行工具从360安全卫士的安装目录中提取界面元素:
# 指定360安全卫士安装目录
360_DIR="/path/to/360/program/directory"
# 使用命令行工具提取界面元素
# 下面是伪代码,需要替换为实际可用的命令行工具
extract_elements_from_360 ${360_DIR}
2.3.2 修改后元素的回包技术
提取出界面元素后,接下来是如何将它们“回包”进360安全卫士的皮肤包中。这个过程相对简单,涉及到将修改后的文件保存到特定的目录结构中,然后使用皮肤编辑器或命令行工具重新打包。
# 使用专用工具或脚本将修改后的元素打包进皮肤包
pack_elements_into_skin ${360_DIR}/safety/skin
为了确保回包后的元素能够被360安全卫士正确识别,我们需要遵循特定的目录结构和文件命名规则。而这些规则,可通过分析已有的皮肤包来获得。
第三章:图形资源处理技巧
3.1 图形设计理论基础
3.1.1 色彩学在皮肤设计中的应用
色彩是皮肤设计中最具表现力的元素之一,直接影响到用户的视觉体验。在设计360安全卫士皮肤时,合理利用色彩学原理能显著提升界面的吸引力和可用性。
色彩学主要包括色彩的三属性:色相(Hue)、饱和度(Saturation)、亮度(Lightness),简称HSL。在设计360安全卫士的皮肤时,首先要选择一个主色调,然后根据主色调挑选相应的配色方案。一般情况下,我们会根据色彩理论,选择相配色或对比色的配色方案来保持色彩的和谐和统一。
这里有一个关于色彩搭配的mermaid流程图,说明如何选择色彩搭配:
graph TD
A[开始] --> B[选择主色调]
B --> C[决定色彩方案]
C --> D[选择相近色彩]
C --> E[选择对比色彩]
D --> F[创建和谐的色彩搭配]
E --> G[创造视觉冲击的色彩搭配]
F --> H[应用色彩]
G --> H[应用色彩]
H --> I[完成设计]
色彩的选择和搭配不仅影响外观,也会影响用户体验。例如,暖色系给人温馨舒适的感觉,而冷色系则给人以科技感。因此,在设计皮肤时,设计师需要充分考虑软件的定位和用户的使用习惯,选择合适的色彩搭配方案。
3.1.2 字体选择与排版技巧
字体和排版是设计360安全卫士皮肤时的另一个重要方面。选择合适的字体可以强化皮肤的主题和风格,同时也可以提高文字的可读性。在选择字体时,应该考虑以下几个因素:
- 易读性 :字体必须清晰易读,不能让人产生视觉疲劳。
- 风格匹配 :字体的风格应该与皮肤的整体设计风格保持一致。
- 技术兼容性 :所选字体需要在目标操作系统上得到良好的支持。
在排版方面,设计师应该遵循以下基本规则:
- 对齐方式 :合理的对齐方式可以增强设计的整体性和专业感。
- 空白处理 :适当的留白可以让用户的眼睛得到休息,避免视觉上的拥挤。
- 文字大小和颜色 :确保文字的大小和颜色能够清晰显示,并且与背景颜色形成足够的对比度。
在实际操作中,设计师需要将理论知识与实际案例结合起来,根据不同的设计需求和目标用户群体,灵活运用排版技巧。
3.2 图形编辑软件应用
3.2.1 常用图形编辑工具介绍
在进行360安全卫士皮肤设计时,选择一款合适的图形编辑工具是至关重要的。以下是一些广泛使用的图形编辑工具,它们各有特点,能够满足不同设计需求:
- Adobe Photoshop :作为行业标准,Photoshop提供了强大的图像编辑功能,适合处理复杂的图形设计任务。
- Adobe Illustrator :专为矢量图形设计而生,适合创建图标和插图等。
- GIMP :一个免费且开源的图像编辑器,功能类似于Photoshop,适合预算有限的用户。
- Sketch :专注于UI/UX设计的矢量图形编辑器,以简洁的界面和强大的功能著称。
每种工具都有其独特的功能和使用场景,设计师应该根据个人喜好和项目需求选择合适的编辑工具。
3.2.2 图形编辑工具的高级功能应用
设计师需要精通所选工具的高级功能,以便更高效地完成设计任务。例如,在Adobe Photoshop中,图层样式、混合模式和滤镜效果等功能对于创建视觉效果非常有帮助。同时,智能对象、调整图层和路径工具也能够帮助设计师更好地控制设计的每一个细节。
在高级功能应用方面,设计师可以利用Photoshop的批处理功能批量处理图像。此外,自定义动作和脚本编写能够极大地提升工作效率,使得复杂的重复性任务可以一键完成。
3.3 图形资源的优化与管理
3.3.1 资源优化技巧
图形资源优化是提高皮肤性能的关键步骤。优化的目标是减小文件大小,同时尽可能保持图像质量。以下是一些图形资源优化的技巧:
- 压缩图片 :在不影响视觉效果的前提下,对图片进行压缩处理可以显著减小文件体积。工具如TinyPNG、ImageOptim等可以有效压缩PNG和JPEG文件。
- 使用WebP格式 :这是一种现代图像格式,提供了比PNG和JPEG更好的压缩效果和更快的加载速度。
- 避免过度设计 :过于复杂的设计元素会增加渲染时间,应该尽量避免使用不必要的渐变、阴影等效果。
通过上述方法优化后,可以将图形资源放入测试环境中进行评估,确保优化不会对用户体验造成负面影响。
3.3.2 图形资源版本控制与管理
良好的版本控制和管理能够帮助设计师跟踪资源的历史变更,协同工作,并且保证资源的最新状态。常用工具如Git、SVN等版本控制系统可以帮助实现这些功能。
设计师还应建立有效的资源目录结构,并使用文档详细记录每个文件的作用,这样可以方便团队成员理解和访问。同时,定期备份资源库也是确保资源安全的重要措施。
通过本章节的介绍,我们了解了用户界面元素修改的理论基础,具体实践步骤以及图形资源处理的技巧。这些内容为创建高质量的360安全卫士皮肤提供了必要的知识和技能。在接下来的章节中,我们将进一步探讨编程技能在皮肤设计中的应用,以及皮肤文件打包和安装的技术细节。
3. 图形资源处理技巧
3.1 图形设计理论基础
图形设计是创造视觉传达的要素,是皮肤设计中不可忽视的一环。它包括色彩、字体、排版等多个方面,良好的图形设计可以提升用户体验,增强界面的可读性和美观性。
3.1.1 色彩学在皮肤设计中的应用
色彩学是研究色彩搭配、色彩感知以及色彩对人的情绪影响的科学。在皮肤设计中,合理的色彩搭配能够引导用户视觉流程,突出重点,传递品牌或功能信息。
色彩搭配原则
- 对比原则 :通过对比色和互补色的使用,让界面元素之间产生视觉对比,突出重要元素,同时增强视觉冲击力。
- 和谐原则 :颜色的和谐可以给用户带来愉悦的感受,通常使用邻近色或同类色进行搭配。
色彩与情感
- 暖色系 :红色、黄色等暖色系能够传递热情、活力的情绪。
- 冷色系 :蓝色、绿色等冷色系则让人联想到冷静、科技。
3.1.2 字体选择与排版技巧
字体不仅仅是文字的外观,也是传达信息的重要手段。合适的字体选择和排版可以提升整个皮肤的档次和专业性。
字体选择的要点
- 可读性 :选择易于阅读的字体,避免过于花哨的字体影响信息的传达。
- 风格一致性 :整体设计中使用风格一致的字体,以保持界面的和谐。
排版技巧
- 版面平衡 :利用空白、大小、色彩等方式,使版面整体看起来平衡。
- 层次分明 :通过字体大小、粗细、颜色等手段,明确信息的层次关系。
3.2 图形编辑软件应用
3.2.1 常用图形编辑工具介绍
在皮肤设计过程中,设计师经常使用到如Adobe Photoshop、Illustrator、CorelDRAW等专业图形编辑软件。
Photoshop
Photoshop提供了强大的像素编辑功能,适合处理照片和制作复杂的图像效果。
Illustrator
Illustrator主要面向矢量图形设计,适合制作标志、图标及线稿等元素。
CorelDRAW
CorelDRAW是另一款矢量图形编辑软件,与Illustrator类似,但拥有自己的特色工具和功能。
3.2.2 图形编辑工具的高级功能应用
在图形编辑工具中,有很多高级功能能够帮助设计师创造出独特和专业的皮肤设计效果。
蒙版和通道
蒙版和通道是Photoshop中非常重要的高级功能,它们可以帮助设计师精确控制图像的特定区域,实现复杂的合成效果。
符号与变量
在 Illustrator 中,符号可以用来快速创建并编辑大量重复的图形元素,而变量则适合制作可变数据图形设计。
3.3 图形资源的优化与管理
3.3.1 资源优化技巧
随着设备的多样性和应用性能需求的提升,对图形资源的优化变得尤为重要。
压缩与格式选择
- 矢量图形 :对于需要无限放大不失真的图形,应优先考虑矢量格式。
- 位图图形 :对于照片等细节丰富的图像,需要考虑合适的压缩方法和格式以减少文件大小。
代码与资源分离
在皮肤设计中,将图形资源与代码逻辑分离,可以更高效地进行后期的资源替换和优化。
3.3.2 图形资源版本控制与管理
随着项目迭代的进行,版本控制和管理变得至关重要,以避免资源的混乱和错误使用。
版本控制系统
- Git :广泛使用的版本控制系统,适用于图形资源的版本管理。
资源命名规范
为图形资源建立清晰和一致的命名规范,可以有效避免资源文件的混淆,加快团队协作效率。
# Git 图形资源版本管理示例
- **分支管理**:创建专门的分支管理图形资源的更新,例如`feature/graphic`。
- **提交信息**:提交时应详细记录修改的内容,如`Update skin resources for dark theme`。
以上是第三章“图形资源处理技巧”的内容,包含图形设计理论基础、图形编辑软件应用以及图形资源的优化与管理三个主要方面。通过本章节的介绍,设计师可以掌握图形设计的基础知识,熟悉专业图形编辑工具的应用,并学会如何优化和管理设计资源。
4. 编程技能应用
4.1 脚本语言在皮肤设计中的应用
4.1.1 脚本语言概述
在现代软件开发中,脚本语言以其灵活、快速的特性,成为了自动化任务和快速开发应用程序不可或缺的工具。脚本语言通常被认为是解释执行的,这意味着代码在执行时不需要编译成机器代码,而是由解释器直接读取并执行,这大大加快了开发周期。
脚本语言的特性包括:
- 简单易学 :大多数脚本语言语法相对简单,易学易用,适合没有深厚编程背景的设计师和开发者。
- 快速开发 :由于语法简单,开发人员可以快速编写代码,从而缩短开发周期。
- 跨平台 :许多脚本语言支持跨平台运行,如JavaScript、Python等,这使得它们在多系统环境中具有很好的兼容性。
在360安全卫士皮肤设计中,脚本语言可用于自动化资源替换、皮肤自定义参数设置等多种场景,大大提高了设计的灵活性和效率。
4.1.2 脚本语言在自动替换资源中的实例
以JavaScript为例,假设我们需要在皮肤设计中替换所有的按钮图标。以下是使用JavaScript进行自动替换的简单代码:
// 假设有一个按钮图标的数组,每个图标对应一个文件名
let icons = ['button_icon1.png', 'button_icon2.png', ...];
// 定义一个函数来替换图标
function replaceIcons(iconsArray) {
iconsArray.forEach((icon) => {
// 这里我们需要通过某种方式来访问文件系统,例如使用Node.js的fs模块
const fs = require('fs');
// 假设有一个函数可以读取原始皮肤中的按钮位置和大小信息
const buttonInfo = readButtonInfo();
// 遍历所有按钮信息,替换图标
buttonInfo.forEach((button) => {
// 使用Node.js来修改文件内容或写入新文件
fs.copyFile(icon, button.path, (err) => {
if (err) throw err;
console.log(`图标已替换: ${button.path}`);
});
});
});
}
// 执行替换
replaceIcons(icons);
在上述代码中,我们定义了一个数组来包含所有需要替换的图标文件名,然后定义了一个函数 replaceIcons 来遍历这个数组,并对每个图标文件进行读取和替换操作。我们使用了Node.js的 fs 模块来处理文件系统相关的操作,并假设存在一个 readButtonInfo 函数来获取按钮的位置和路径信息。
这个实例展示了如何使用脚本语言进行资源的自动化替换,这对于处理大量的图标或者图片资源尤其有用。通过编写脚本,可以节省大量重复的手动操作时间,同时也减少了人为错误的可能性。
4.2 动态皮肤编程技术
4.2.1 动态效果实现的理论基础
动态皮肤编程技术涉及到创建具有动态变化效果的用户界面。这种效果通常是通过在皮肤中嵌入脚本代码来实现的,这些代码在运行时根据特定的触发条件改变界面的样式或行为。
动态效果的实现通常基于以下几个理论基础:
- 事件驱动 :动态效果的触发通常依赖于用户的交互,如点击、鼠标悬停等事件。脚本语言通常会提供事件监听和处理机制来响应用户操作。
- 状态管理 :为了实现动态效果,需要管理皮肤的不同状态。比如按钮在不同鼠标事件下的背景图变化,需要根据状态来切换不同的图片资源。
- 动画与过渡 :通过动画和过渡效果可以使界面的变化显得平滑自然。CSS3和HTML5提供了丰富的动画和过渡效果,而JavaScript则可以用来控制这些效果的开始、停止和变化。
4.2.2 实践演练:编程创建动态效果
假设我们想要为360安全卫士的皮肤创建一个动态按钮,当用户将鼠标悬停在按钮上时,按钮的背景颜色和图标发生变化。
/* CSS部分 */
button {
background: #ccc;
transition: background-color 0.3s ease;
}
button:hover {
background: #3498db;
/* 更改图标需调用JavaScript */
}
<!-- HTML部分 -->
<button id="dynamicButton">
<img src="default_icon.png" alt="Dynamic Button">
</button>
<script>
const dynamicButton = document.getElementById('dynamicButton');
const defaultIcon = 'default_icon.png';
const hoverIcon = 'hover_icon.png';
dynamicButton.onmouseover = function() {
// 更换为悬停时的图标
dynamicButton.getElementsByTagName('img')[0].src = hoverIcon;
// 改变背景颜色
dynamicButton.style.backgroundColor = '#3498db';
};
dynamicButton.onmouseout = function() {
// 恢复为默认图标
dynamicButton.getElementsByTagName('img')[0].src = defaultIcon;
// 恢复背景颜色
dynamicButton.style.backgroundColor = '#ccc';
};
</script>
在上述代码中,我们使用了CSS的 transition 属性来实现按钮背景颜色平滑变化的效果,同时使用JavaScript的事件监听函数 onmouseover 和 onmouseout 来在鼠标悬停和移出时更改按钮的图标和背景颜色。
通过实践演练我们可以看到,动态皮肤编程技术的应用并不复杂,但可以大幅提升用户的交互体验。设计师和开发者可以利用这种技术,为软件界面带来更加生动和互动的体验。
4.3 编程与设计的协同工作
4.3.1 编程与设计的交互流程
编程与设计的协同工作是确保皮肤设计不仅在视觉上吸引人,同时功能上也能满足用户需求的关键。高效的协同工作流程应该包含以下几个要素:
- 需求沟通 :设计师与程序员之间需要明确需求与功能规范,确保双方对项目的最终目标有共同的理解。
- 原型与反馈 :设计师可以先制作出原型,程序员根据原型进行初步的实现,并反馈可能的技术限制,再由设计师进行调整优化。
- 工具共享 :使用共通的工具和平台(如版本控制系统、协作平台等)来提高协作效率。
- 版本控制 :应用版本控制工具跟踪设计和代码的变更历史,便于管理和回溯。
- 持续集成 :编程与设计的变更应通过持续集成的方式频繁合并,确保开发过程的连贯性和项目的稳定性。
4.3.2 代码与资源的集成调试方法
代码与设计资源的集成调试是确保最终产品符合预期的重要步骤。调试方法通常包括:
- 单元测试 :为脚本代码编写单元测试,确保每个独立模块按预期工作。
- 集成测试 :在将代码与设计资源集成后进行测试,确保它们能够正确协同工作。
- 性能监控 :监控程序运行时的性能,确保动态效果不会影响到软件的流畅度。
- 问题跟踪 :在调试过程中,记录并跟踪发现的问题,便于后续的修复和优化。
- 用户反馈 :在软件发布后,收集用户反馈,根据实际使用情况对程序进行调试和优化。
通过上述方法,可以确保编程与设计资源的高效集成,并且能够及时发现并解决问题,最终达到高质量的皮肤设计交付。
5. 皮肤文件打包与安装
5.1 打包技术的理论与实践
5.1.1 打包原理概述
打包技术是将多个文件和文件夹整理成一个单独的文件的过程,这个文件通常被称为“包”或“压缩包”。在360安全卫士皮肤设计的上下文中,打包是将设计好的皮肤资源和相关的安装配置文件整合成一个安装包,以便用户能够轻松地安装和使用新皮肤。
打包过程通常包含以下步骤:
- 资源整理 :将设计好的图形资源、配置文件以及其他必要组件按照逻辑结构整理到特定的文件夹中。
- 压缩算法 :使用特定的压缩算法将文件夹中的内容压缩,以减小最终打包文件的体积。
- 元数据定义 :定义必要的元数据,例如安装包的版本信息、作者信息等,这些信息在安装过程中会展示给用户。
- 签名与验证 :为了确保安装包的安全性,通常会在打包过程中对文件进行数字签名,以便在安装时进行验证。
5.1.2 打包实践:创建可安装的皮肤包
为了将理论付诸实践,让我们用一个简单的例子来展示如何为360安全卫士创建一个皮肤包。我们将使用一个流行的命令行工具 zip 来创建ZIP格式的包文件。
命令行示例:
zip -r MySkinPackage.zip MySkinDirectory/*
在这个例子中,我们假设 MySkinDirectory 是包含所有皮肤资源的目录,包括配置文件和图像资源。我们通过 zip 命令的 -r 选项递归地压缩这个目录下的所有文件和子目录,然后将压缩后的包命名为 MySkinPackage.zip 。
参数解释:
-
zip: 命令行工具的名称。 -
-r: 选项,表示递归处理目录。 -
MySkinPackage.zip: 打包后生成的文件名。 -
MySkinDirectory/*: 要打包的目录,*表示目录下的所有内容。
逻辑分析:
在执行上述命令后, zip 工具会扫描 MySkinDirectory 目录,包括所有子目录和文件。然后使用内部的压缩算法(通常是Deflate算法)来减少文件大小。压缩完成后,所有文件和目录将被封装在一个ZIP文件中,这个文件就可以分发给用户,用户只需要解压缩即可安装新的皮肤。
在这一阶段,打包过程的优化通常包括选择合适的压缩级别,以平衡压缩时间和文件大小。对于需要在安全性和完整性上进一步强化的情况,还可以在打包之后使用专门的工具对ZIP文件进行数字签名。
以上是打包实践的基础概述,下面我们将详细讨论安装程序的设计与制作。
6. 交互设计原则与适配性测试
在数字产品日益丰富的今天,一个良好的交互设计是吸引用户的关键。360安全卫士皮肤设计也不例外,它需要遵循特定的交互设计原则,以确保最终用户体验的流畅性和直观性。同时,为了确保皮肤在不同的操作系统和不同版本的360安全卫士中都能够正常工作,进行适配性测试显得尤为重要。
6.1 交互设计原则的应用
6.1.1 用户体验与交互设计的关系
用户体验(User Experience,简称UX)是衡量产品或服务成功与否的关键指标。好的交互设计可以让用户在使用产品时感到愉悦和满意,甚至能影响用户的情感和行为。交互设计原则提供了一套设计的基本框架和方法,帮助设计师创造直观、易用、愉悦的用户体验。对于360安全卫士皮肤设计来说,这意味着用户在浏览、自定义或使用皮肤时应该感到顺畅无阻。
6.1.2 交互设计原则在360安全卫士皮肤中的体现
在360安全卫士皮肤设计中,交互设计原则的体现可以从以下几个方面来看:
- 一致性: 设计应当保持元素和动作的统一性,比如按钮的风格、字体的应用和颜色主题在整个皮肤中应保持一致。
- 反馈: 用户的每一次操作都应该有即时的反馈,无论是视觉上的变化还是声音提示。
- 简单的导航: 确保用户能够轻易地在不同的皮肤主题和配置选项间切换,不增加用户的认知负担。
- 容错性: 设计时要考虑到用户的误操作,允许用户方便地撤销或重做,提供错误提示而不是让用户迷茫。
- 引导与帮助: 对于新用户或复杂的皮肤功能,提供必要的引导和帮助文档,使用户能够快速上手。
6.2 适配性测试的重要性
6.2.1 适配性测试的目标与要求
适配性测试的目标是确保360安全卫士皮肤在不同的设备、操作系统版本以及软件环境中能够正常显示和工作。这对于保持用户体验的连贯性至关重要。适配性测试的要求包括:
- 平台兼容性: 需要测试皮肤在不同操作系统平台(如Windows 7, 10等)的表现。
- 分辨率适配: 应确保皮肤能够在不同的屏幕分辨率下保持良好的视觉效果。
- 功能兼容性: 测试皮肤的各种功能在不同版本的360安全卫士上是否都能正常工作。
6.2.2 实施适配性测试的方法与案例
进行适配性测试可以采用以下步骤:
- 环境搭建: 准备不同版本的操作系统和360安全卫士环境。
- 自动化测试: 利用脚本自动化测试流程,快速定位兼容性问题。
- 手动测试: 在关键环境下进行细致的手动测试,确保用户体验的细节。
- 用户测试: 邀请真实用户进行测试,并收集反馈。
案例分析:在某个皮肤设计的适配性测试中,设计团队发现皮肤在旧版操作系统中出现布局错乱的问题。经过分析,原因在于皮肤使用了一种在新系统中可用但在旧系统中不可用的高级布局技术。通过调整技术方案和优化代码,最终确保了旧版系统中的兼容性。
6.3 版权问题与设计规范的遵守
6.3.1 版权法律基础与案例分析
在设计360安全卫士皮肤时,设计师必须了解并遵守相关的版权法律。这包括但不限于图像版权、字体版权和音乐版权。设计师应该使用合法授权的资源,或确保自己拥有创作的版权。此外,发布前要检查皮肤是否包含第三方的未授权标志或设计。
案例分析:某设计师在未经许可的情况下使用了一家公司标志性的图案,发布后遭到该公司版权律师函警告,最终不得不撤回该皮肤并公开道歉。这给所有设计者提了个醒:在设计皮肤时,确保遵守版权法规,避免法律风险。
6.3.2 设计规范的具体要求与实施
设计规范是确保皮肤美观与和谐的必要条件。具体要求可能包括:
- 颜色规范:定义了颜色代码、使用场景等。
- 字体规范:指定了字体大小、颜色和在不同情境下的使用。
- 图片规范:规定了图片的尺寸、格式、版权等。
实施设计规范的过程应该是:
- 在设计初期,明确了解并传达这些规范。
- 设计过程中,不断对照规范进行检查。
- 完成设计后,进行规范合规性审核。
适配性和版权问题的解决,能够确保360安全卫士皮肤不仅美观,而且在实际使用中具备良好的用户体验和法律安全性。这不仅提升了皮肤的质量,也提升了整个产品的品牌价值和市场竞争力。
简介:本压缩包包含360安全卫士(360sd)的皮肤设计教程和资源,由郭昭烽精心制作,专注于提升用户界面个性化体验。教程涵盖了皮肤设计的基础知识、用户界面元素的修改、图形资源处理、相关编程技能、皮肤打包与应用、交互设计、适配性测试以及版权问题。通过学习这些内容,用户能够掌握如何为360安全卫士定制和应用独特的皮肤,同时增强自己的UI设计能力。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








