I'm using Button and Input of antd in vscode. But It shows error on Button and I want to know why.
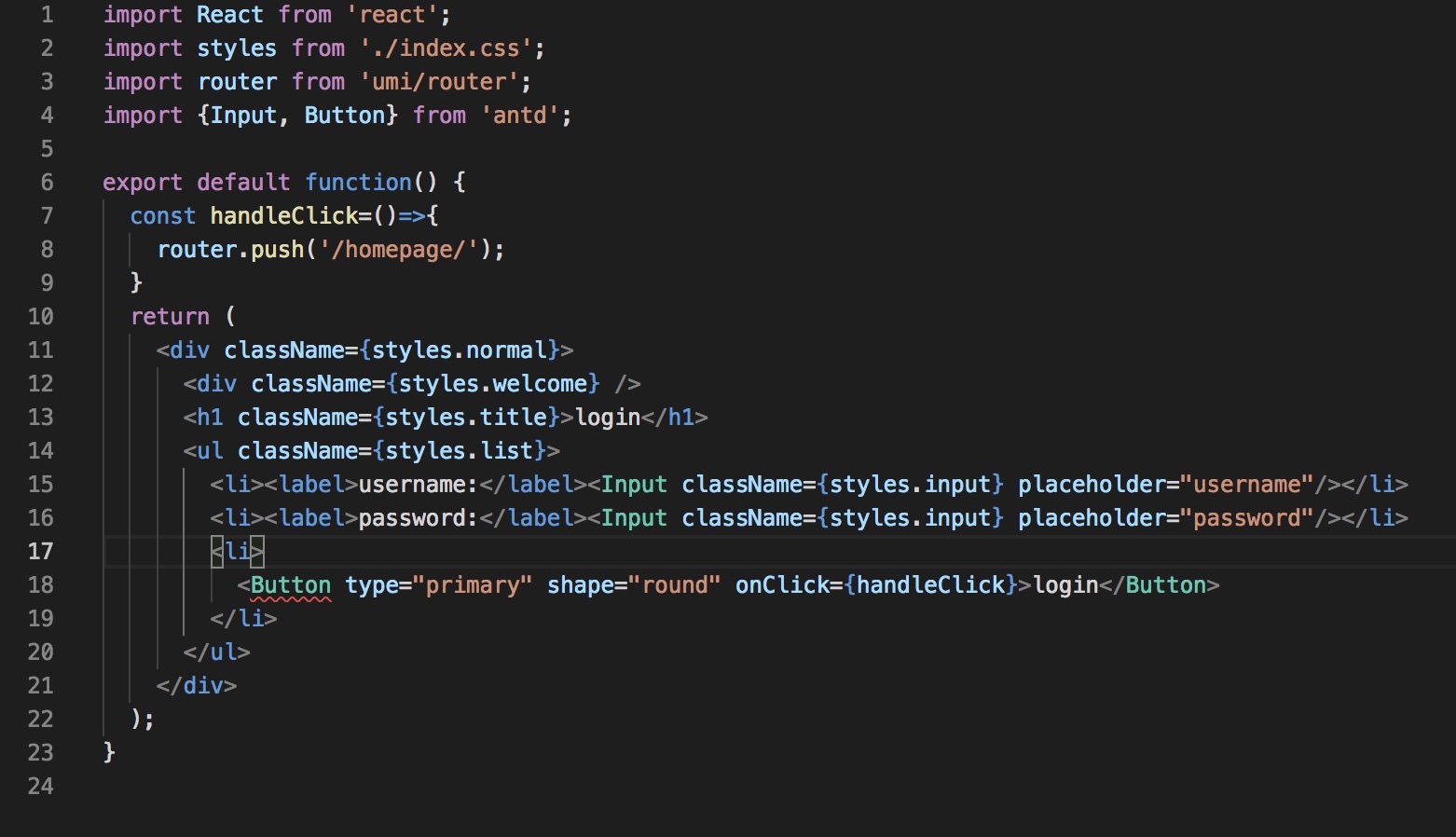
I have tried Input, and it shows no error. Which is showed in the picture.
import React from 'react';
import styles from './index.css';
import router from 'umi/router';
import {Input, Button} from 'antd';
export default function() {
const handleClick=()=>{
router.push('/homepage/');
}
return (
login
- username:
- password:
login
);
}
The actual output shows:
"message": "Type '{ children: string; type: \"primary\"; shape: \"round\"; onClick: () => void; }' is missing the following properties from type 'Pick & Readonly) | (Readonly & Readonly), \"defaultChecked\" | \"defaultValue\" | ... 257 more ... | \"block\"> & Pick<...> & Pick<...>, \"defaultChecked\" | ... 256 more ... | \"shape\">': defaultChecked, defaultValue, suppressContentEditableWarning, suppressHydrationWarning, and 250 more."
plus, I want to ask how to use static resource? The sample project just use the css background url way to show pictures.

解决方案
Hello I have updated @types/react as 16.8.11 in my package.json. This solved my problem.





















 472
472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








